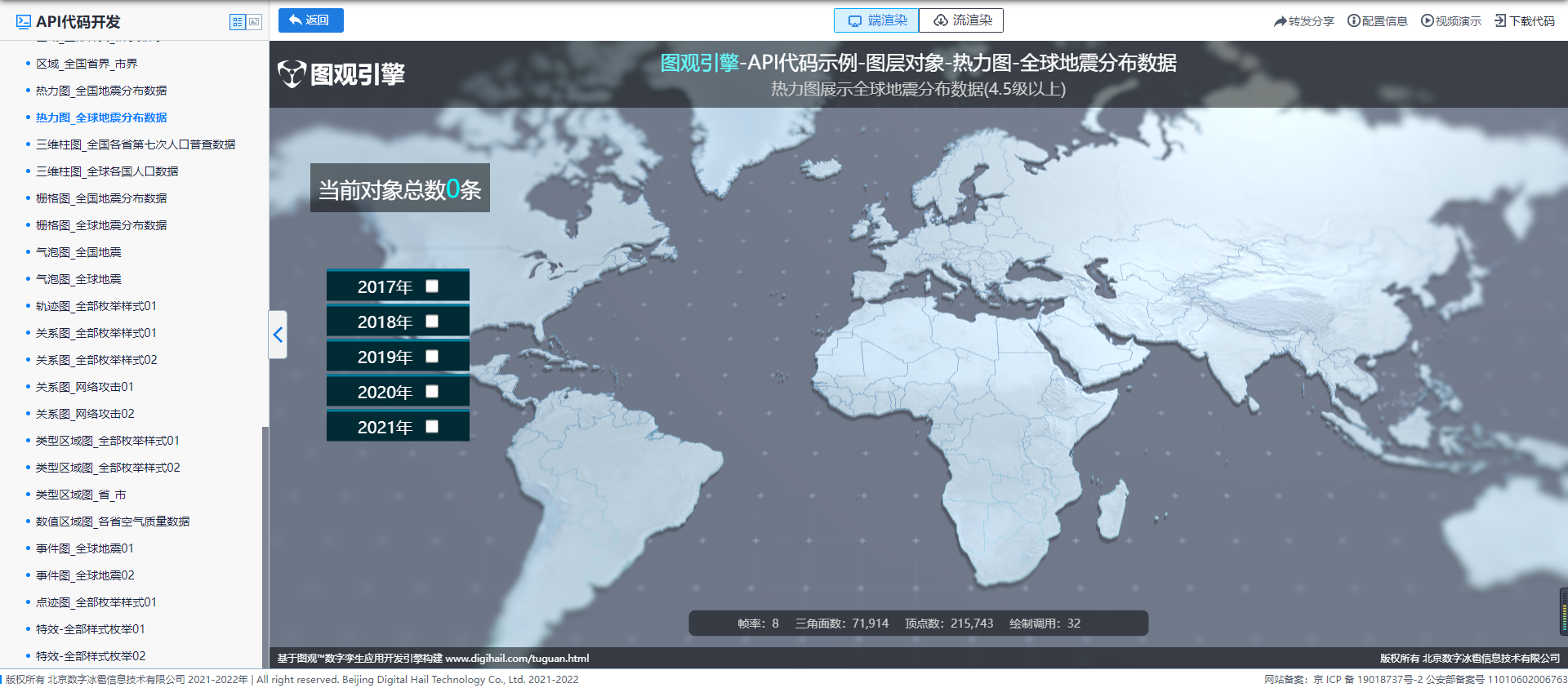
该范例展示了使用图观统一开发API实现热力图的方法及效果,范例中热力图展示近五年全球地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type35_port
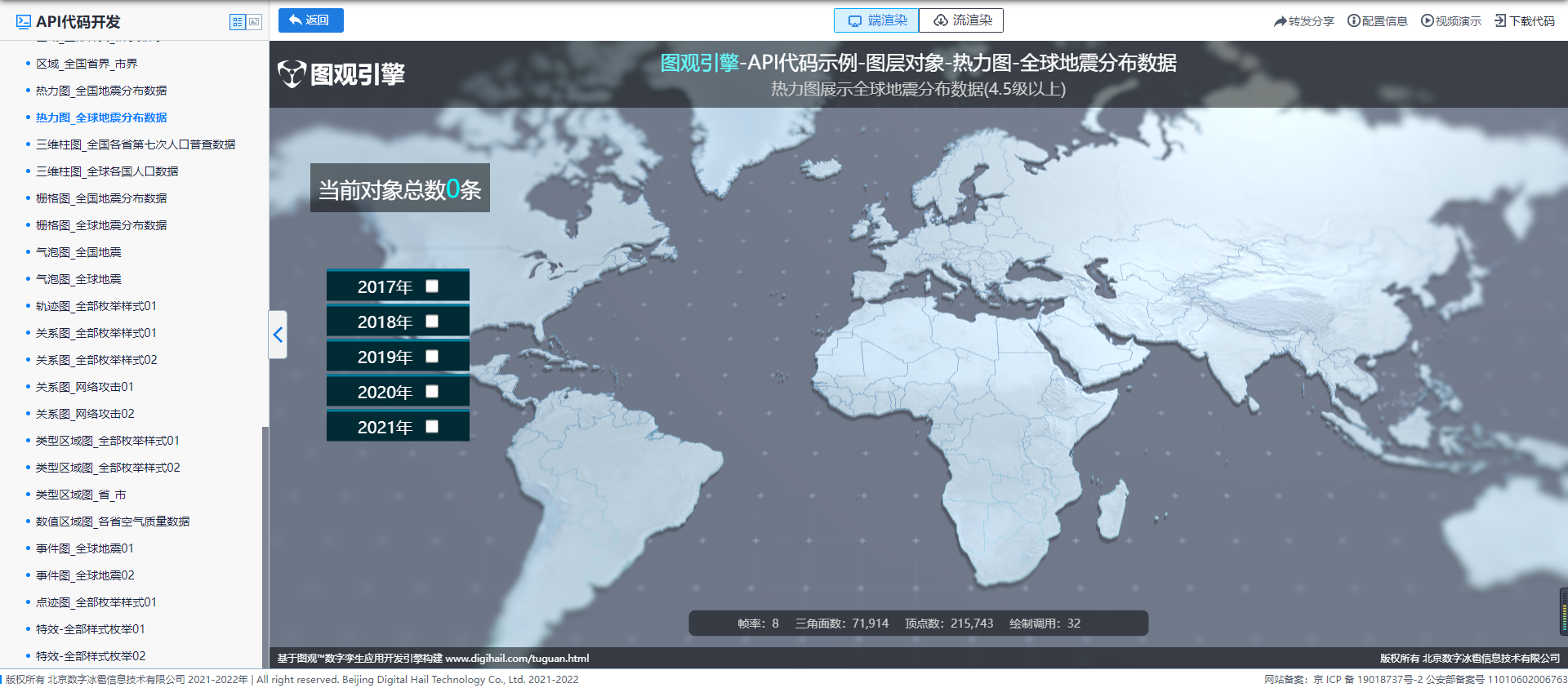
该范例展示了使用图观统一开发API实现热力图的方法及效果,范例中热力图展示近五年全球地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type35_port
范例简介:
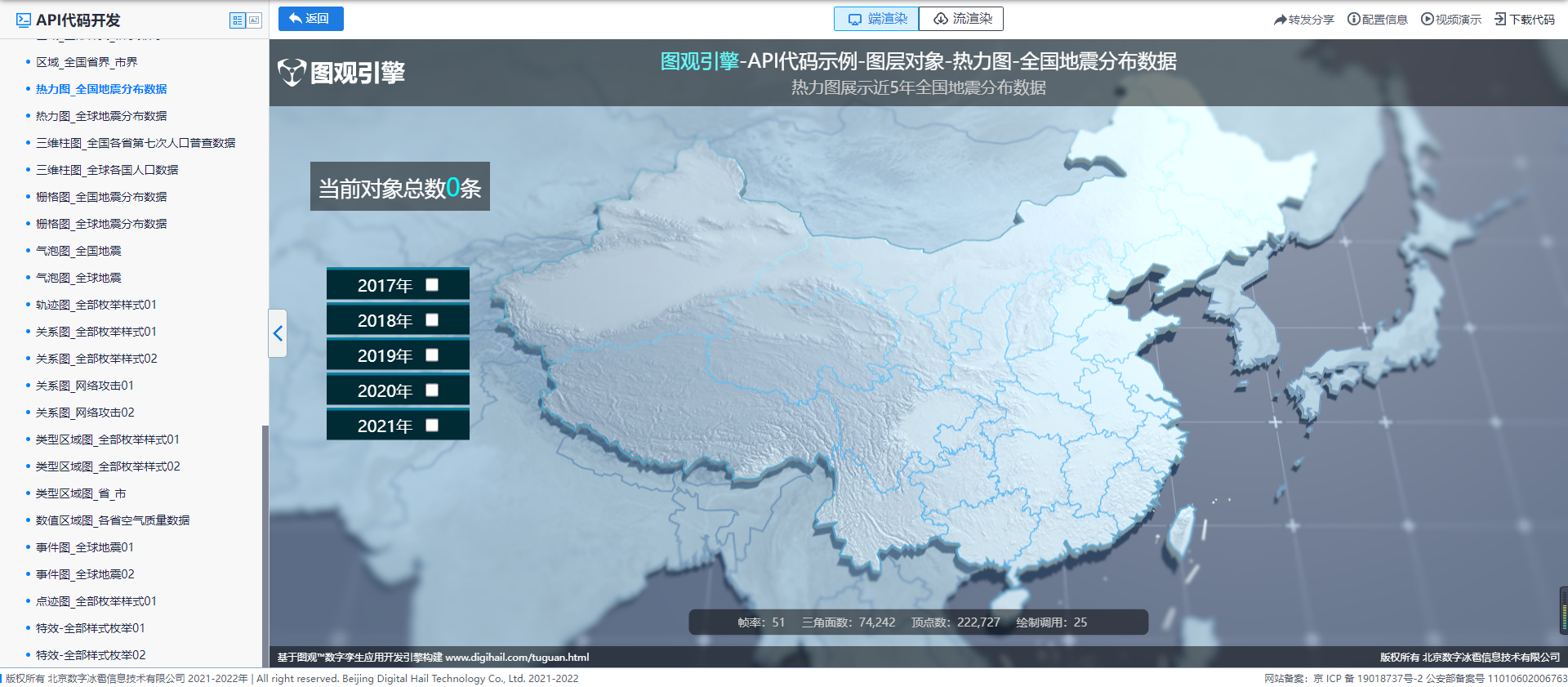
该范例展示了使用图观统一开发API实现热力图的方法及效果,范例中热力图展示近五年全国地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type34_port
范例简介:
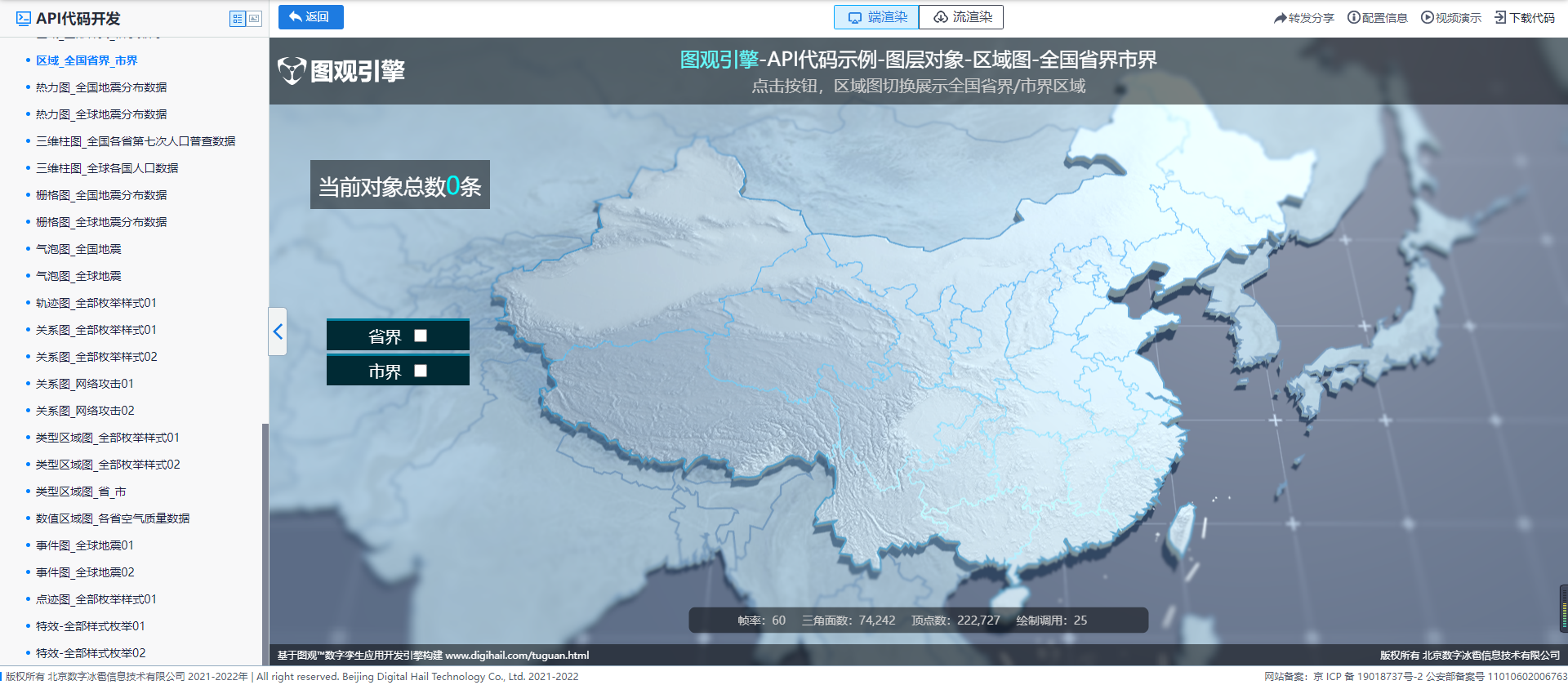
该范例展示了使用图观统一开发API实现区域的方法及效果,范例中区域图展示全国省界、市界区域。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type33_port
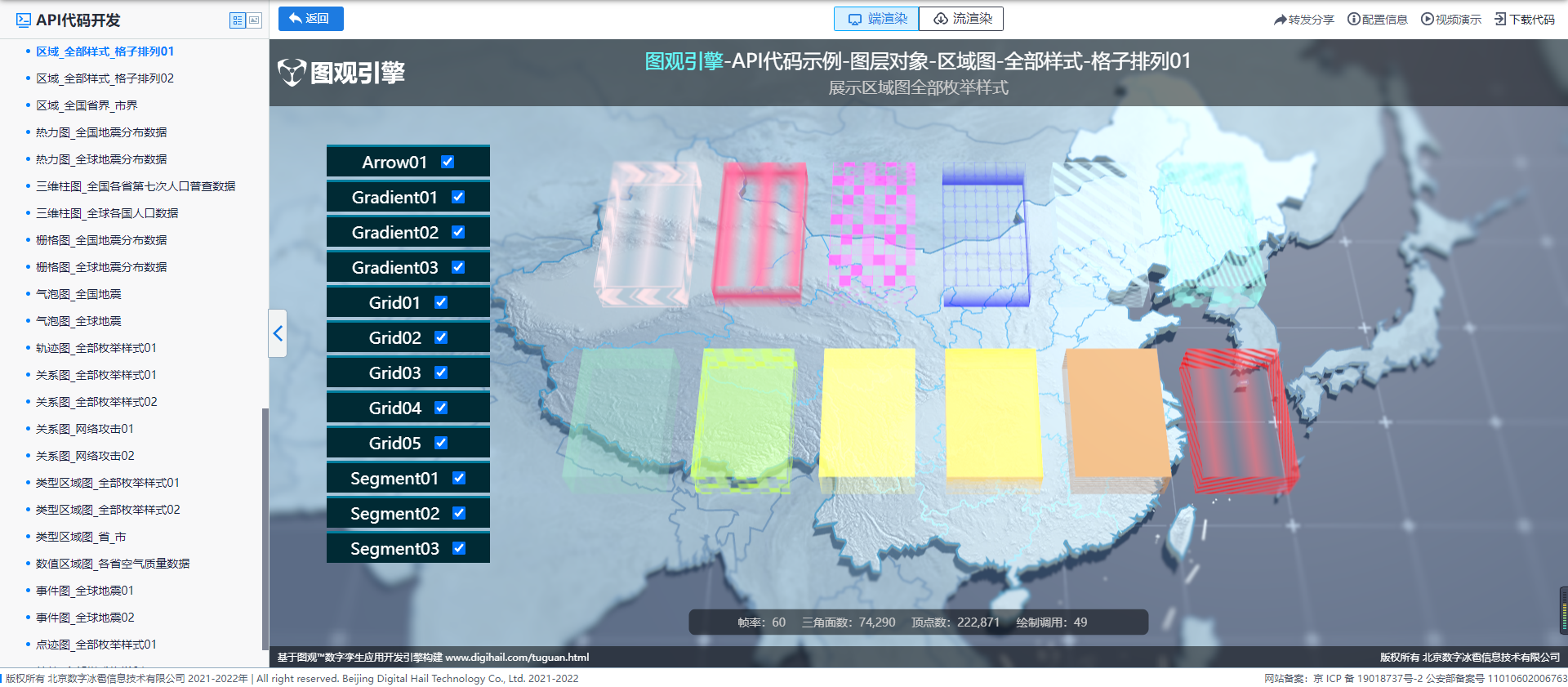
范例简介:
该范例展示了使用图观统一开发API实现区域的方法及效果,范例中展示全球场景下区域图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type32_port
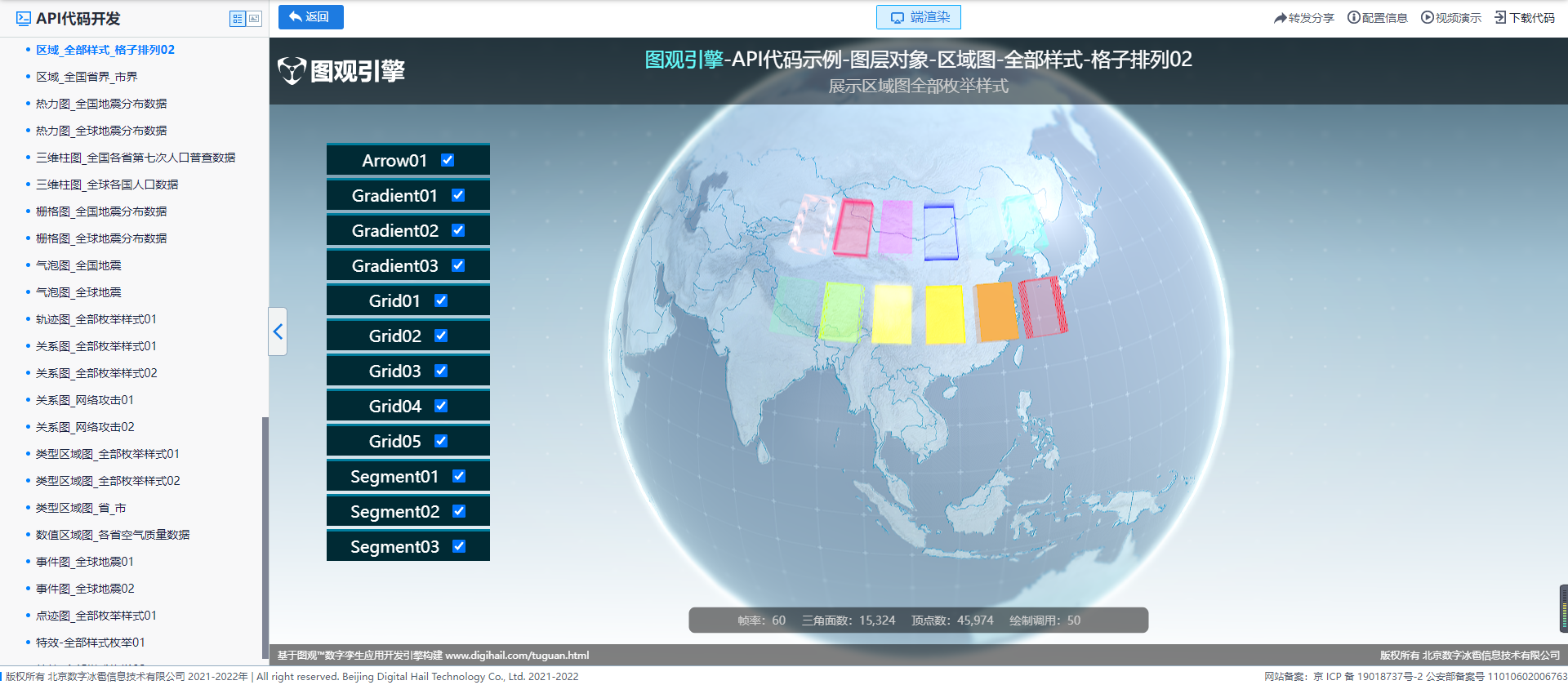
范例简介:
该范例展示了使用图观统一开发API实现区域的方法及效果,范例中展示中国场景下区域图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type31_port
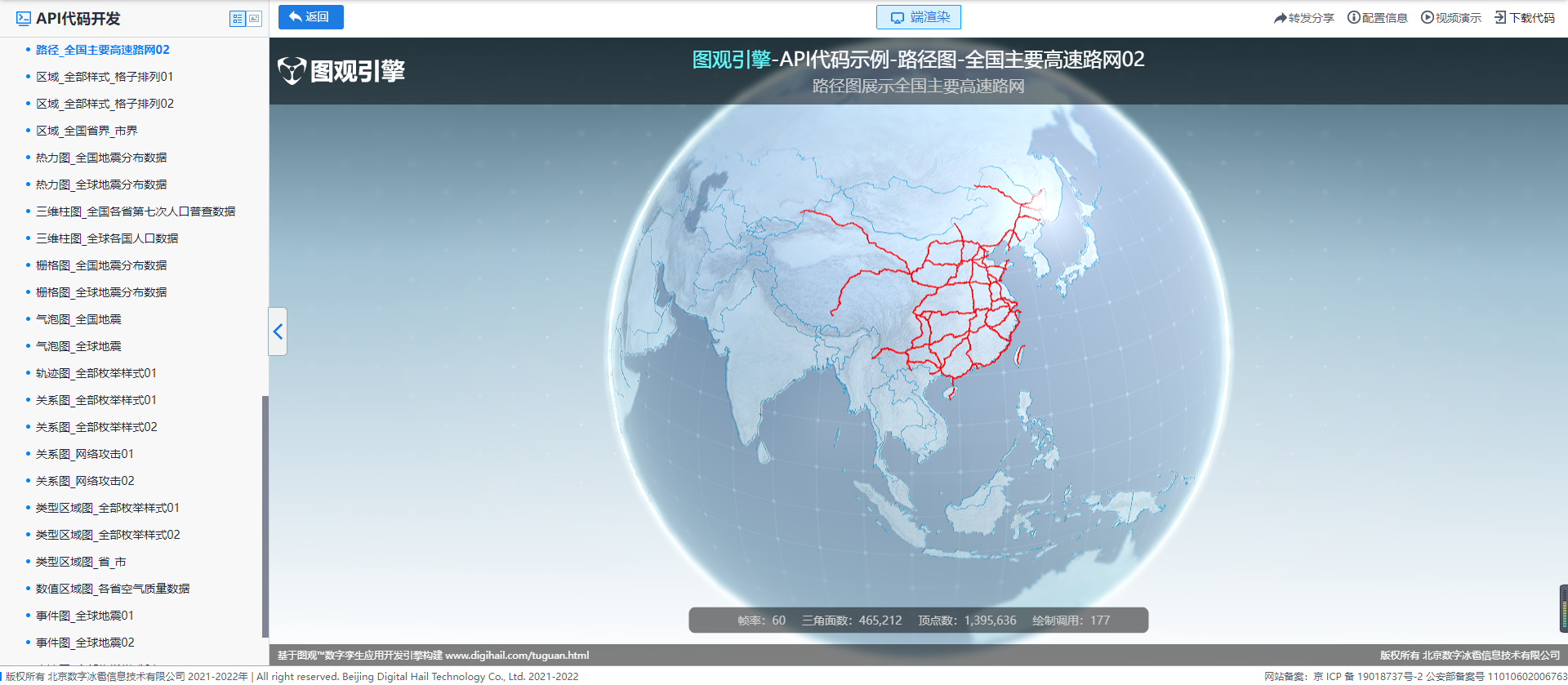
范例简介:
该范例展示了使用图观统一开发API实现路径的方法及效果,范例中展示全球场景下的中国主要高速路网。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type30_port
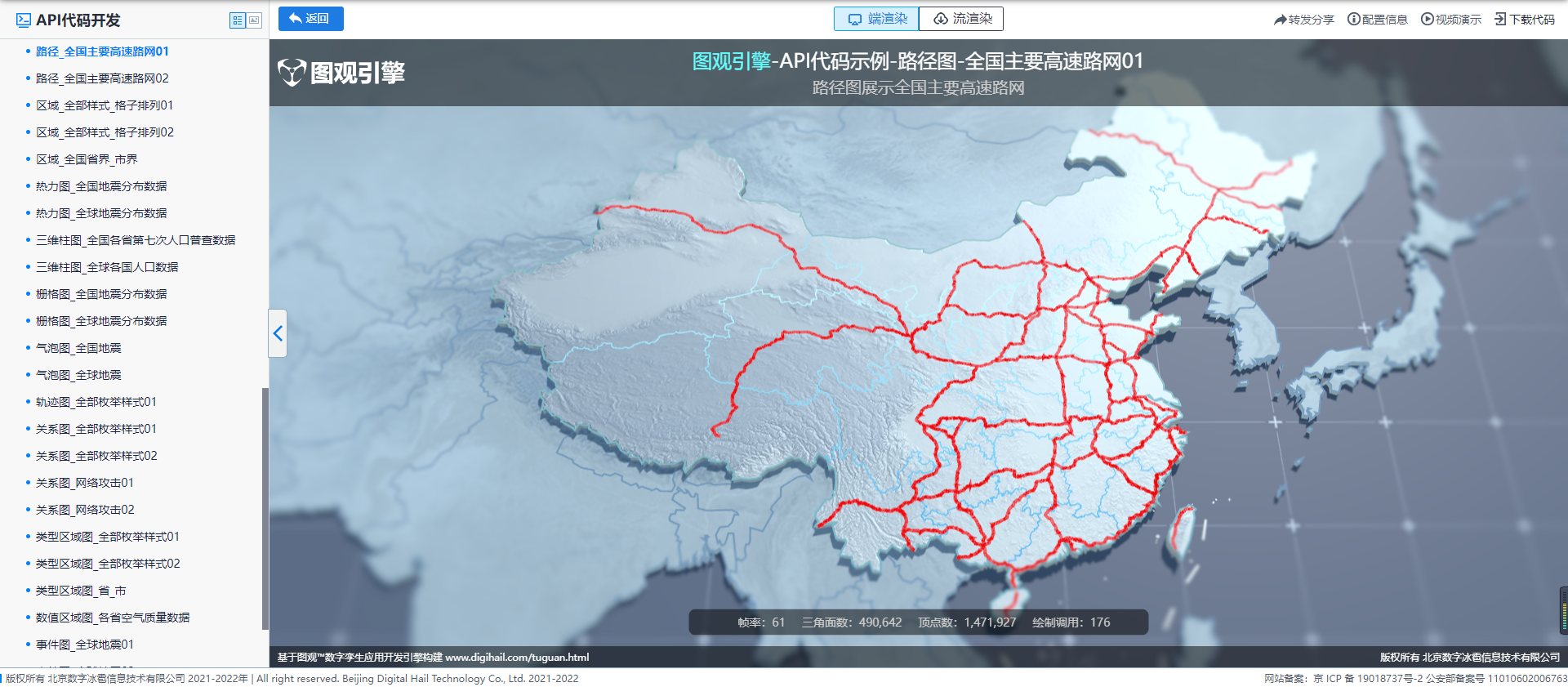
范例简介:
该范例展示了使用图观统一开发API实现路径的方法及效果,范例中展示全国场景下的主要高速路网。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type29_port
范例简介:
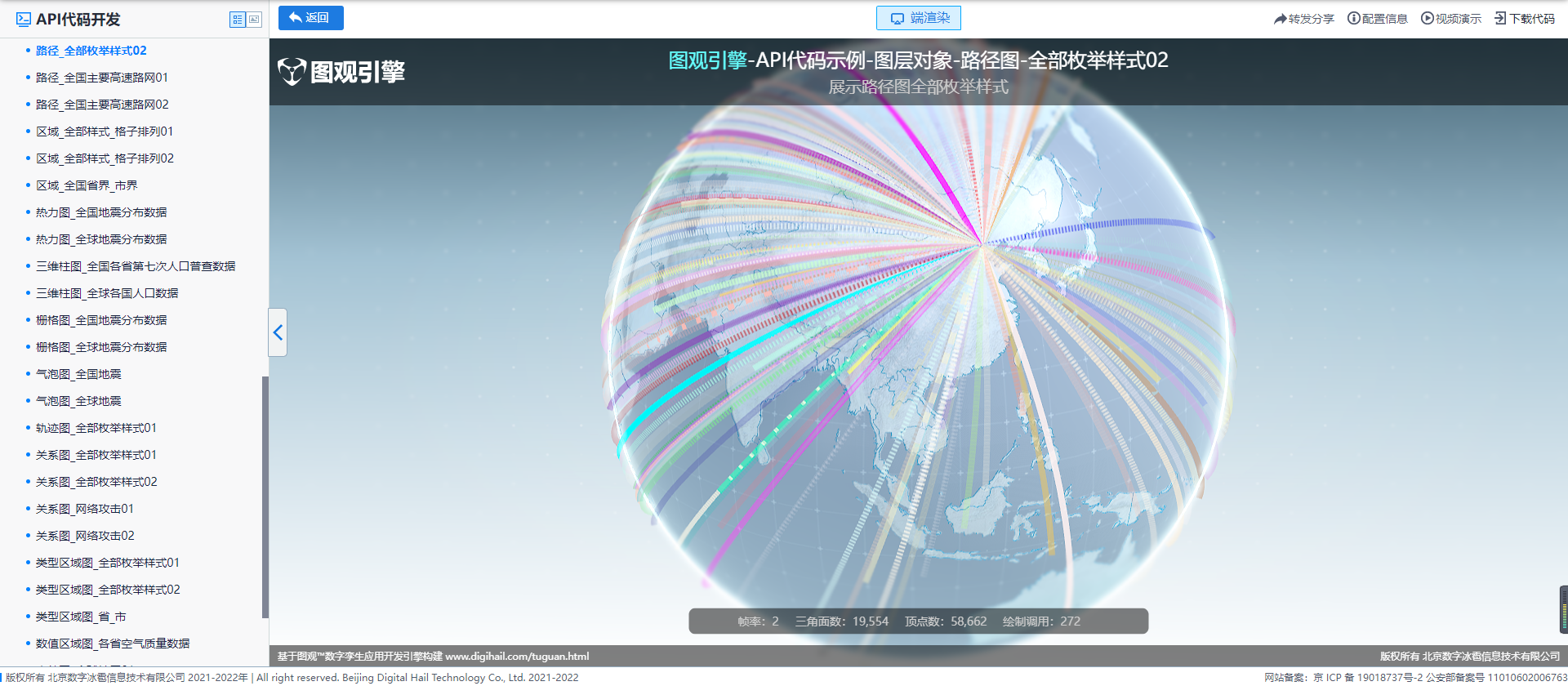
该范例展示了使用图观统一开发API实现路径的方法及效果,范例中展示全球场景下路径图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type28_port
范例简介:
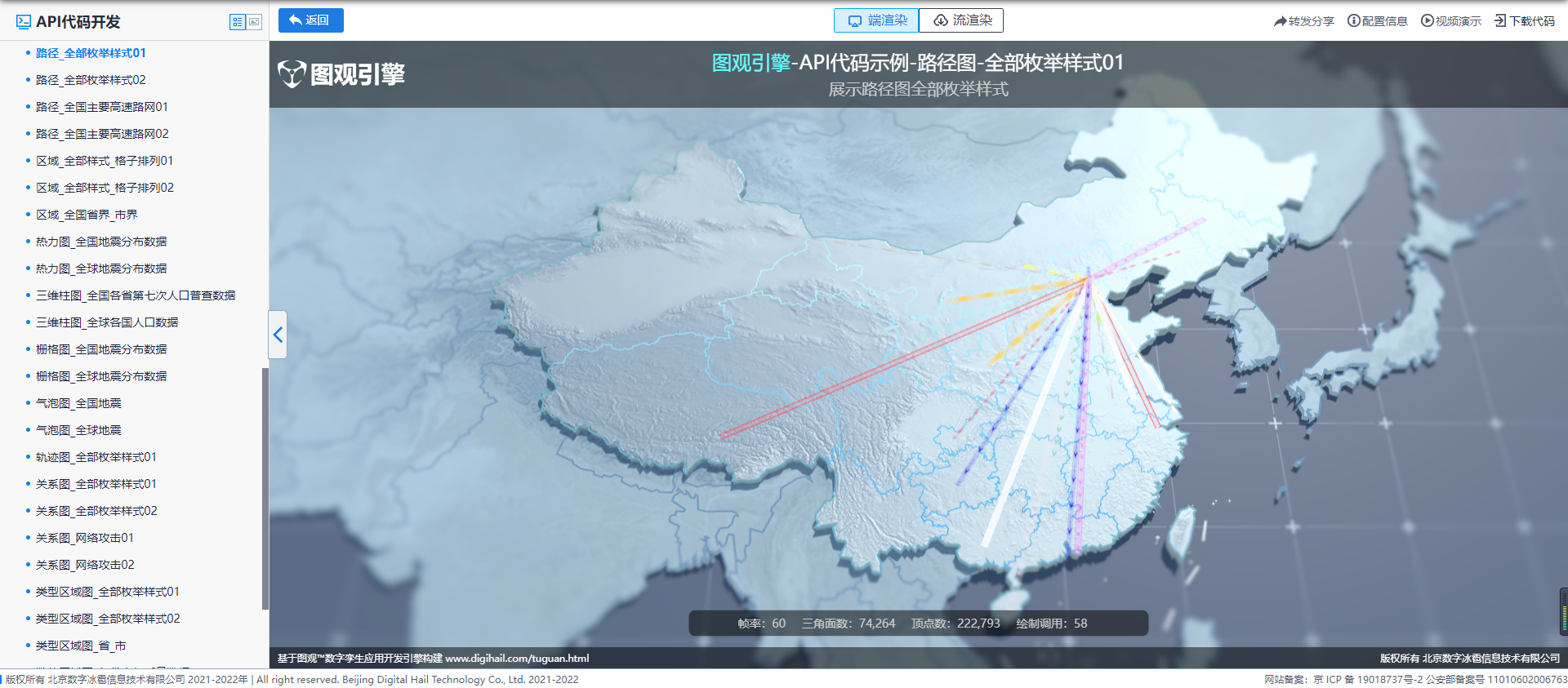
该范例展示了使用图观统一开发API实现路径的方法及效果,范例中展示中国场景下路径图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type27_port
范例简介:
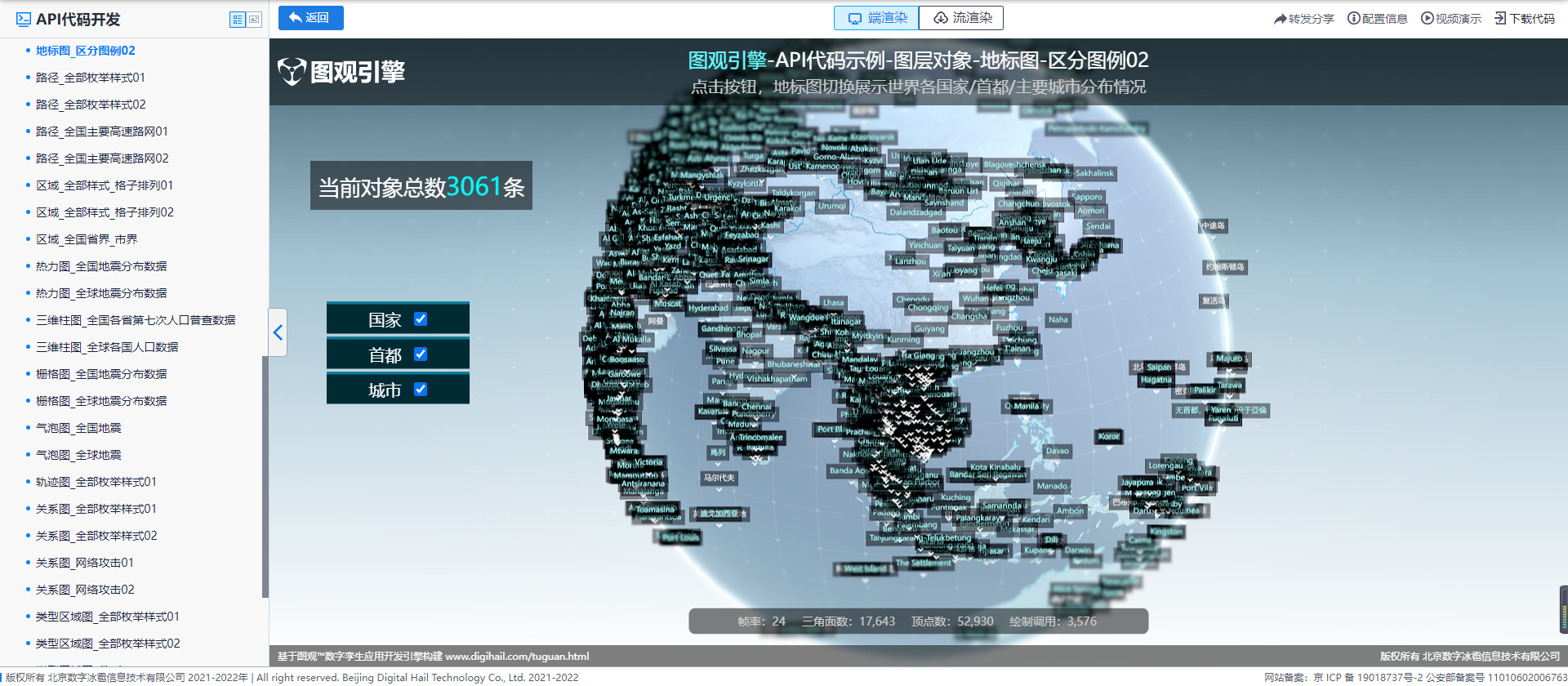
该范例展示了使用图观统一开发API实现的地标图的方法及效果,范例中点击按钮,地标图切换展示世界各国家/首都/主要城市分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type26_port
范例简介:
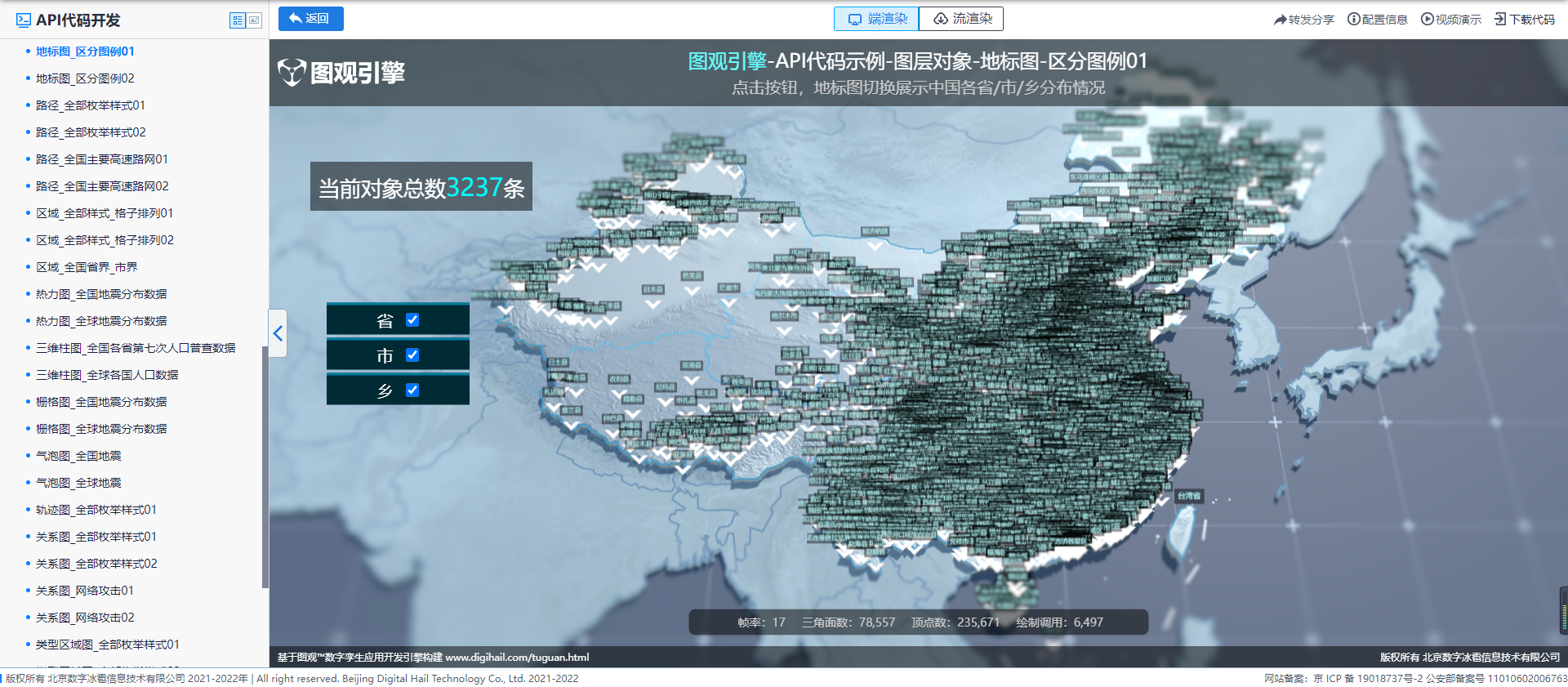
该范例展示了使用图观统一开发API实现的地标图的方法及效果,范例中点击按钮,地标图切换展示中国各省/市/乡分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type25_port
范例简介:
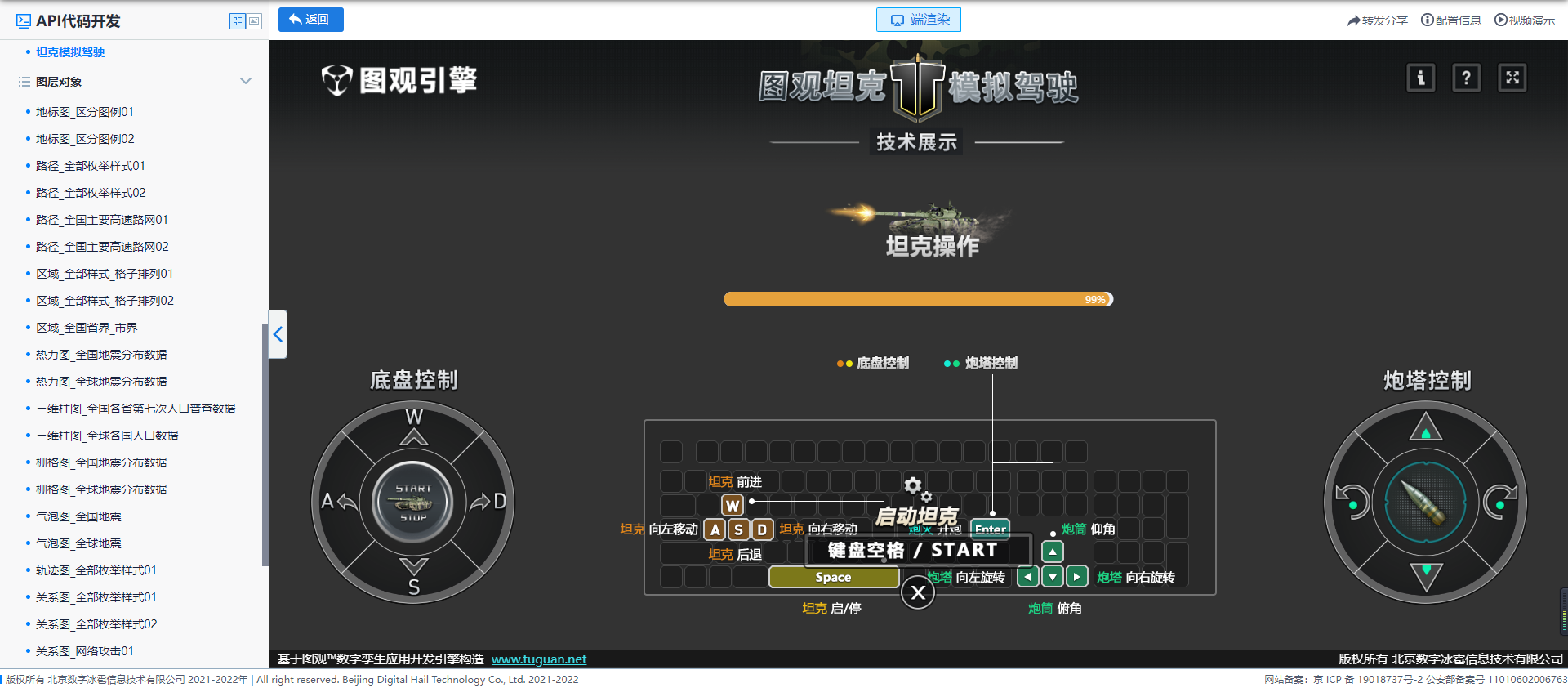
该范例展示了使用图观统一开发API实现的坦克模拟驾驶的方法及效果,范例中用鼠标和键盘控制坦克形势方向,开炮方向,开炮控制等功能效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type58_port
范例简介:
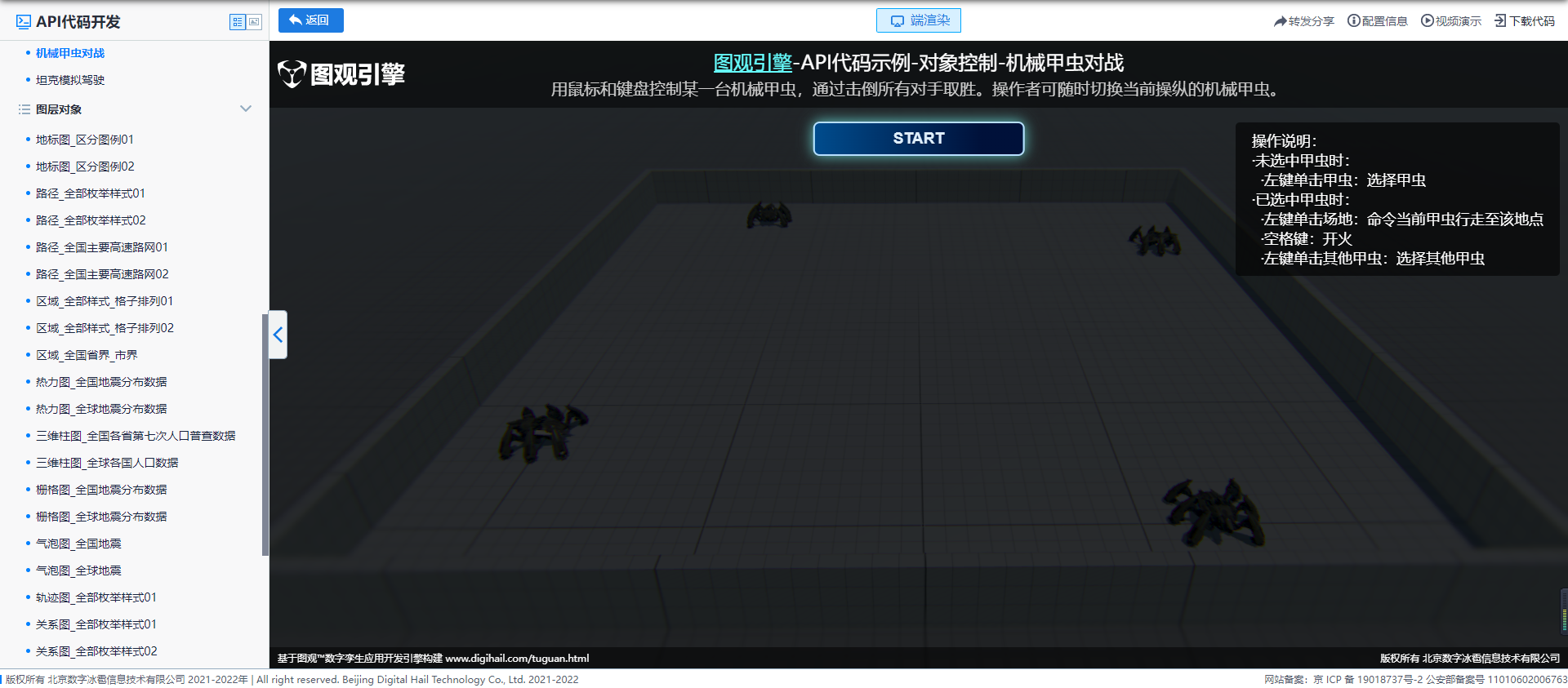
该范例展示了使用图观统一开发API实现的 机械甲虫对战的方法及效果,范例中用鼠标和键盘控制某一台机械甲虫,通过击倒所有对手取胜。操作者可随时切换当前操作的机械甲虫。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type58_port
范例简介:
该范例展示了使用图观统一开发API实现的3DTile加载的方法及效果,范例中展示3DTile加载情况
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type24_port
范例简介:
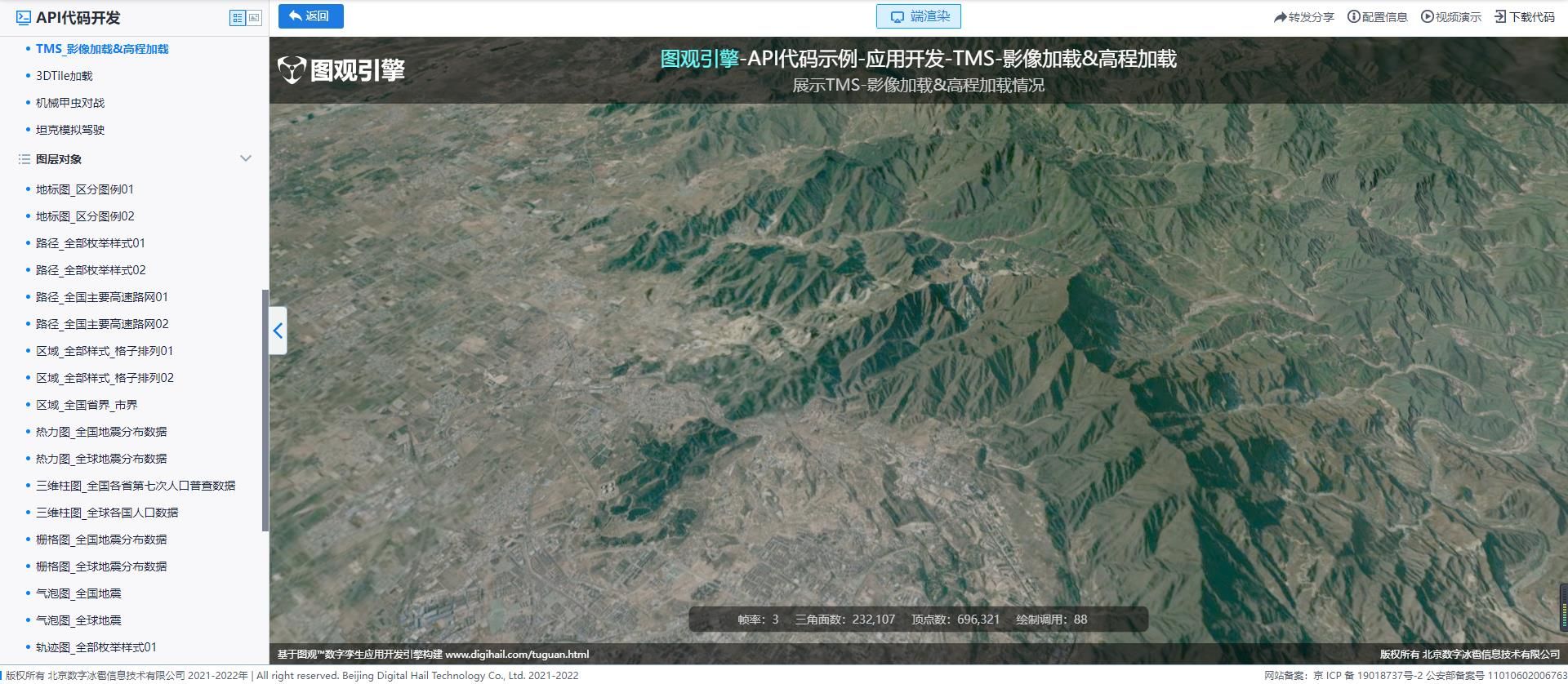
该范例展示了使用图观统一开发API实现的TMS_影像加载&高程加载的方法及效果,范例中展示TMS_影像加载&高程加载情况
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type23_port
范例简介:
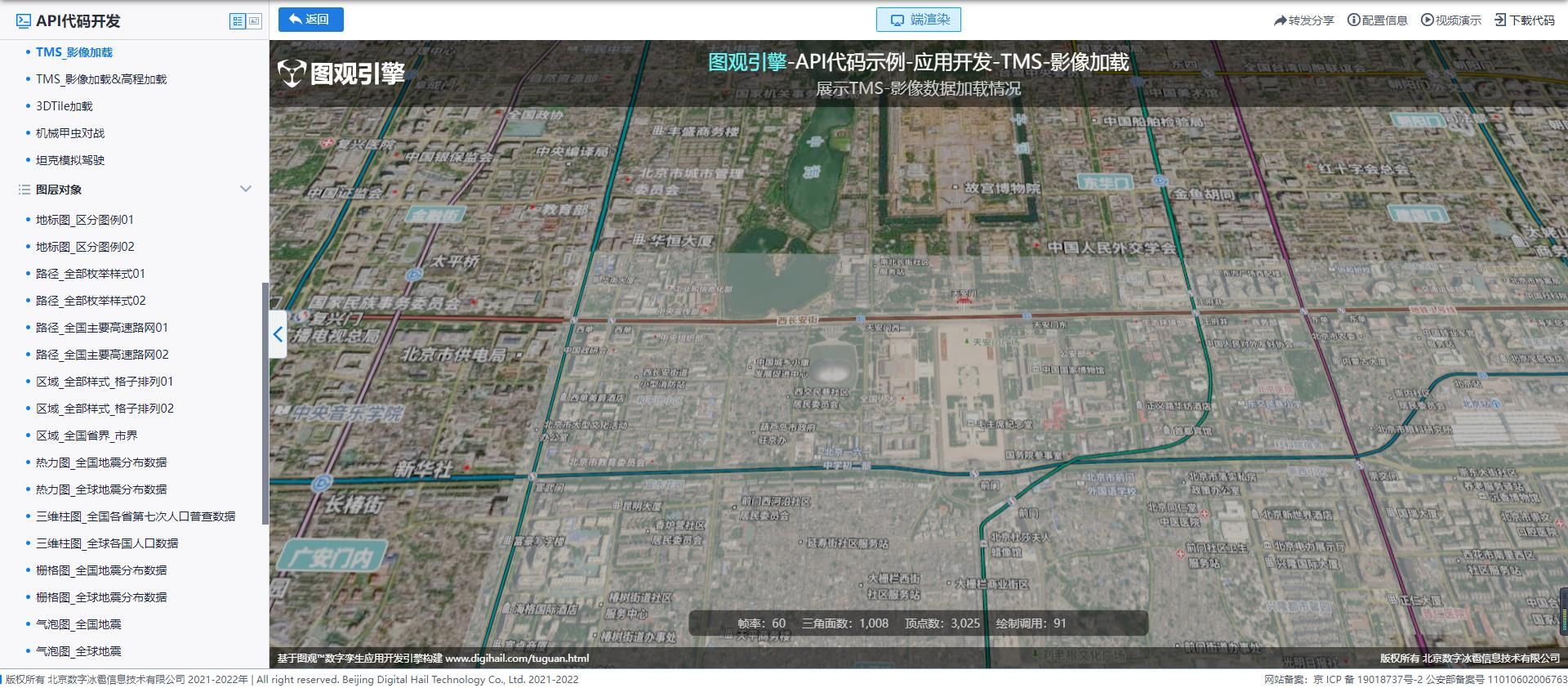
该范例展示了使用图观统一开发API实现的TMS_影像加载的方法及效果,范例中展示TMS_影像数据加载情况
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type22_port
范例简介:
该范例展示了使用图观统一开发API实现的建筑_剖分_聚焦的方法及效果,范例中点击“建筑剖分”按钮,三维场景实现建筑的剖分及聚焦。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type20_port
范例简介:
该范例展示了使用图观统一开发API实现的摄像机_游历的方法及效果,范例中沙盘模式:通过鼠标控制游历方向,行走模式:通过按键控制游历方向,飞行模式:通过按键控制游历方向。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type19_port
范例简介:
该范例展示了使用图观统一开发API实现的摄像机_漫游的方法及效果,范例中点击按钮,三维镜头按照既定路径以第一人称视角进行移动跟随。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type18_port
范例简介:
该范例展示了使用图观统一开发API实现的摄像机_聚焦/旋转的方法及效果,范例中点击“聚焦”按钮,三维镜头聚焦对象,点击“旋转”按钮,三维镜头进行旋转。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type17_port