范例简介:
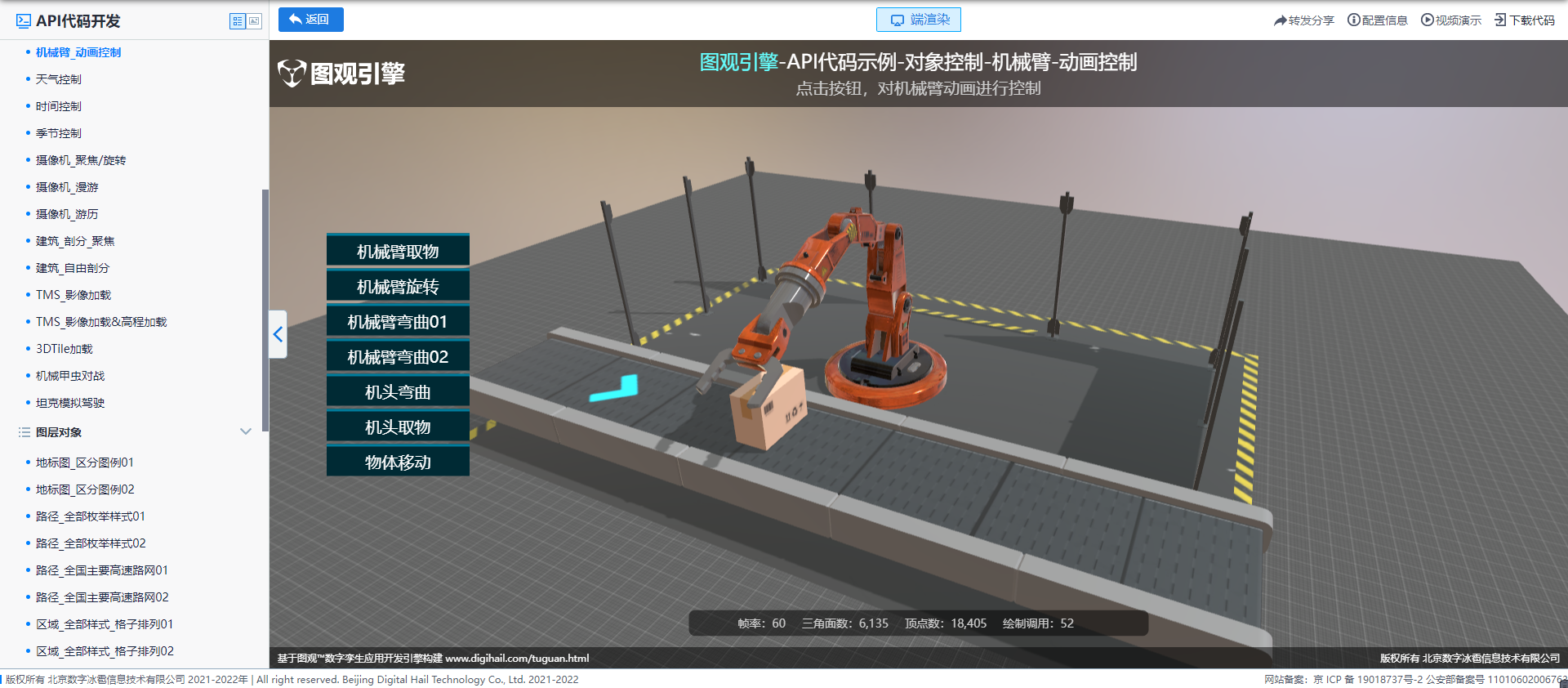
该范例展示了使用图观统一开发API实现的机械臂_关节控制的方法及效果,范例中点击按钮,对机械臂关节进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type13_port
范例简介:
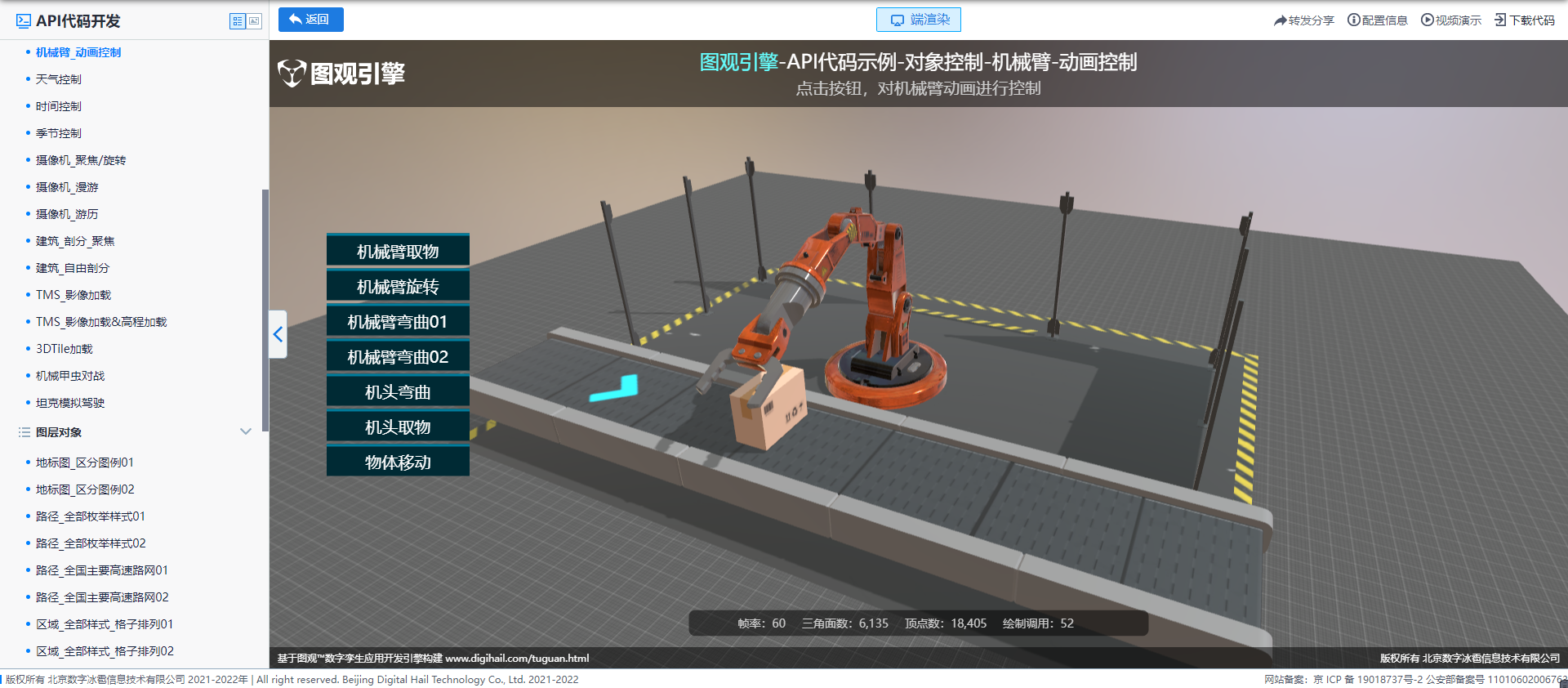
该范例展示了使用图观统一开发API实现的机械臂_关节控制的方法及效果,范例中点击按钮,对机械臂关节进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type13_port
范例简介:
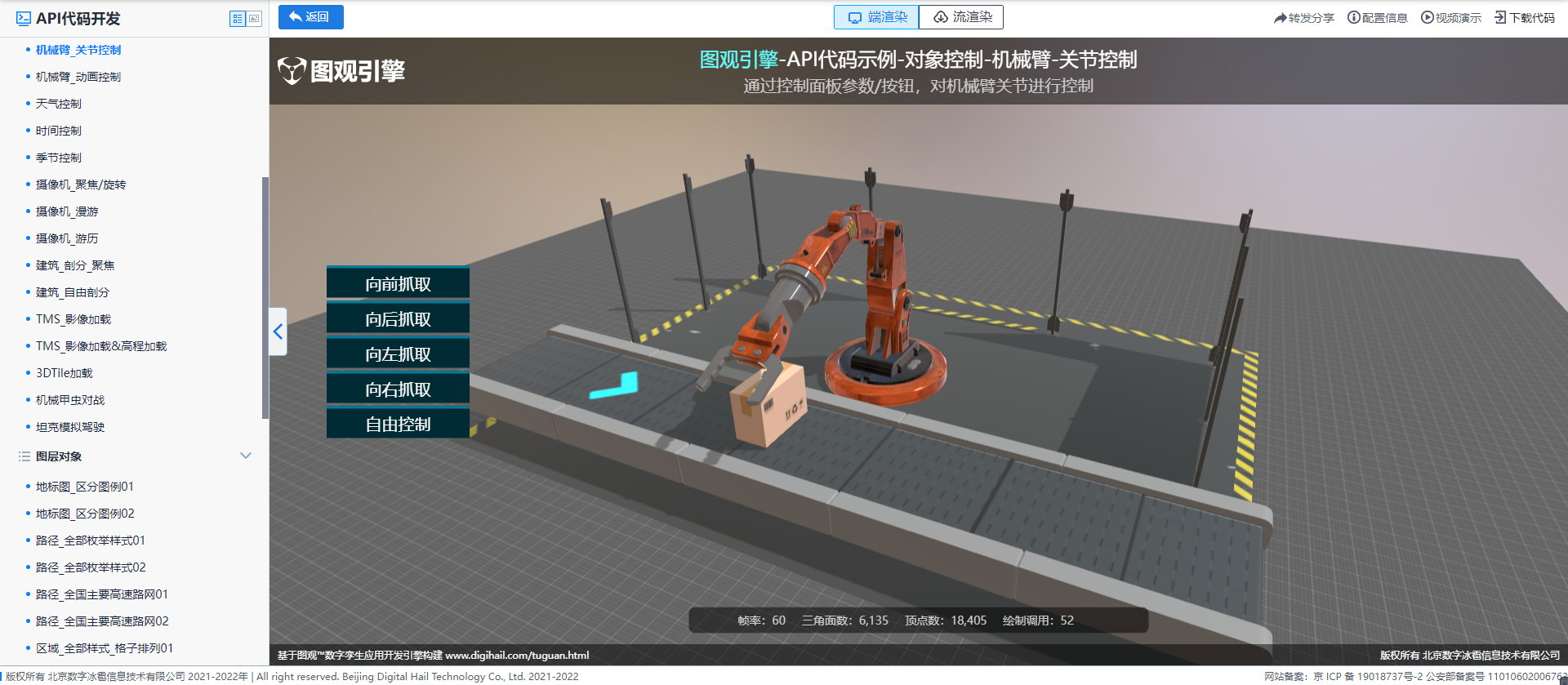
该范例展示了使用图观统一开发API实现的机械臂_关节控制的方法及效果,范例中点击按钮,对机械臂关节进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type12_port
范例简介:
该范例展示了使用图观统一开发API实现的点击图层对象进行显隐控制的功能及方法,范例中勾选图例中图层对象,控制该图层在三维场景中的显隐。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type11_port
范例简介:
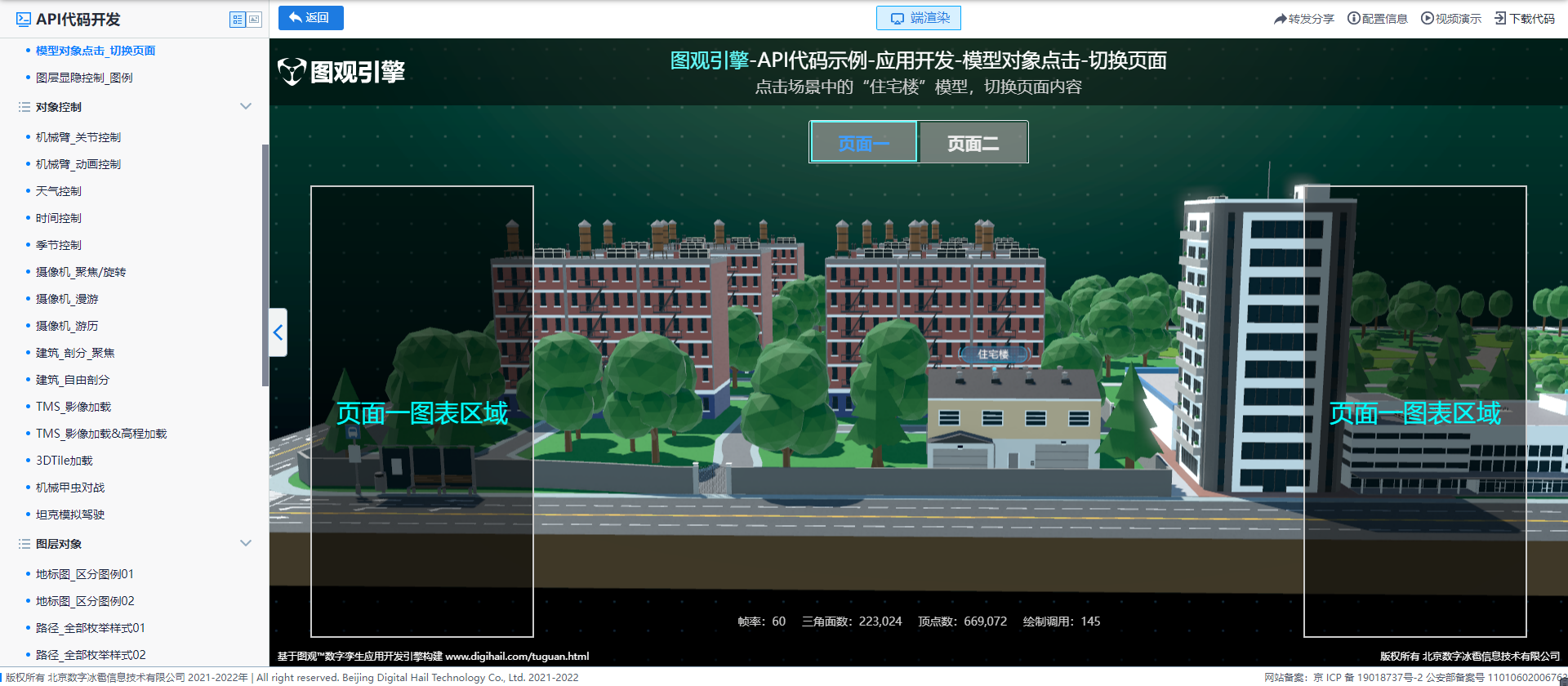
该范例展示了使用图观统一开发API实现的点击模型对象进行页面切换的功能及方法,范例中点击“住宅楼”模型,切换页面内容。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type10
范例简介:
该范例展示了使用图观统一开发API实现的点击模型对象进行打开窗口的功能及方法,范例中点击“住宅楼”模型,弹窗显示该对象信息。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type9
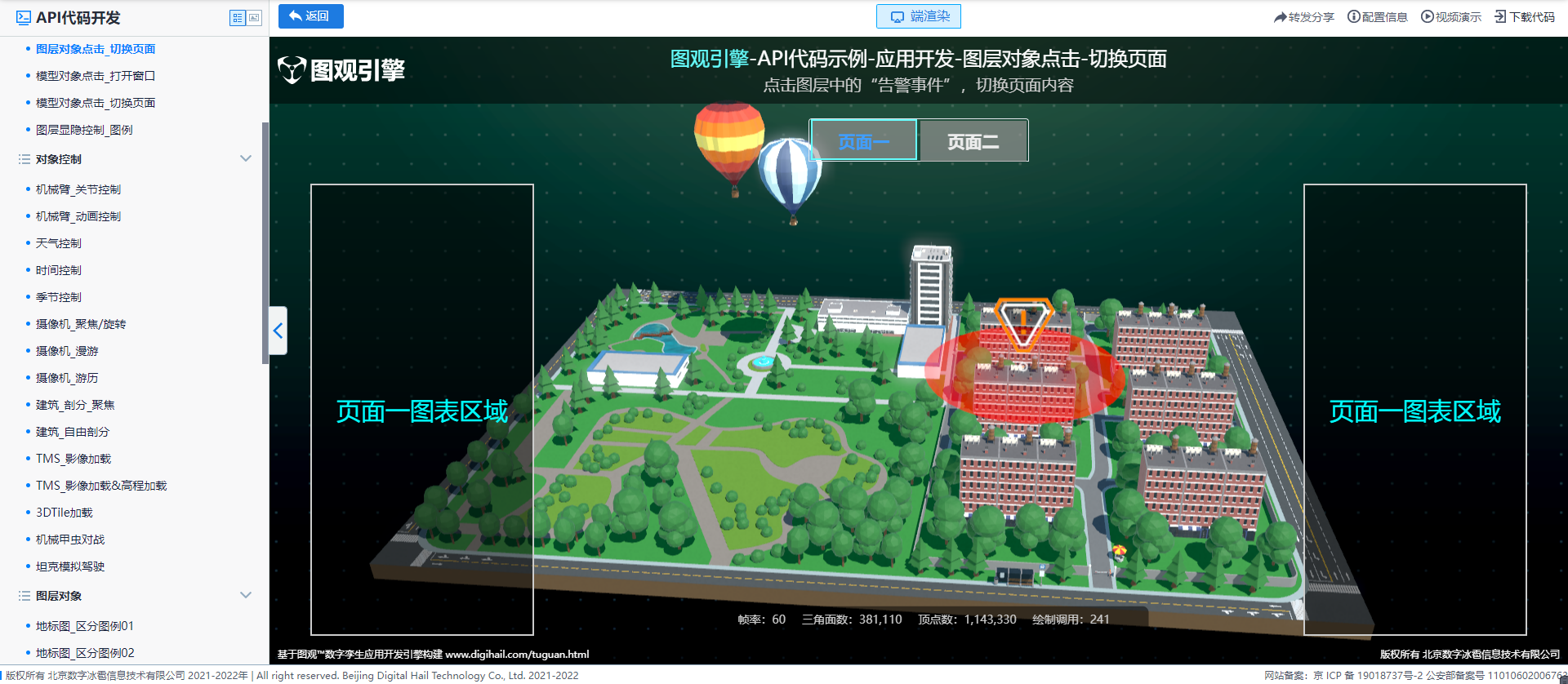
范例简介:
该范例展示了使用图观统一开发APl实现的点击图层对象进行页面切换的功能及方法,范例中点击“告警事件"按钮,实现页面切换
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type8
范例简介:
该范例展示了使用图观统一开发API实现的点击图层对象打开窗口的功能及方法,范例中点击“摄像头”按钮,实现弹窗显示视频画面内容。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type7
范例简介:
该范例展示了使用图观统一开发API实现的点击对象进行页面切换的功能及方法,范例中点击按钮,实现不同场景状态切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type6
范例简介:
该范例展示了使用图观统一开发API实现的点击对象进行端流切换的功能及方法,范例中点击按钮,实现端渲染和流渲染场景切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type5
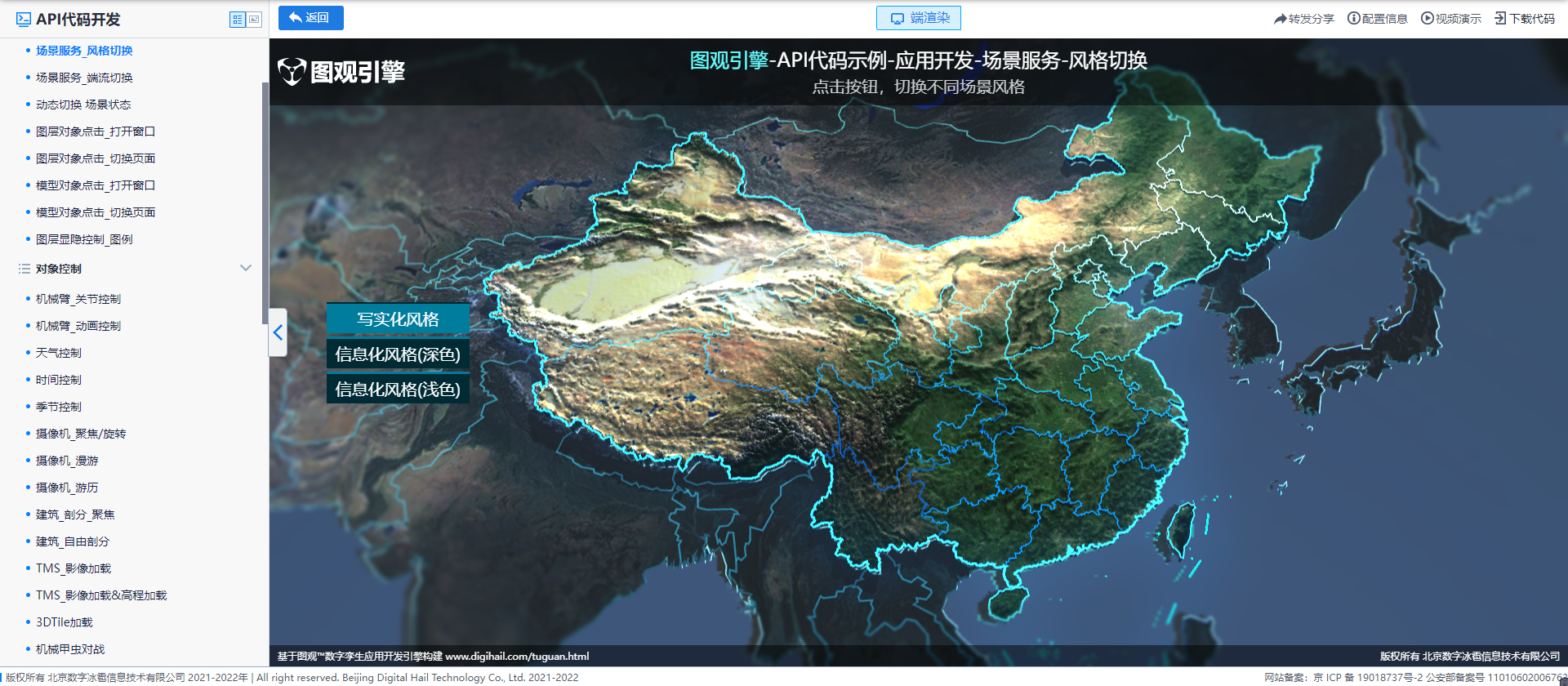
范例简介:
该范例展示了使用图观统一开发API实现的点击对象进行风格切换的方法及效果,范例中点击按钮,实现不同风格切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type4
范例简介:
该范例展示了使用图观统一开发API实现的场景服务的方法及效果,范例中展示场景服务加载。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type3
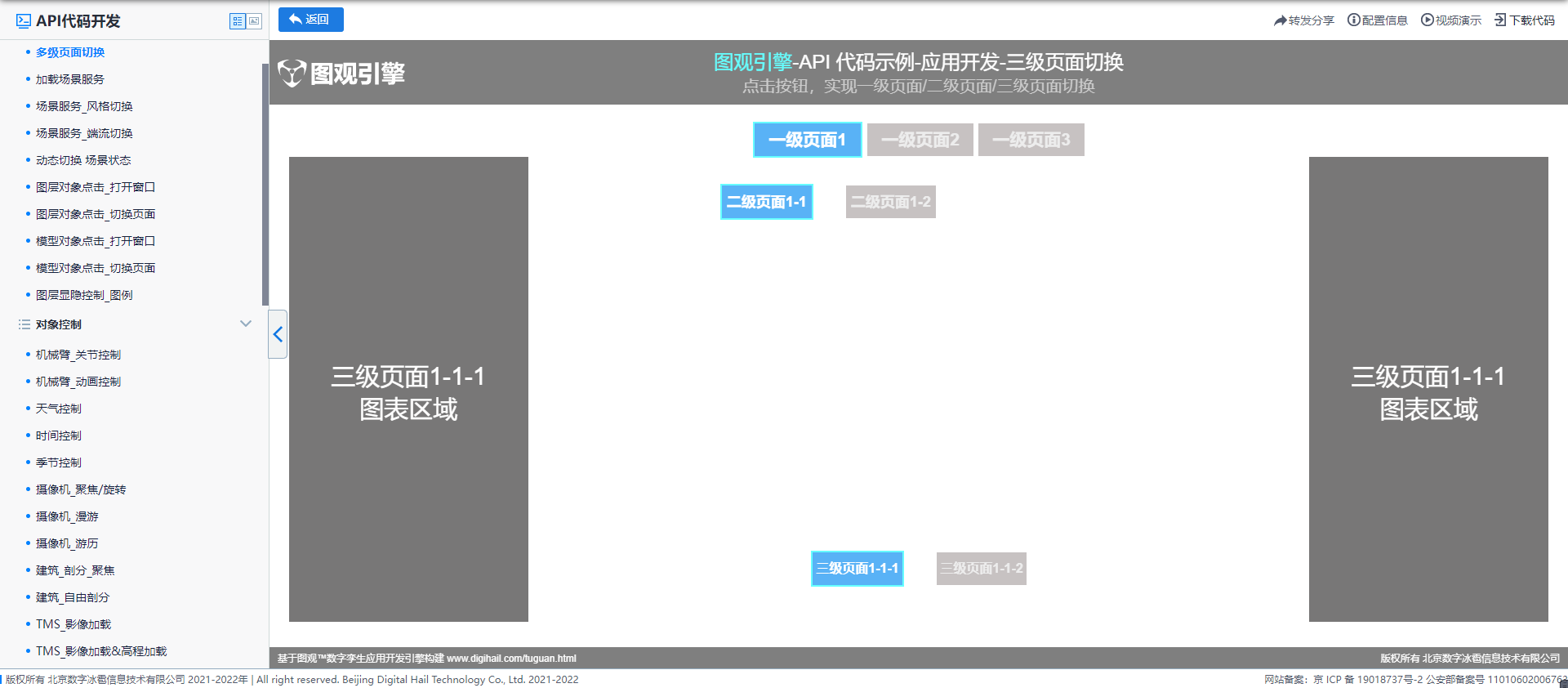
范例简介:
该范例展示了使用图观统一开发API实现的多页面切换的方法及效果范例中点击按钮,实现多级页面切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type2
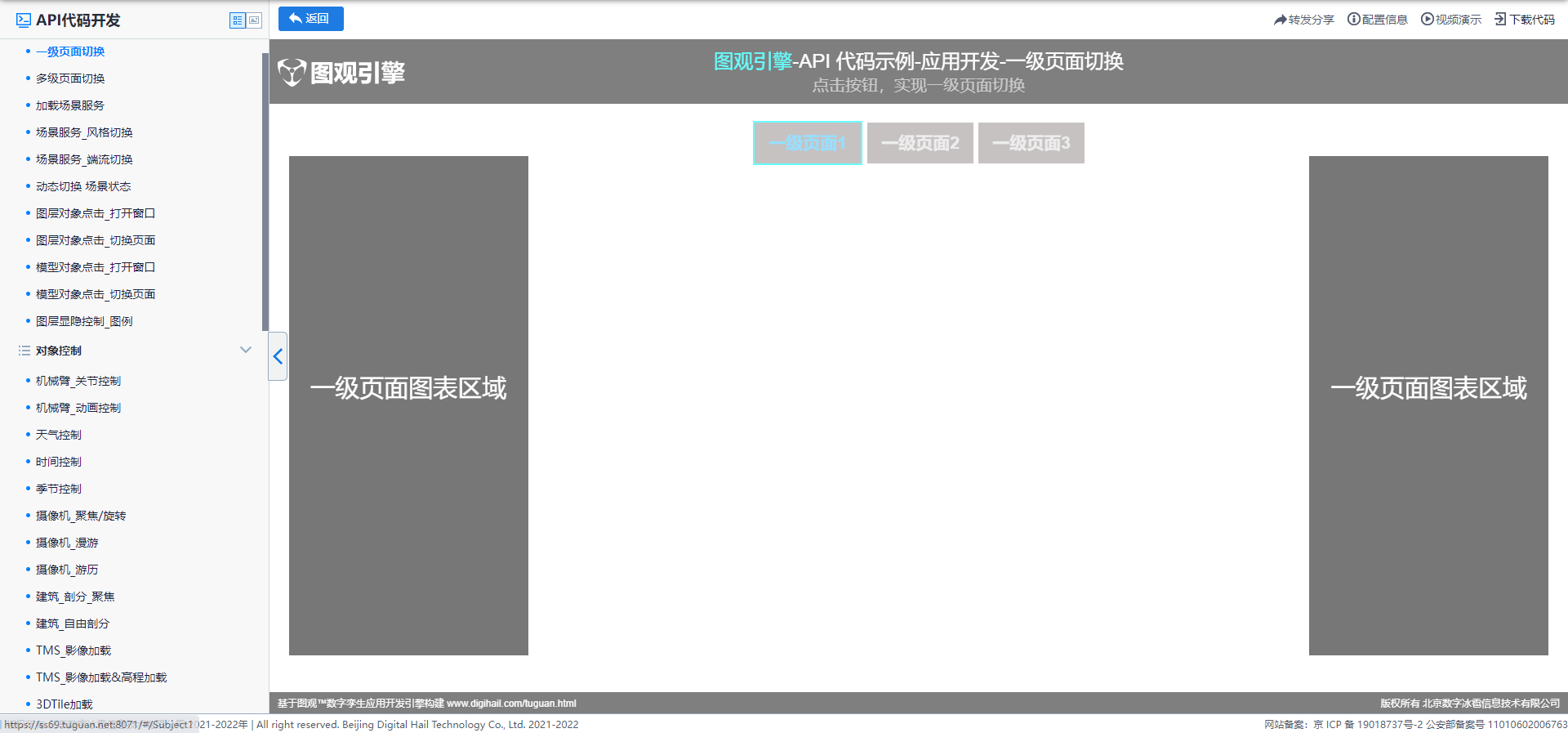
范例简介:
该范例展示了使用图观统一开发API实现的页面切换的方法及效果范例中点击按钮,实现一级页面切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type1
范例简介:
该范例为使用应用编辑器配置的“智慧风电管理平台”应用,该应用使用了流渲染能源场景,包含全景概览、升压站、风力发电机、运行监控、自动漫游5个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/2mrhjyjp/
B站视频演示:
https://www.bilibili.com/video/BV1Zd4y1f72J/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例为使用应用编辑器配置的“智慧港口管理平台”应用,该应用使用了流渲染园区场景,包含港口全景、港口调度、安全检测3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/pfzm176y/
B站视频演示:
https://www.bilibili.com/video/BV1yh411c7Pv/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例为使用图观统一开发API制作的“智慧园区运行管理中心-大屏”应用,该应用使用了流渲染园区场景,包含园区态势、安防态势、便捷通行、能耗管理、环境空间5个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧园区数字孪生运维系统”应用,该应用使用了流渲染园区场景,包含园区态势、安防态势、便捷通行、能耗管理、环境空间5个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧文旅数字孪生IOC”应用,该应用使用了流渲染旅游场景,包含旅游态势、客流分析、重点景区3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“数字孪生流域智慧水利IOC”应用,该应用使用了流渲染水务场景,包含智慧防汛、智慧水库、智慧引调水、智慧灌区、智慧河湖、智慧水务6个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html
范例简介:
该范例为使用图观统一开发API制作的“智慧情指中心IOC-大屏”应用,该应用使用了流渲染城市场景,包含综合态势、治安态势、重点监测、交通态势、活动安保5个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-example.html