范例简介:
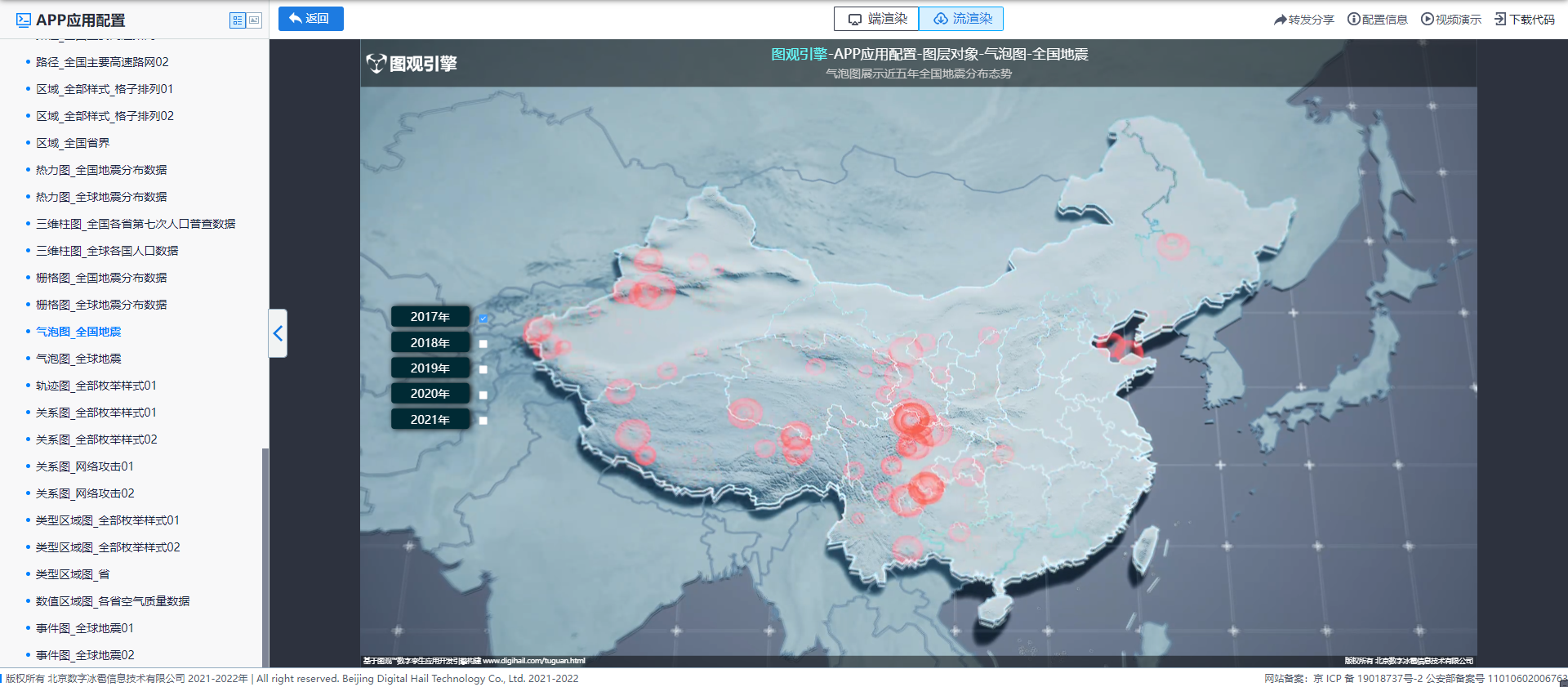
该范例展示了应用编辑器中气泡图的配置方法及效果,范例中气泡图展示近五年全国地震分布态势
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type50_stream
微信扫一扫 手机上浏览

范例简介:
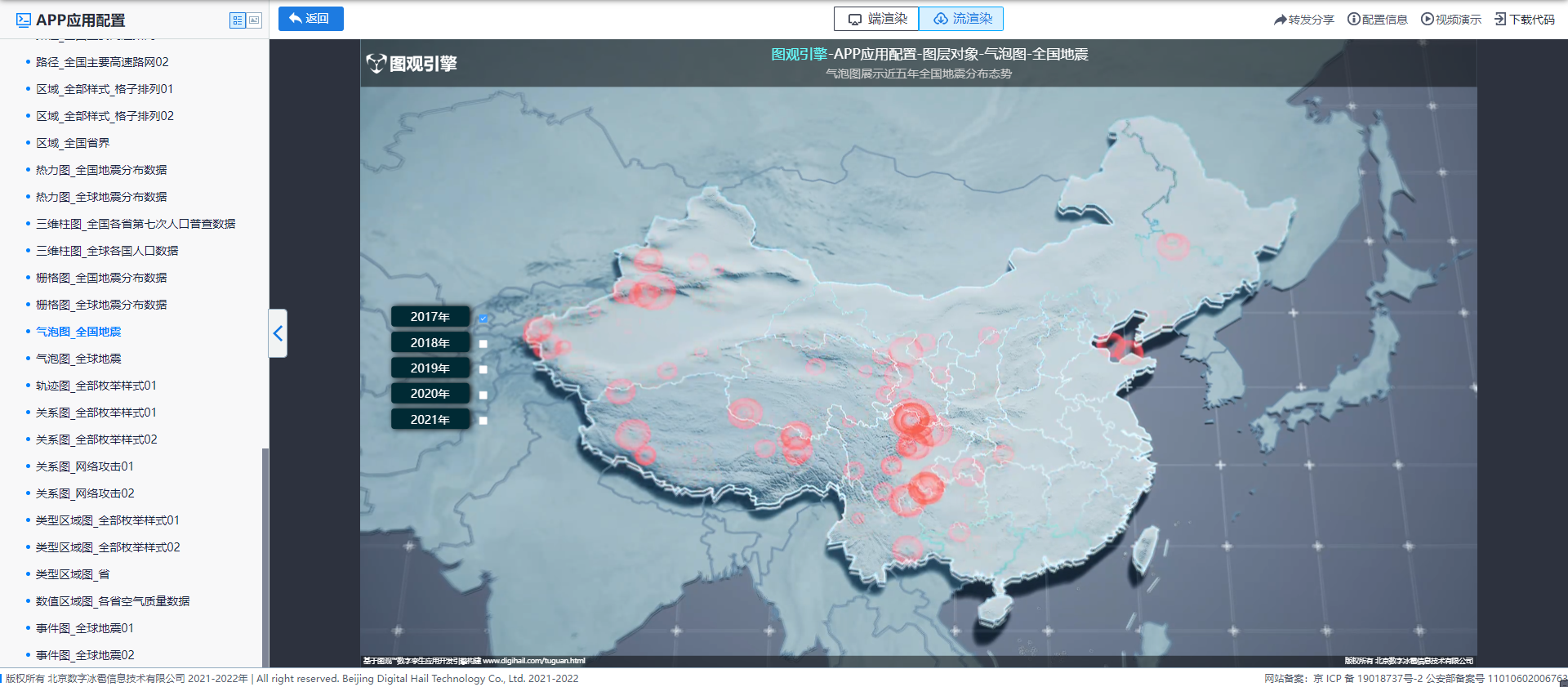
该范例展示了应用编辑器中气泡图的配置方法及效果,范例中气泡图展示近五年全国地震分布态势
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type50_stream
微信扫一扫 手机上浏览

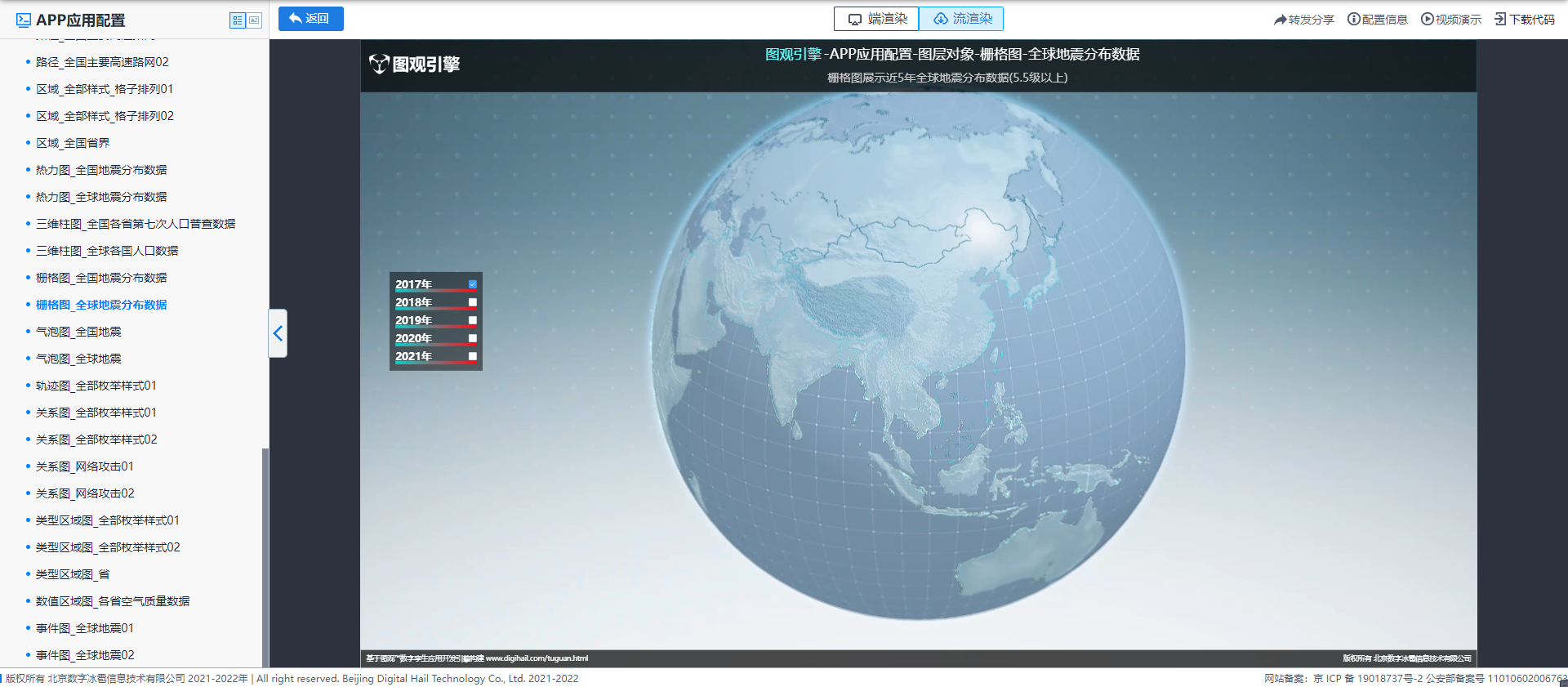
范例简介:
该范例展示了应用编辑器中栅格图的配置方法及效果,范例中栅格图展示近五年全球地震分布数据
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type49_stream
微信扫一扫 手机上浏览

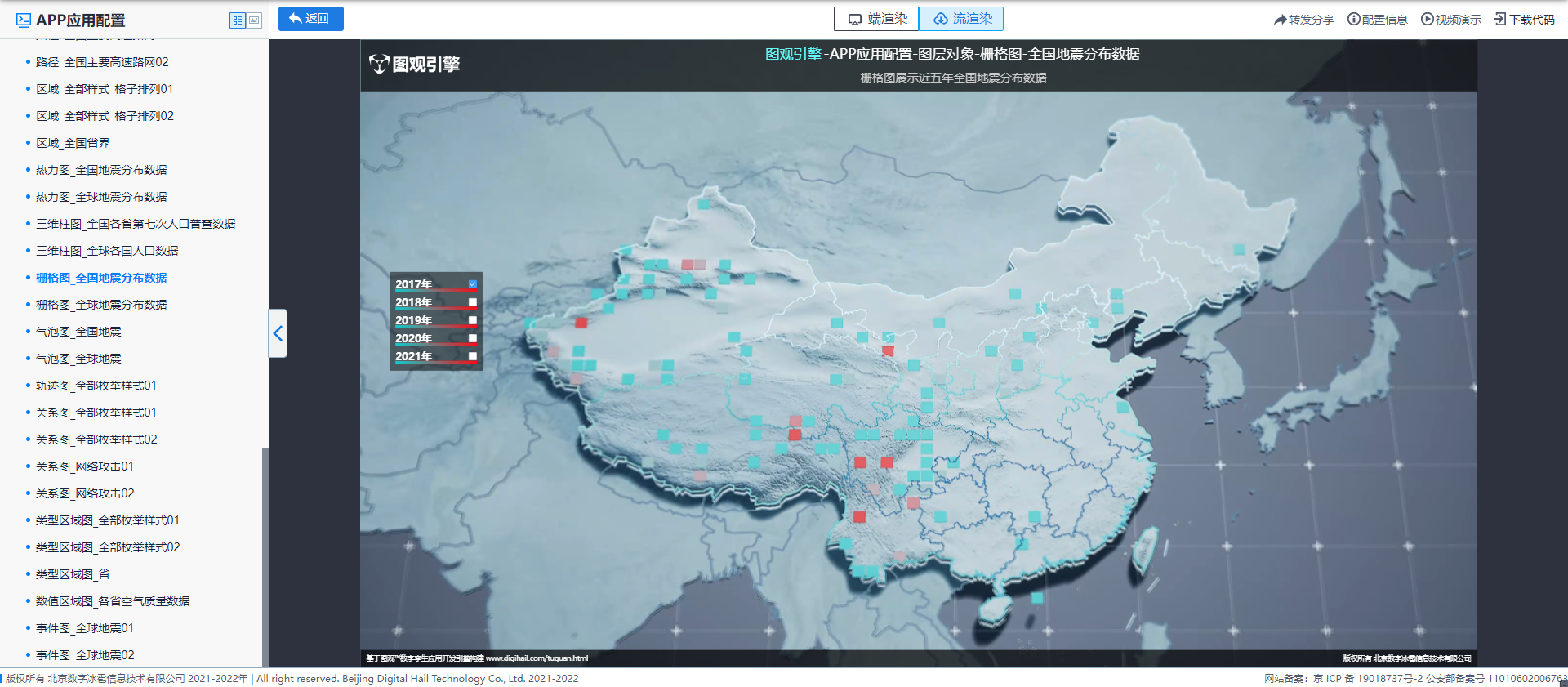
范例简介:
该范例展示了应用编辑器中栅格图的配置方法及效果,范例中栅格图展示近五年全国地震分布数据
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type48_stream
微信扫一扫 手机上浏览

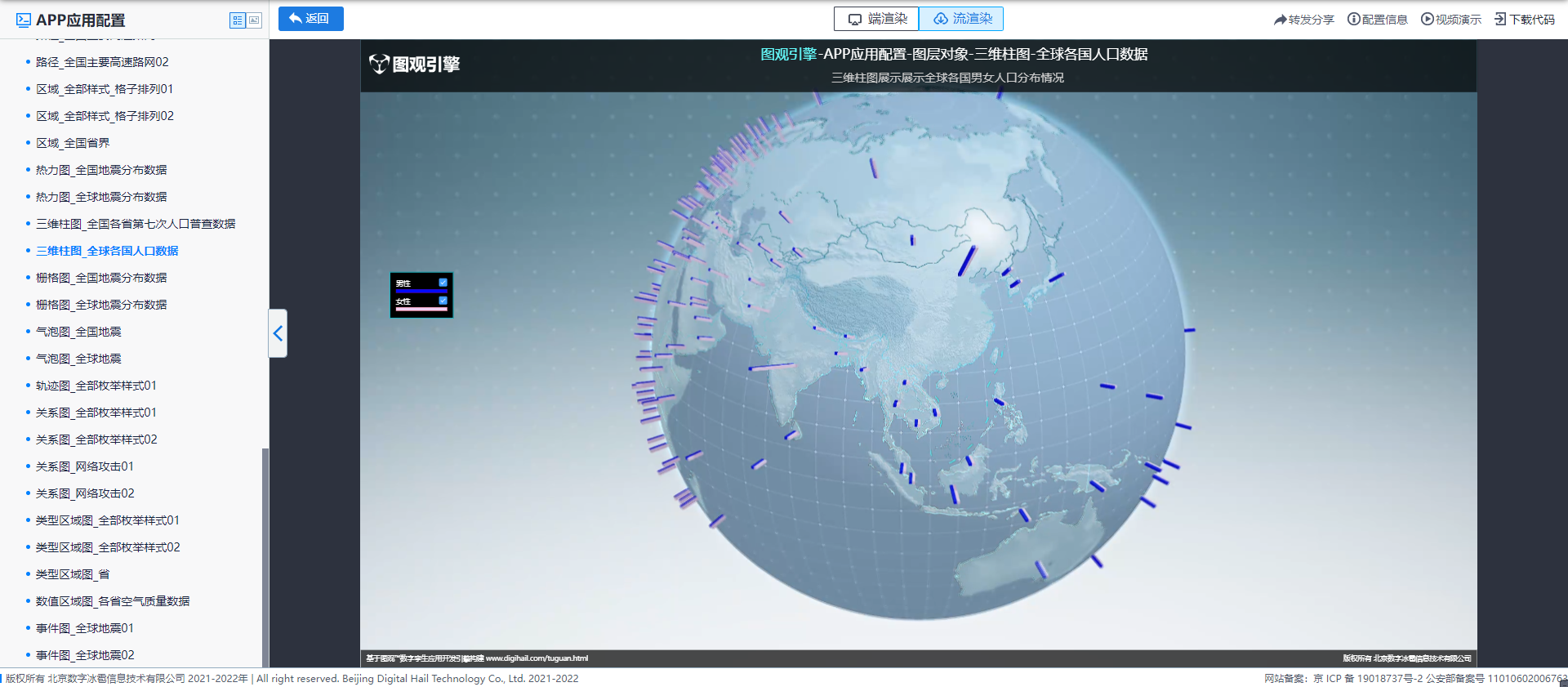
范例简介:
该范例展示了应用编辑器中三维柱图的配置方法及效果,范例中三维柱图展示全球各国男女人口分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type47_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中三维柱图的配置方法及效果,范例中三维柱图展示全国各省男女人口分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type46_stream
微信扫一扫 手机上浏览

范例简介:
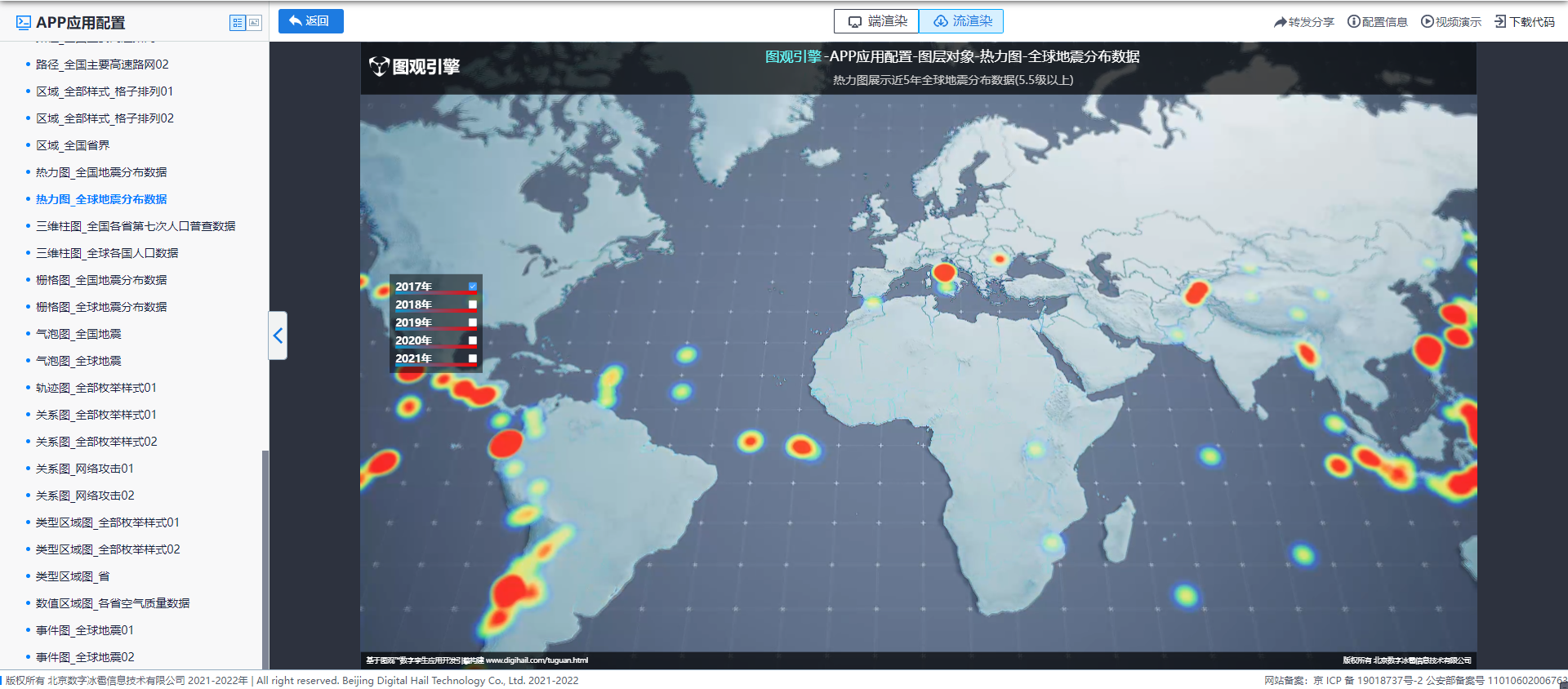
该范例展示了应用编辑器中热力图的配置方法及效果,范例中热力图展示近五年全球地震分布数据
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type45_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中热力图的配置方法及效果,范例中热力图展示近五年全国地震分布数据
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type45_stream
微信扫一扫 手机上浏览

范例简介:
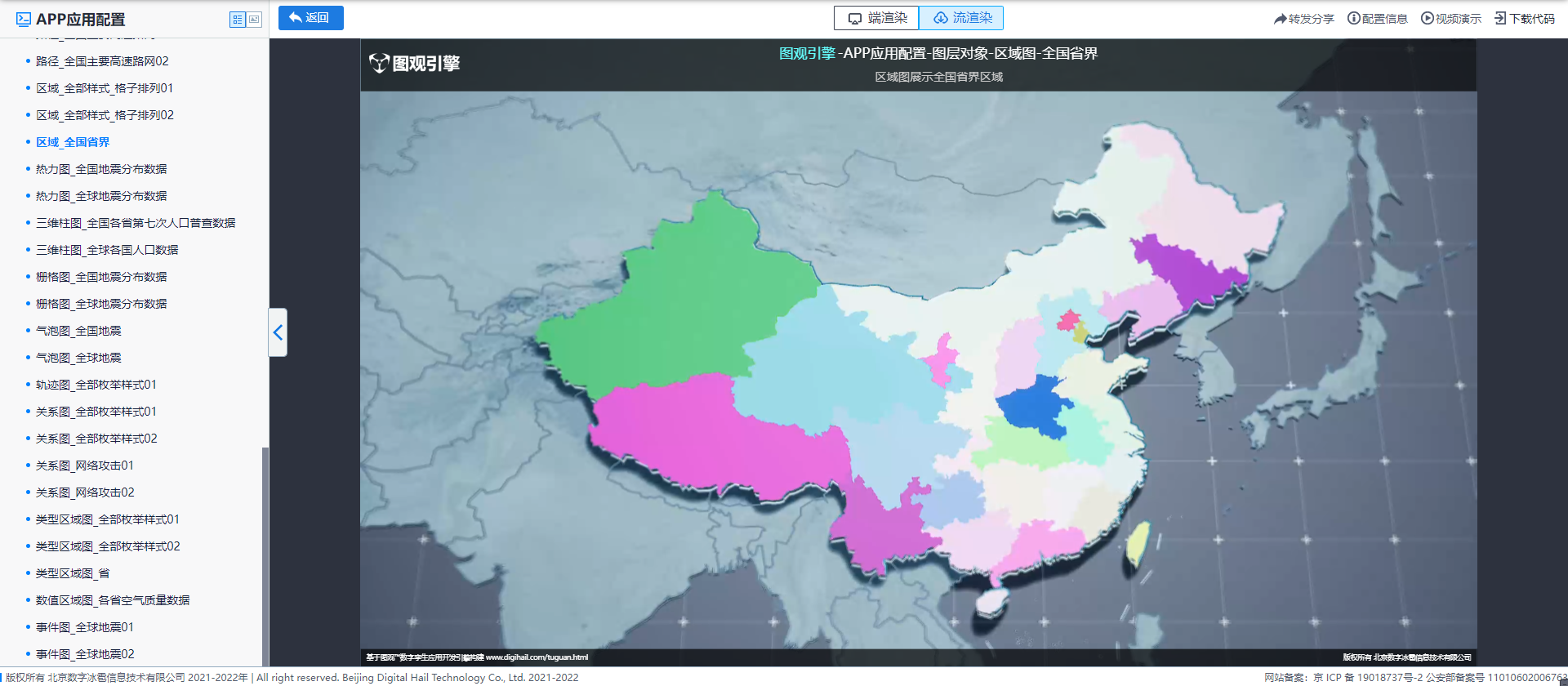
该范例展示了应用编辑器中区域的配置方法及效果,范例中区域图展示全国省界区域。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type43_stream
微信扫一扫 手机上浏览

范例简介:
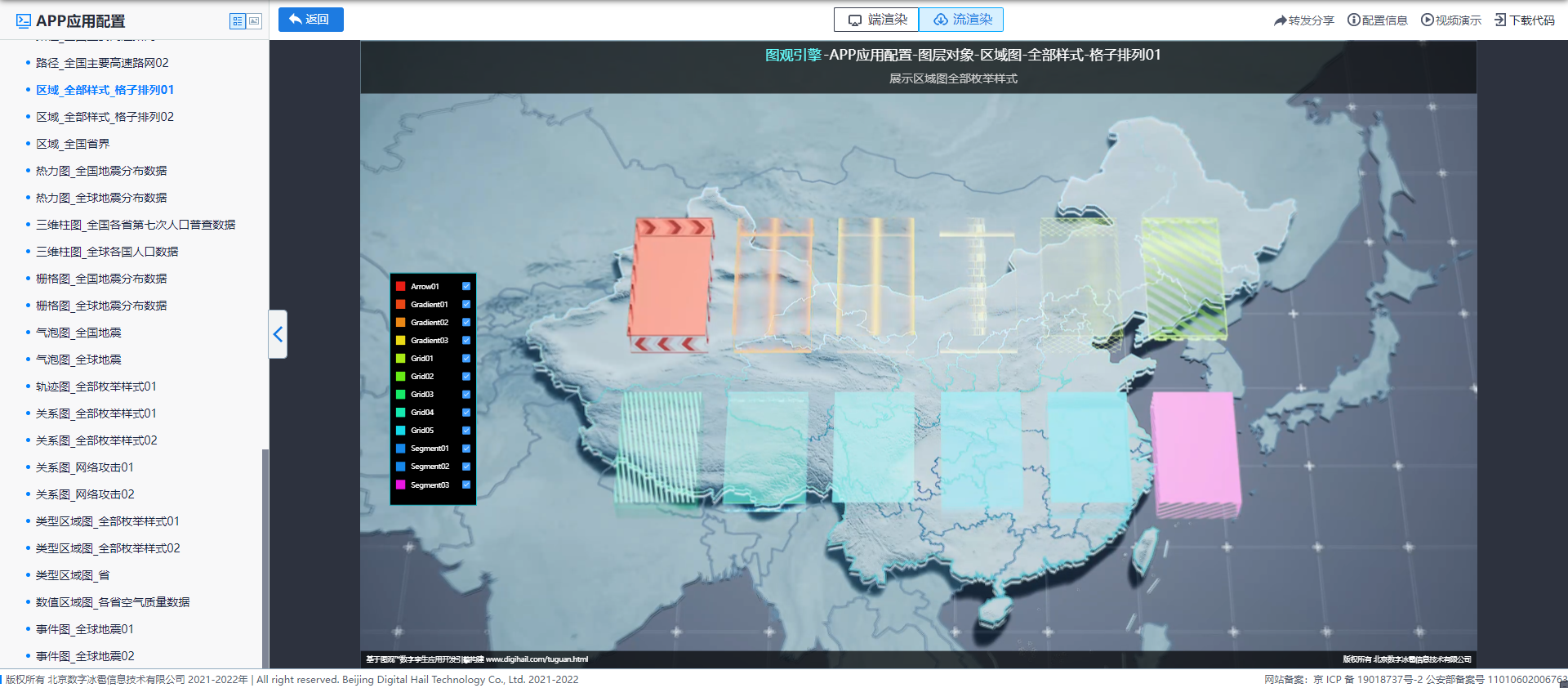
该范例展示了应用编辑器中区域的配置方法及效果,范例中展示中国场景下区域图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type41_stream
微信扫一扫 手机上浏览

范例简介:
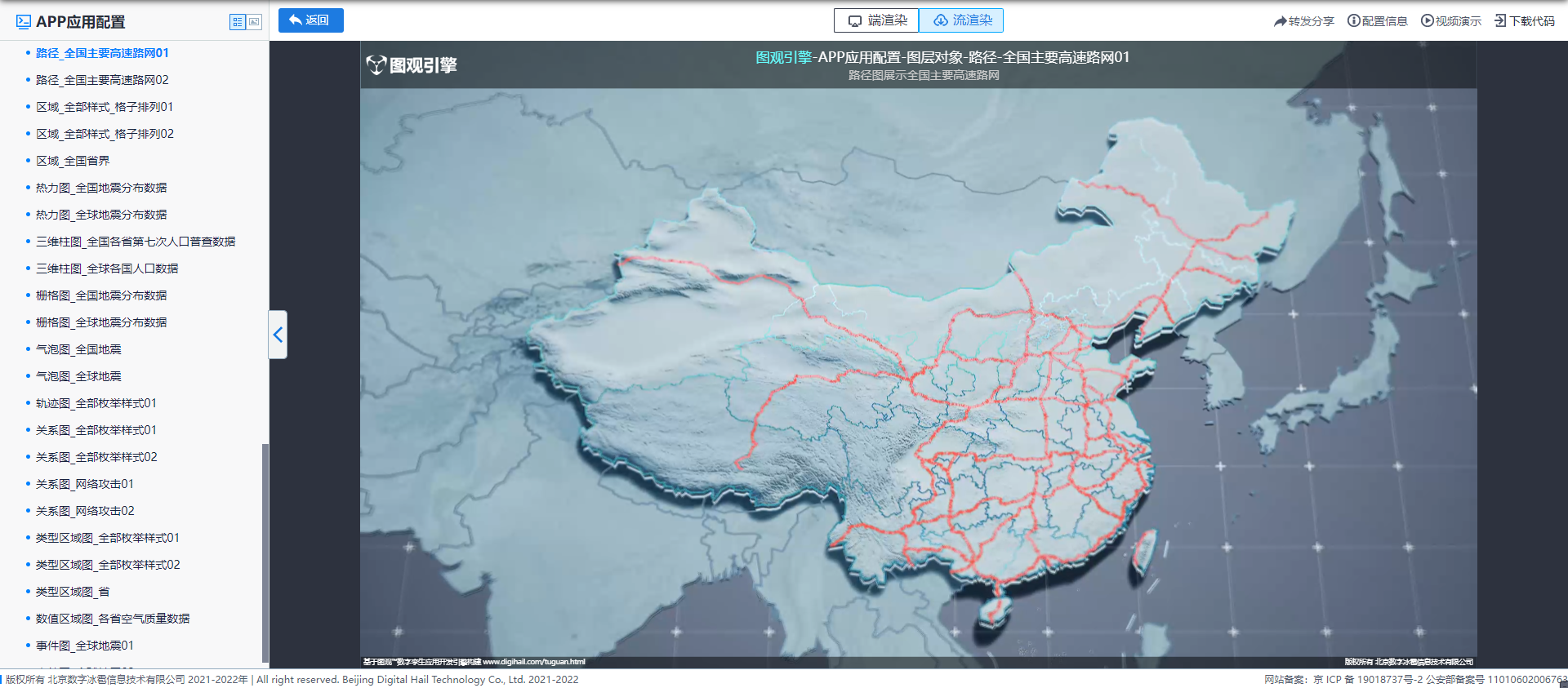
该范例展示了应用编辑器中路径的配置方法及效果,范例中展示全国场景下的主要高速路网。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type39_stream
微信扫一扫 手机上浏览

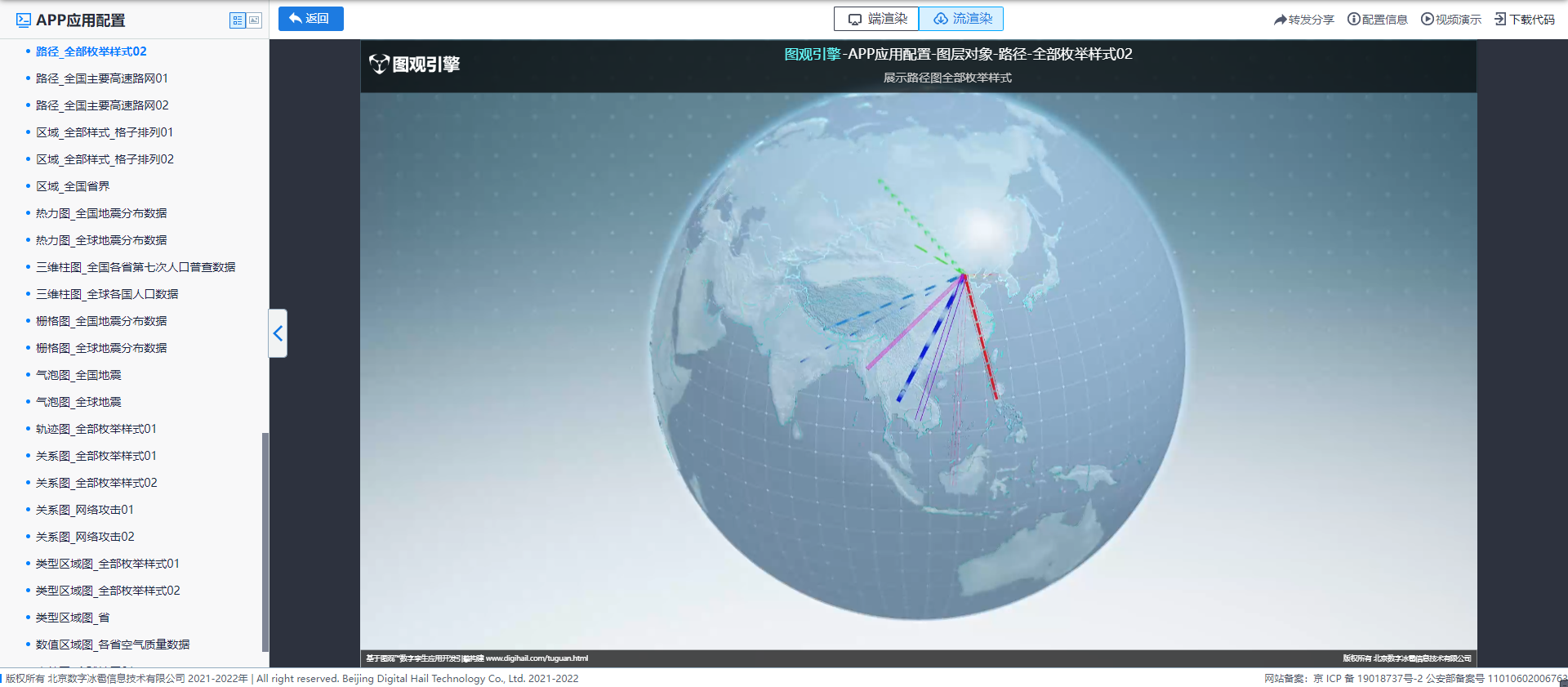
范例简介:
该范例展示了应用编辑器中路径的配置方法及效果,范例中展示世界场景下的路径图全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type38_stream
微信扫一扫 手机上浏览

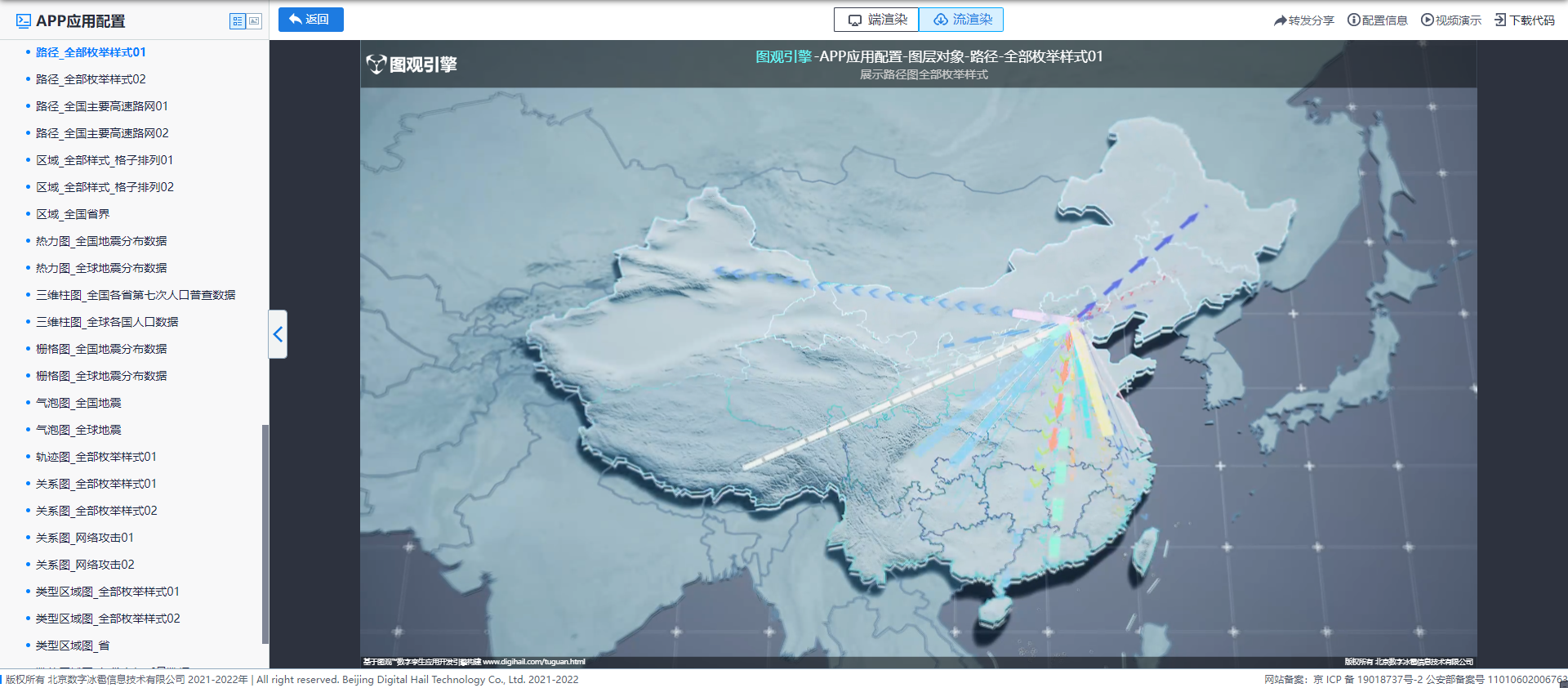
范例简介:
该范例展示了应用编辑器中路径的配置方法及效果,范例中展示中国场景下路径图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type37_stream
微信扫一扫 手机上浏览

范例简介:
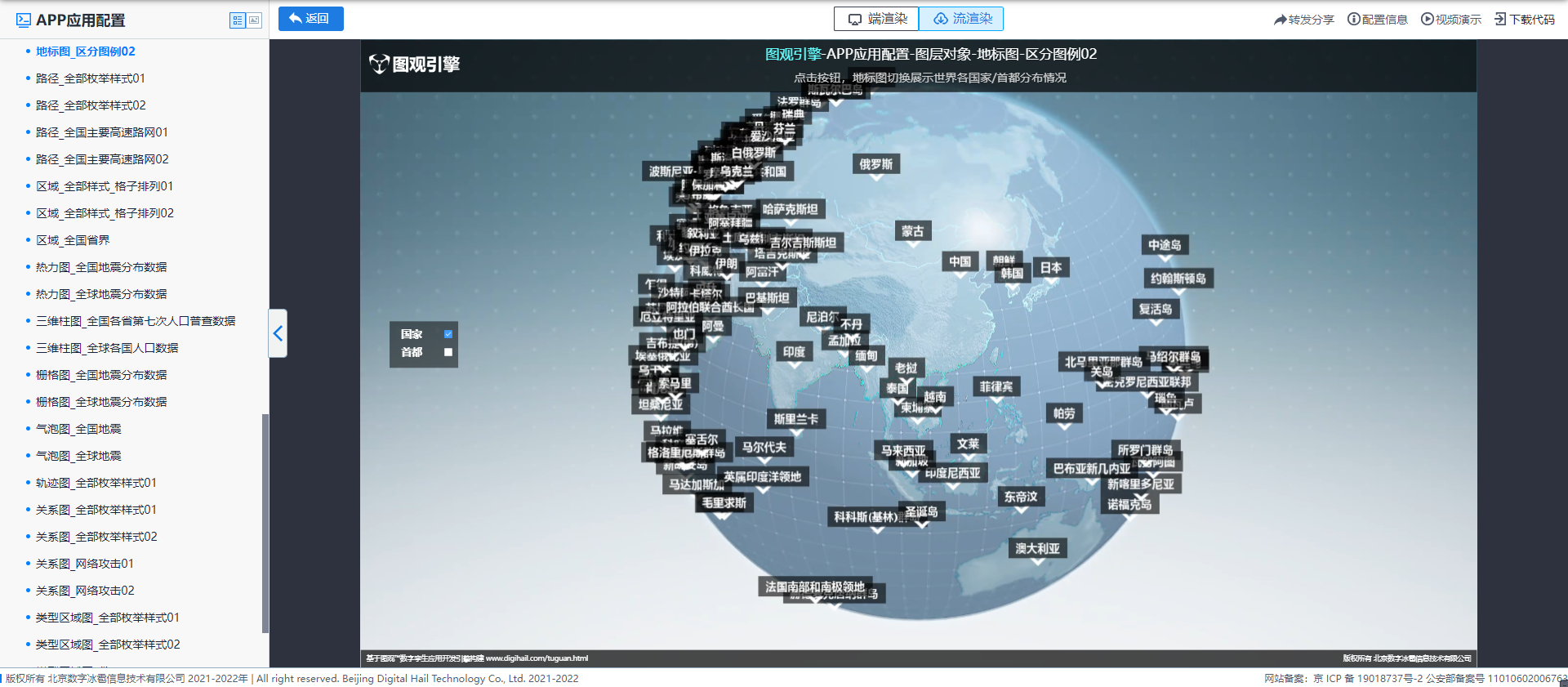
该范例展示了应用编辑器中地标图的配置方法及效果,范例中点击按钮,地标图切换展示世界各国家/首都/主要城市分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type36_stream
微信扫一扫 手机上浏览

范例简介:
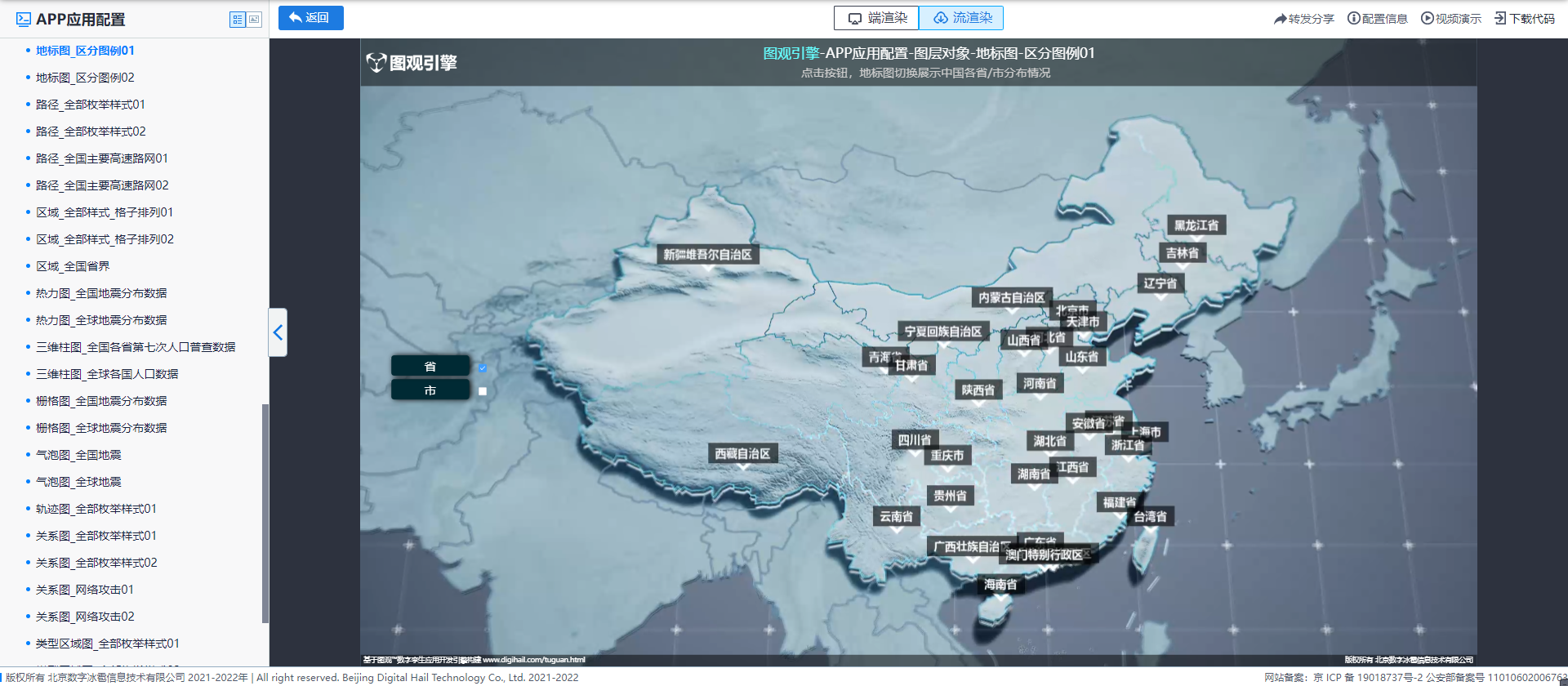
该范例展示了应用编辑器中地标图的配置方法及效果,范例中点击按钮,地标图切换展示中国各省/市/乡分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type35_stream
微信扫一扫 手机上浏览

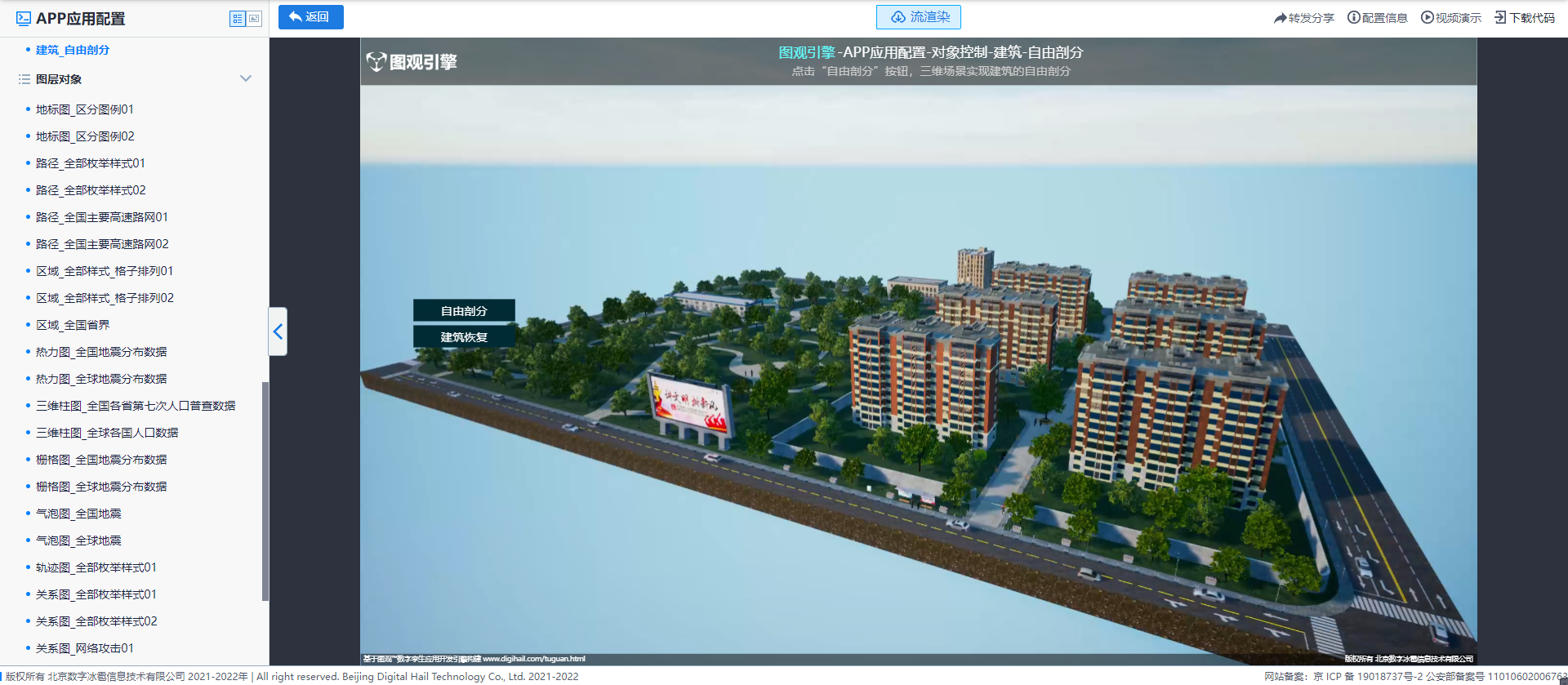
范例简介:
该范例展示了应用编辑器中建筑_自由剖分功能及配置方法,范例中点击“自由剖分”按钮,三维场景实现建筑的自由剖分。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type34_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中建筑_剖分_聚焦功能及配置方法,范例中点击“建筑剖分”按钮,三维场景实现建筑的剖分及聚焦。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type33_stream
微信扫一扫 手机上浏览

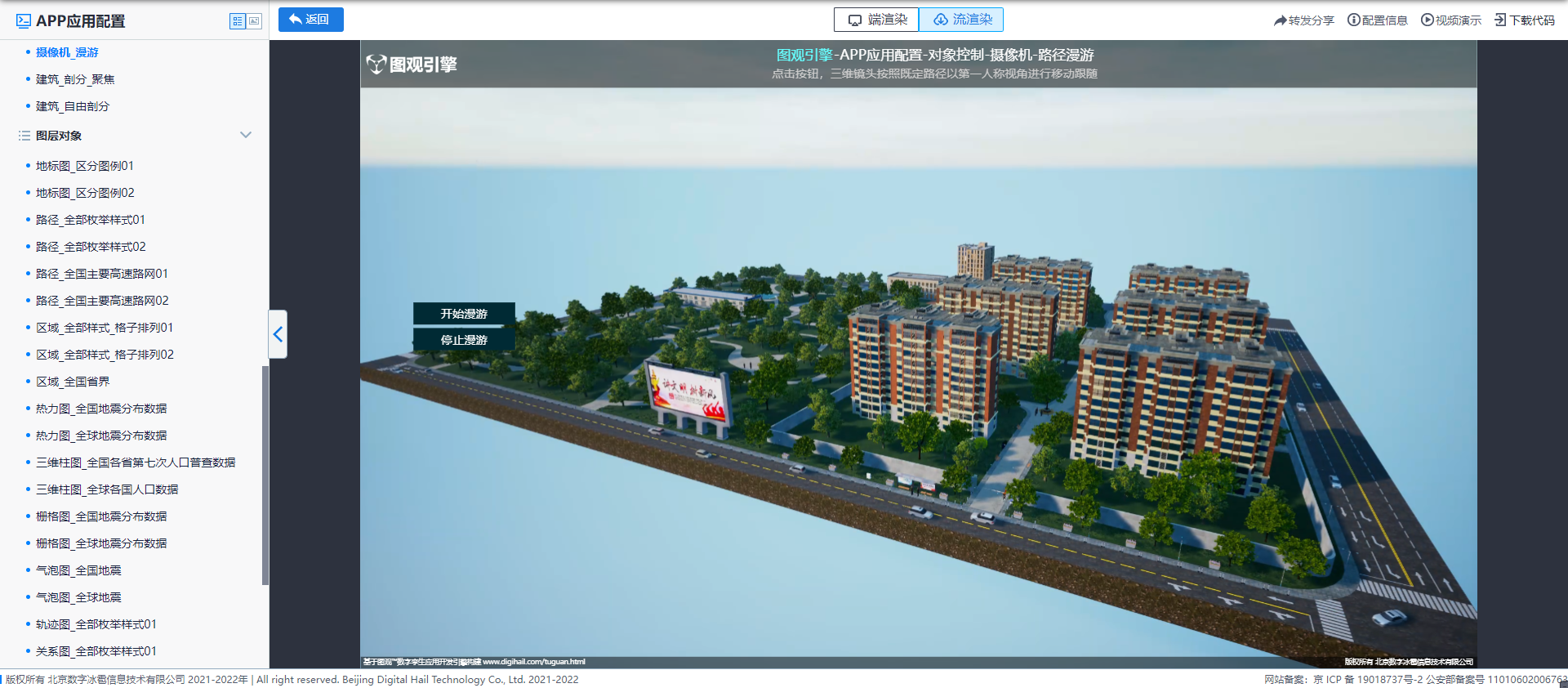
范例简介:
该范例展示了应用编辑器中摄像机_漫游功能及配置方法,范例中点击按钮,三维镜头按照既定路径以第一人称视角进行移动跟随。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type32_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中摄像机_聚焦/旋转功能及配置方法,范例中点击“聚焦”按钮,三维镜头聚焦对象,点击“旋转”按钮,三维镜头进行旋转。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type31_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中季节控制的功能及配置方法,范例中点击“季节控件”,对不同季节的天气进行同步。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type30_stream
微信扫一扫 手机上浏览

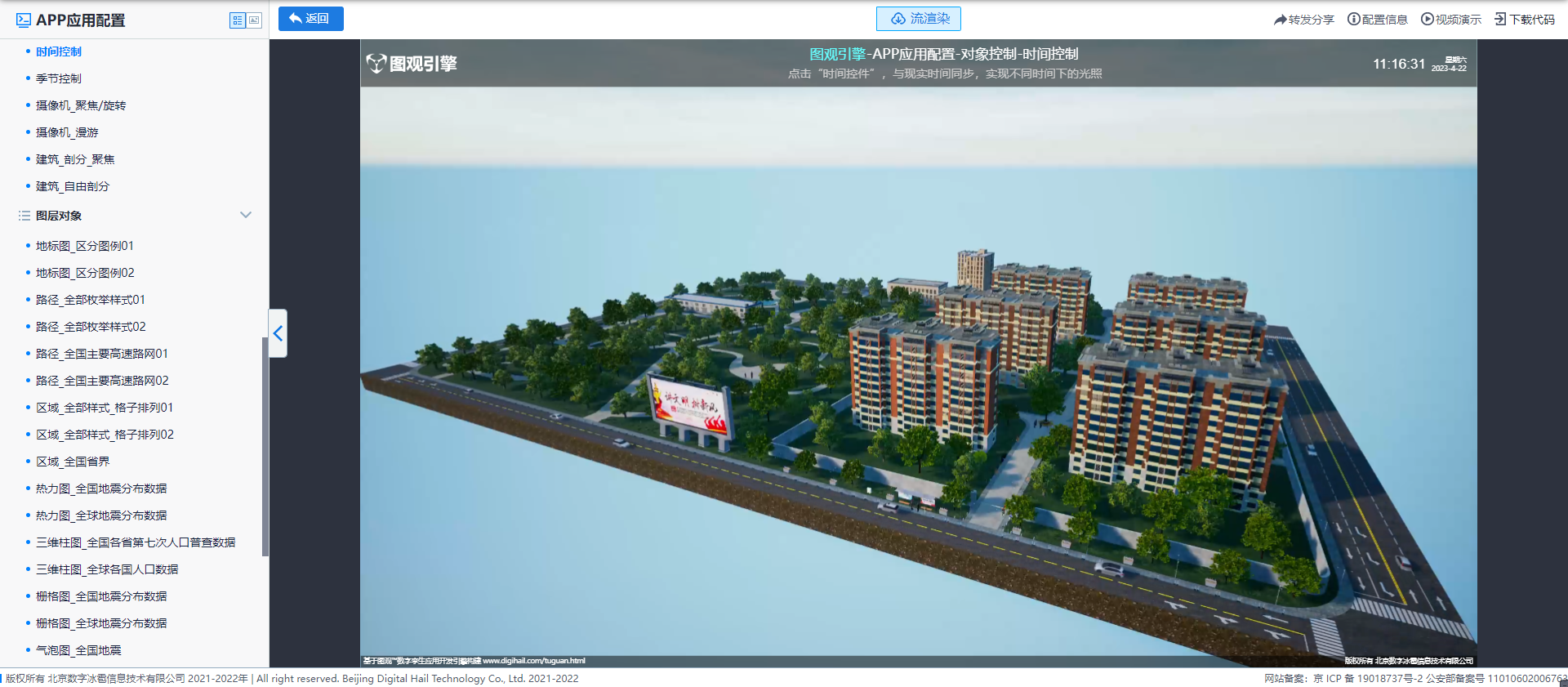
范例简介:
该范例展示了应用编辑器中时间控制的功能及配置方法,范例中点击“时间控件”,对不同时间的光照进行同步。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type29_stream
微信扫一扫 手机上浏览