范例简介:
该范例为使用图观统一开发API制作的“智慧城市运行管理中心-大屏”应用,该应用使用了流渲染城市场景,包含城市全景、经济运行、城市治理、交通运行、生态环境、公共安全6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧城市运行管理中心-大屏”应用,该应用使用了流渲染城市场景,包含城市全景、经济运行、城市治理、交通运行、生态环境、公共安全6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧情指中心IOC”应用,该应用使用了流渲染城市场景,包含综合态势、治安态势、重点监测、交通态势、活动安保5个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧城市运行管理中心”应用,该应用使用了流渲染城市场景,包含城市全景、经济运行、城市治理、交通运行、生态环境、公共交通6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧交通数字孪生IOC”应用,该应用使用了流渲染城市场景,包含总体态势、区域交通、微观交通3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧警务数字孪生IOC”应用,该应用使用了流渲染城市场景,包含综合态势、活动安保、交通管理3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧应急数字孪生IOC”应用,该应用使用了流渲染城市场景,包含综合态势监测、重点区域保障、应急融合指挥、森林火灾监测4个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧轨道交通数字孪生IOC”应用,该应用使用了流渲染城市场景,包含运营态势监测、编辑运行状态、线网云监控3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧交管数字孪生IOC”应用,该应用使用了流渲染城市场景,包含态势感知、缉查布控、活动保障、应急处置4个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧城市数字孪生运营系统”应用,该应用使用了流渲染城市场景,包含城市规划、经济运行、城市治理、交通运行、公共安全、联动指挥6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

范例简介:
该范例为使用图观统一开发API制作的“智慧城市数字孪生IOC”应用,该应用使用了流渲染城市场景,包含城市全景、经济发展、城市治理、生态环境、交通运行、公共安全、联动指挥7个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

范例简介:
该范例为使用图观统一开发API制作的“智慧城市数字孪生IOC-中屏”应用,该应用使用了流渲染城市场景,包含城市规划、经济运行、城市治理、交通运行、公共安全、应急指挥6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

微信扫一扫 手机上浏览
待补充
范例简介:
该范例为使用应用编辑器配置的“智慧社区运营中心-写实风格”应用,该应用使用了流渲染社区场景,包含社区概览、人车感知、安全态势3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/j61t8au1/
微信扫一扫 手机上浏览

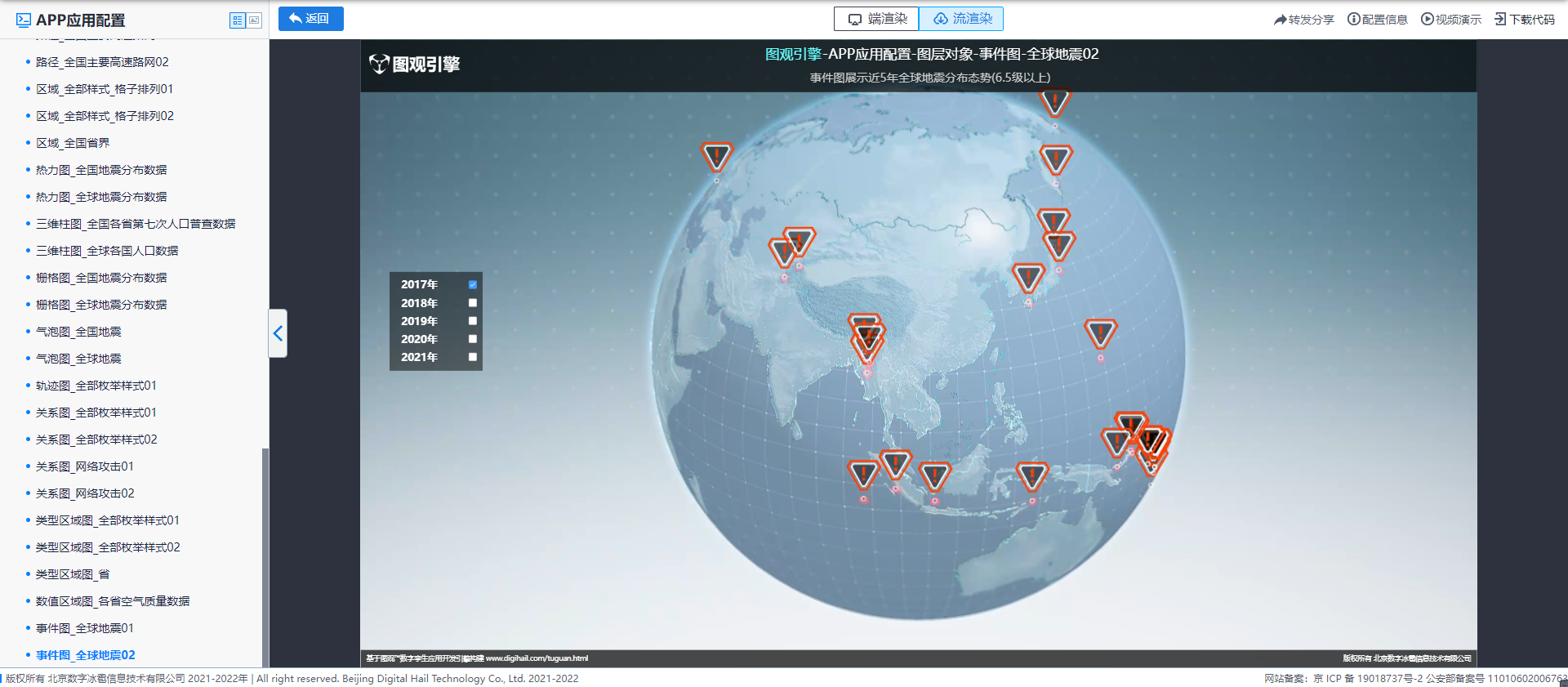
范例简介:
该范例展示了应用编辑器中事件图的配置方法及效果,范例中展示全球场景下近五年全球地震分布态势(6.5级以上)
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type62_stream
微信扫一扫 手机上浏览

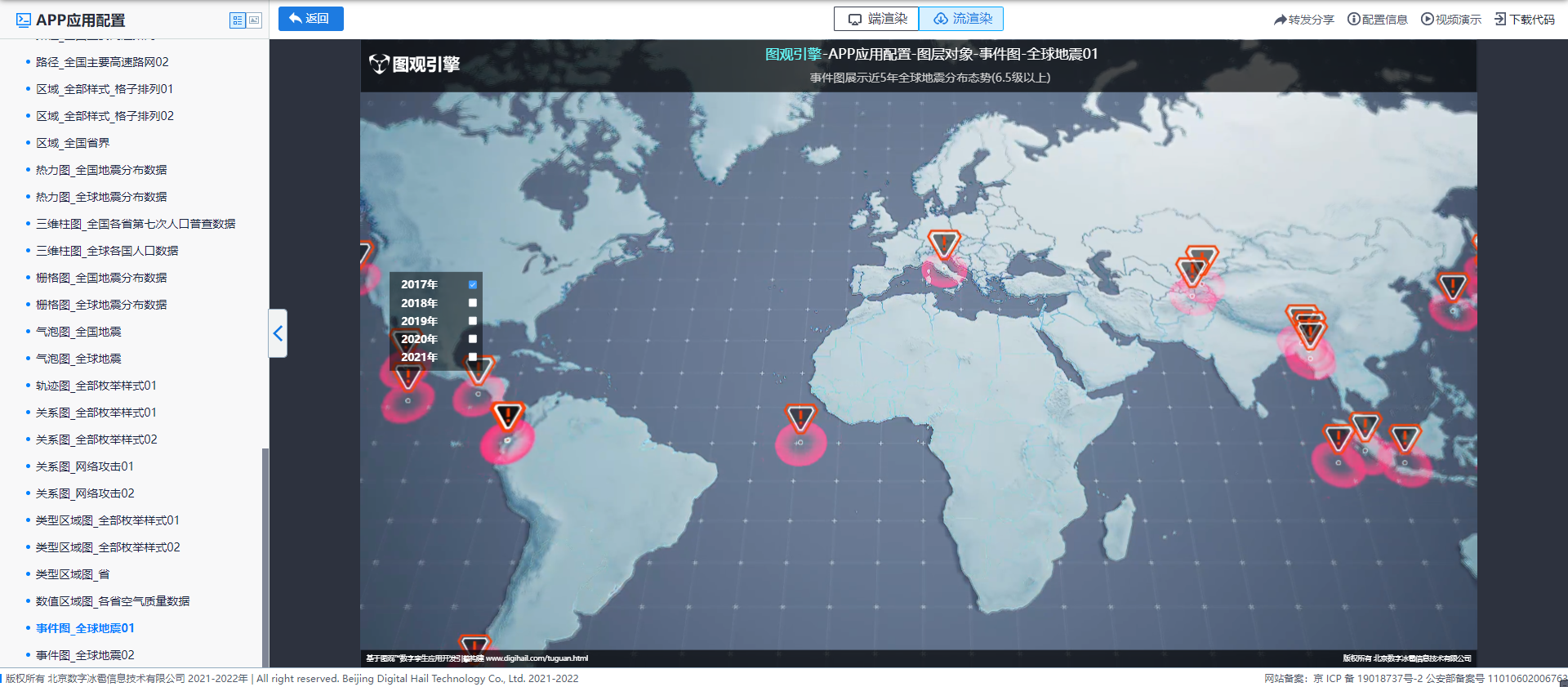
范例简介:
该范例展示了应用编辑器中事件图的配置方法及效果,范例中展示世界场景下近五年全球地震分布态势(6.5级以上)
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type61_stream
微信扫一扫 手机上浏览

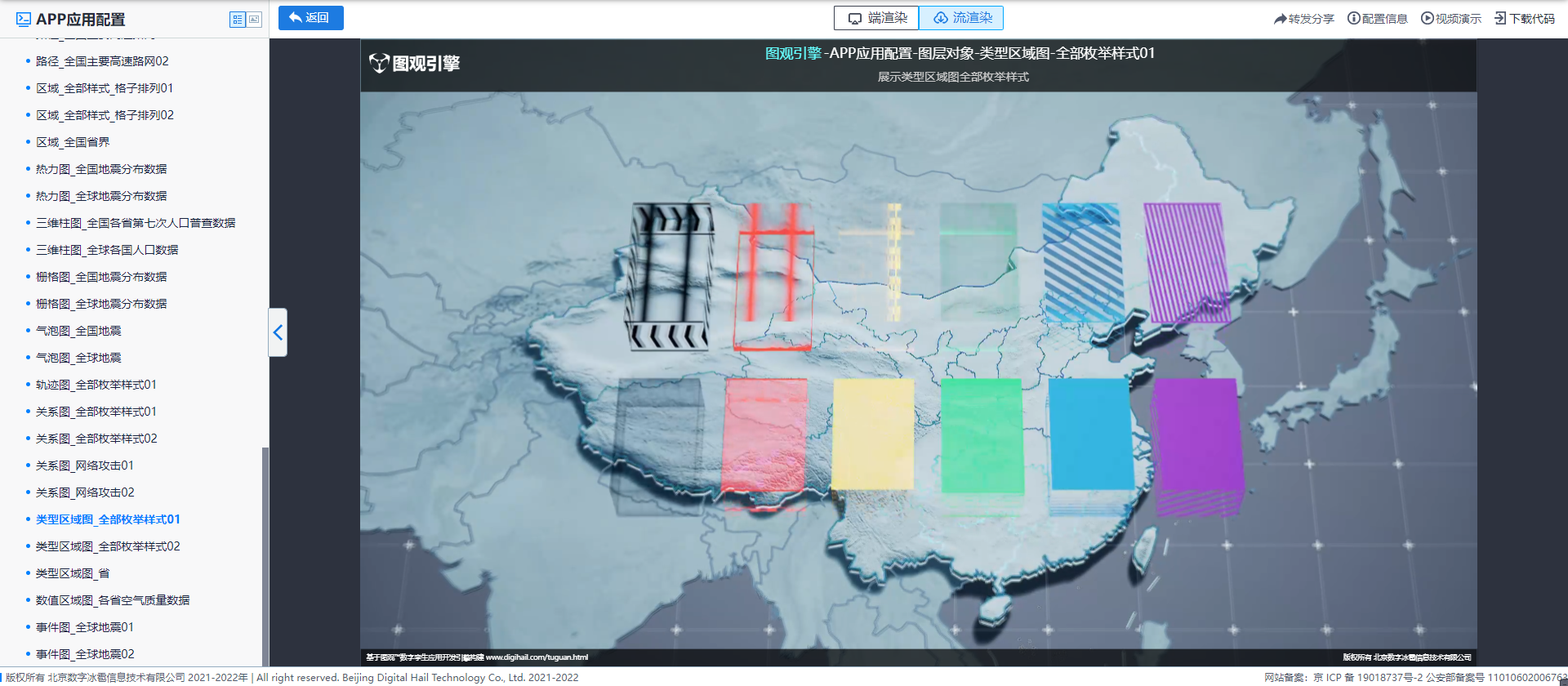
范例简介:
该范例展示了应用编辑器中类型区域图的配置方法及效果,范例中展示中国场景下类型区域图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type57_stream
B站视频演示:
https://www.bilibili.com/video/BV1wM4y1C76N/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
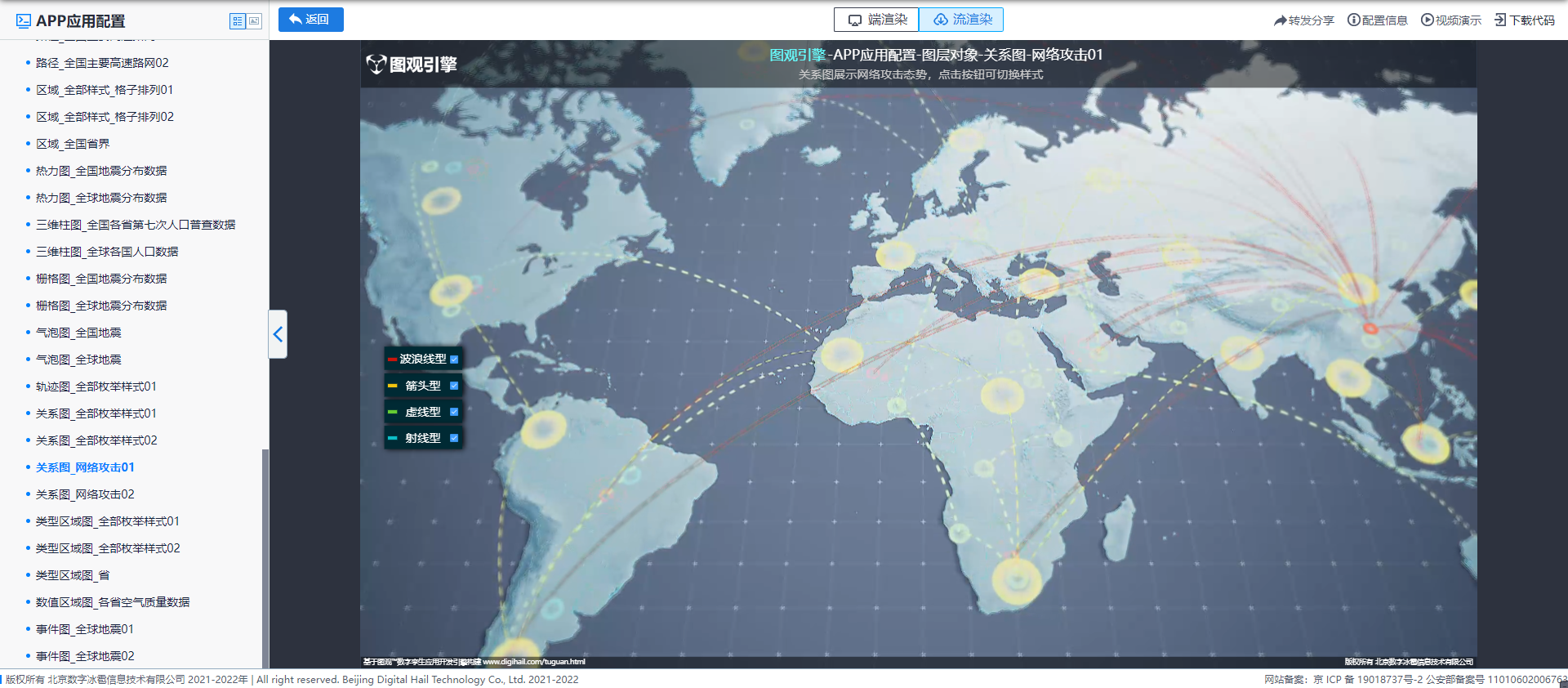
该范例展示了应用编辑器中关系图的配置方法及效果,范例中点击按钮,展示全球场景下关系图的网络攻击态势。
范例截图:
待补充
PC在线体验:
待补充
B站视频演示:
待补充
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中关系图的配置方法及效果,范例中点击按钮,展示世界场景下关系图的网络攻击态势。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type55_stream
微信扫一扫 手机上浏览

范例简介:
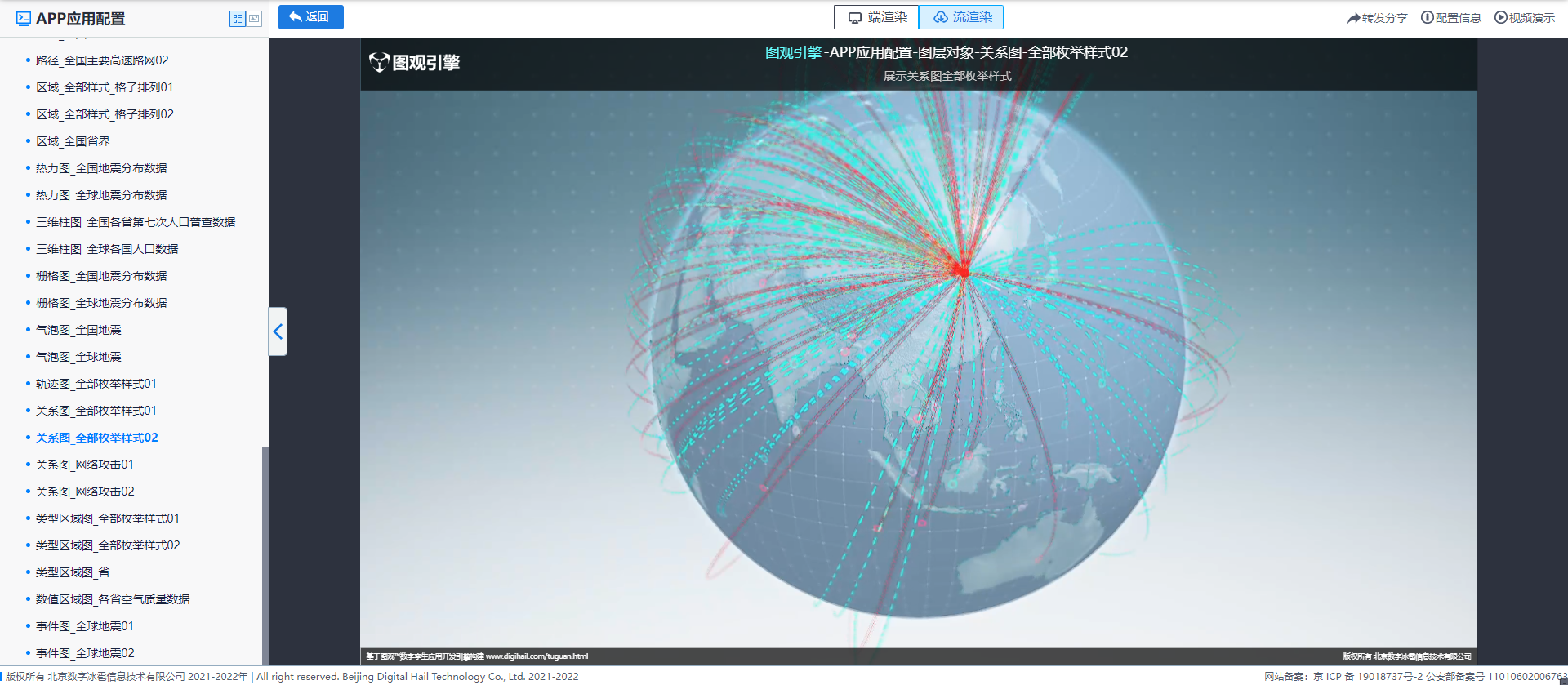
该范例展示了应用编辑器中关系图的配置方法及效果,范例中展示全球场景下关系图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type54_stream
微信扫一扫 手机上浏览

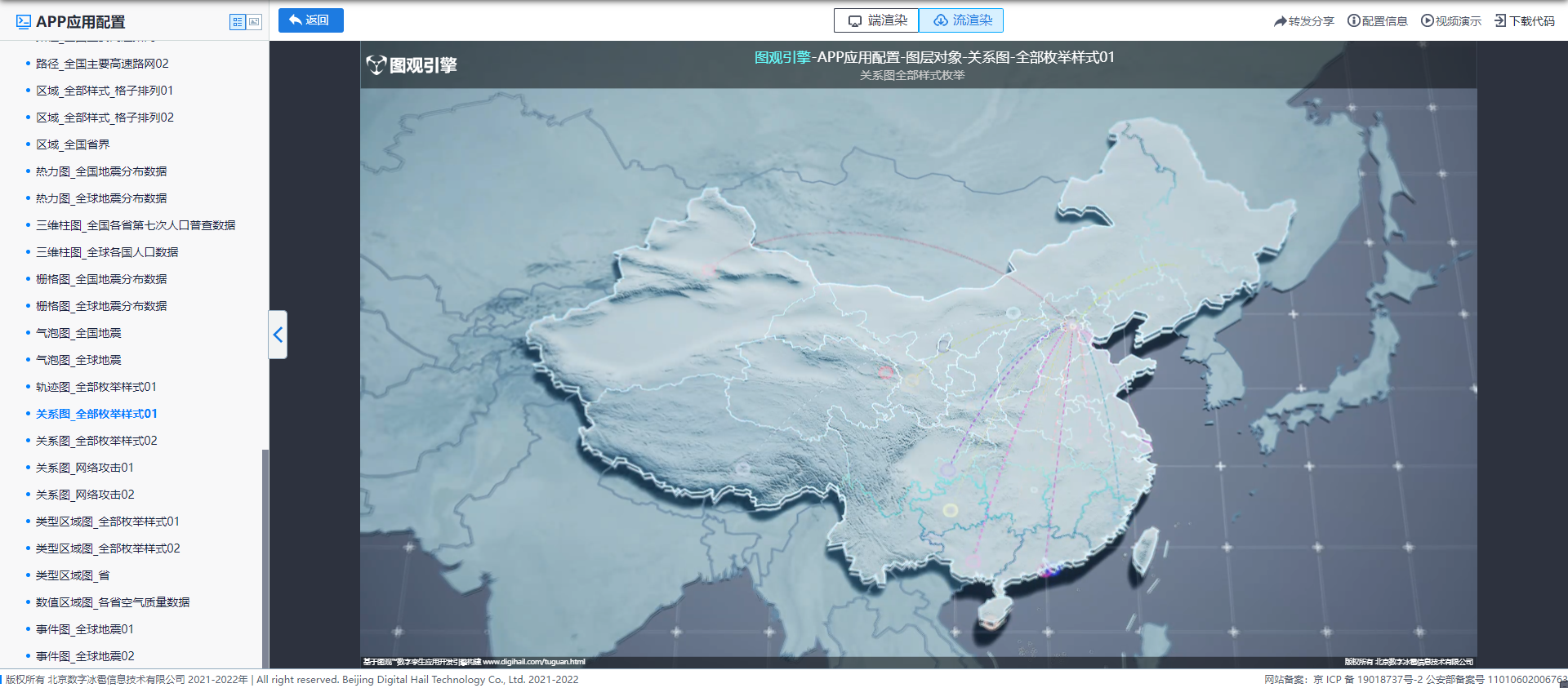
范例简介:
该范例展示了应用编辑器中关系图的配置方法及效果,范例中展示中国场景下关系图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type52_stream
微信扫一扫 手机上浏览

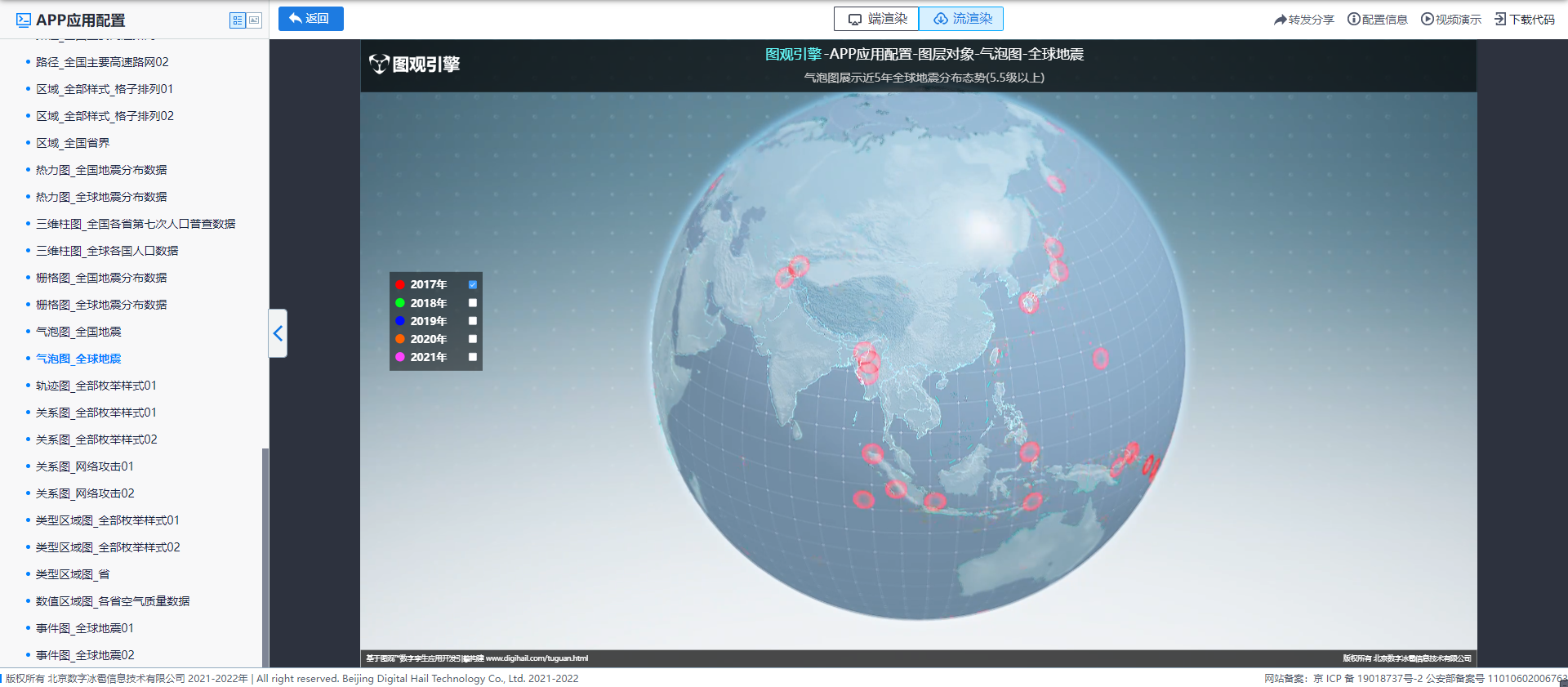
范例简介:
该范例展示了应用编辑器中气泡图的配置方法及效果,范例中气泡图展示近五年全球地震分布态势
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type51_stream
微信扫一扫 手机上浏览