范例简介:
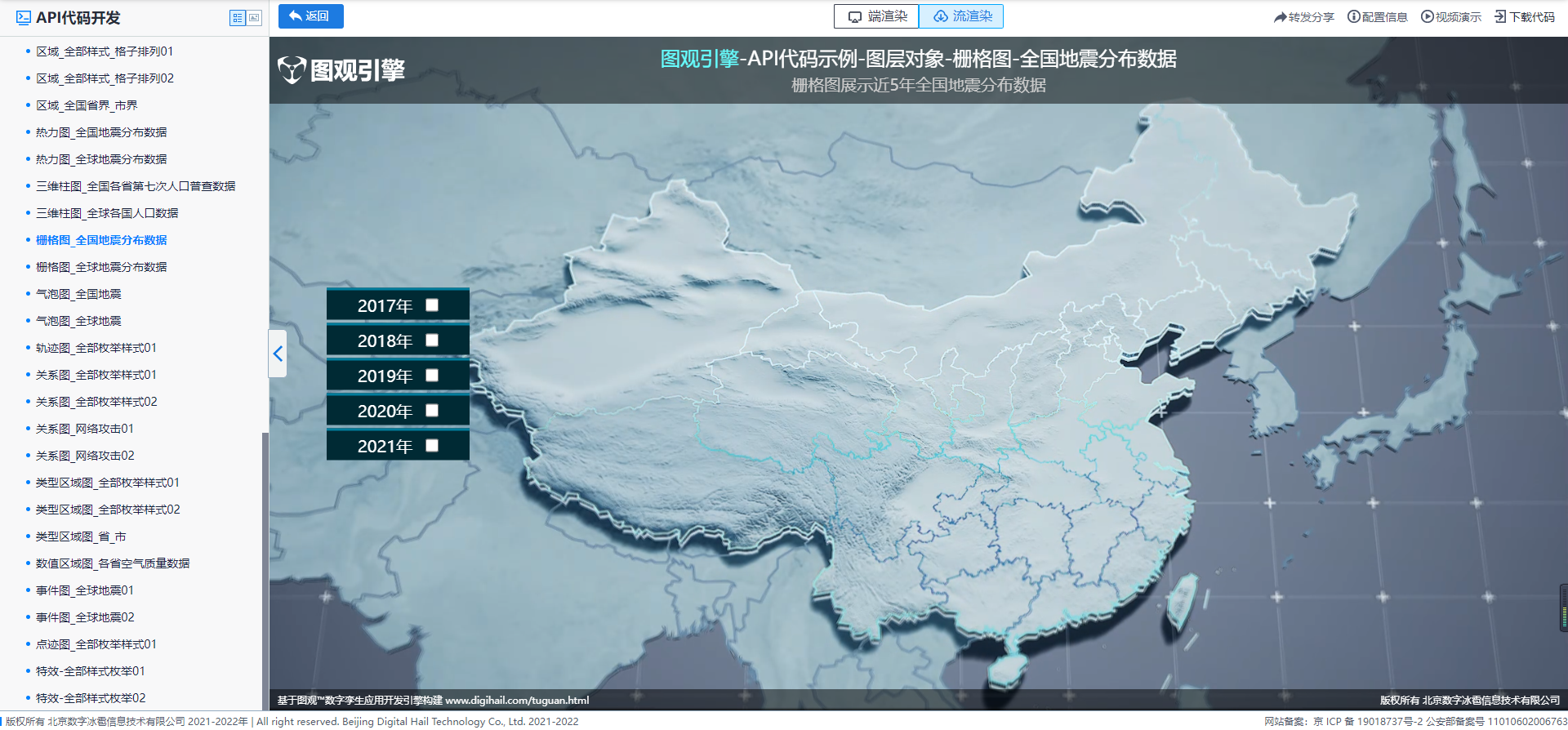
该范例展示了使用图观统一开发API流渲染实现栅格图的方法及效果,范例中栅格图展示近五年全国地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type38_stream
范例简介:
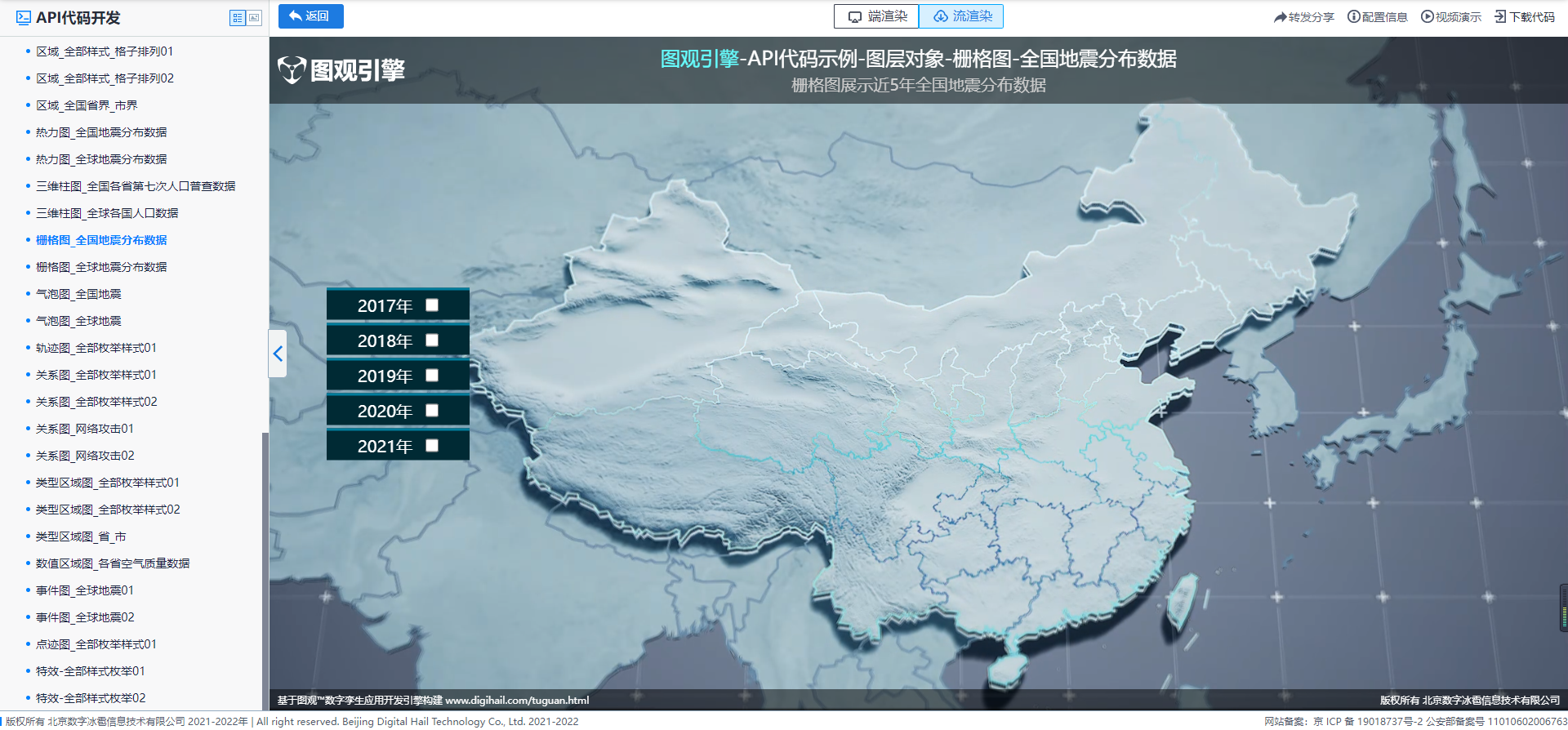
该范例展示了使用图观统一开发API流渲染实现栅格图的方法及效果,范例中栅格图展示近五年全国地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type38_stream
范例简介:
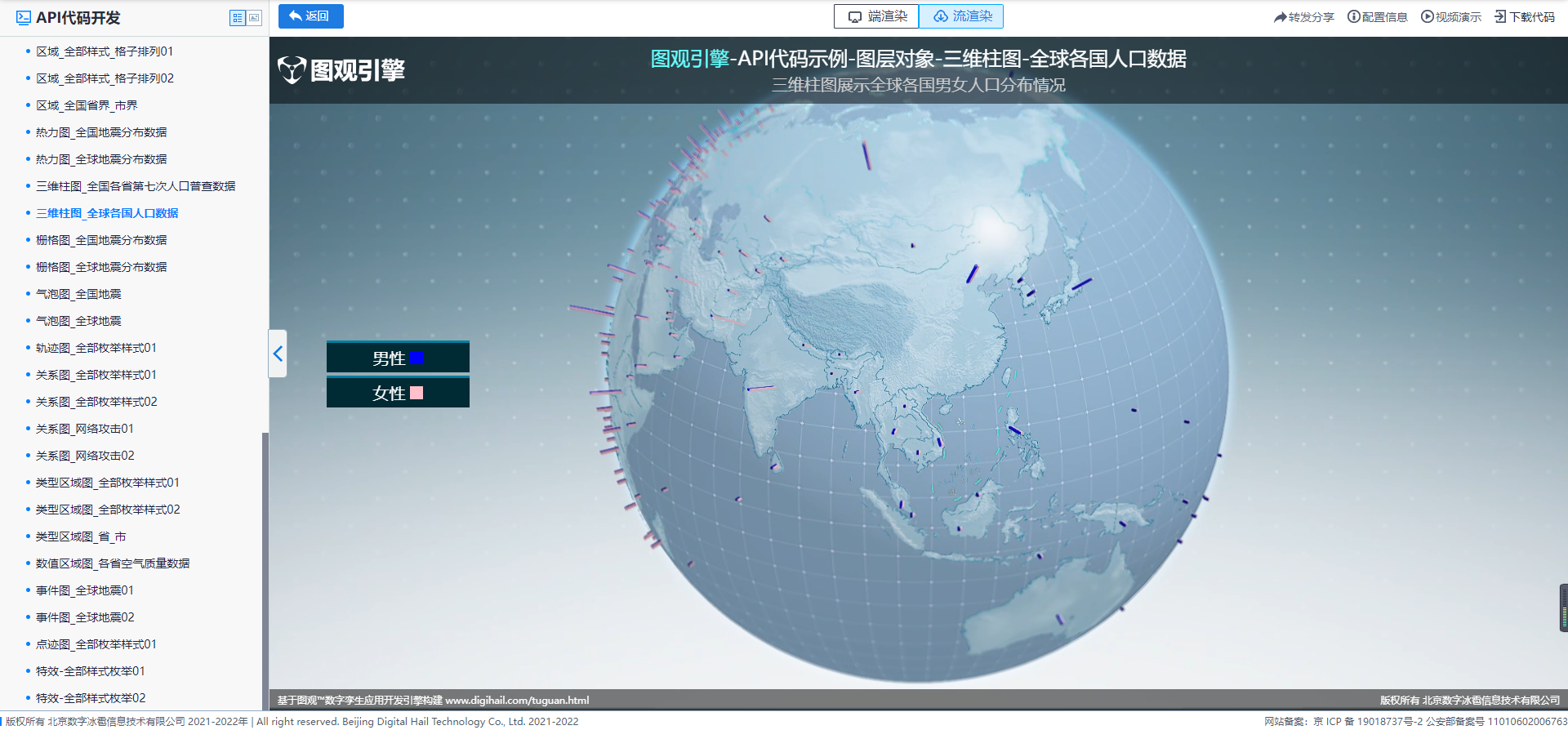
该范例展示了使用图观统一开发API流渲染实现三维柱图的方法及效果,范例中三维柱图展示全球各国男女人口分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type37_stream
范例简介:
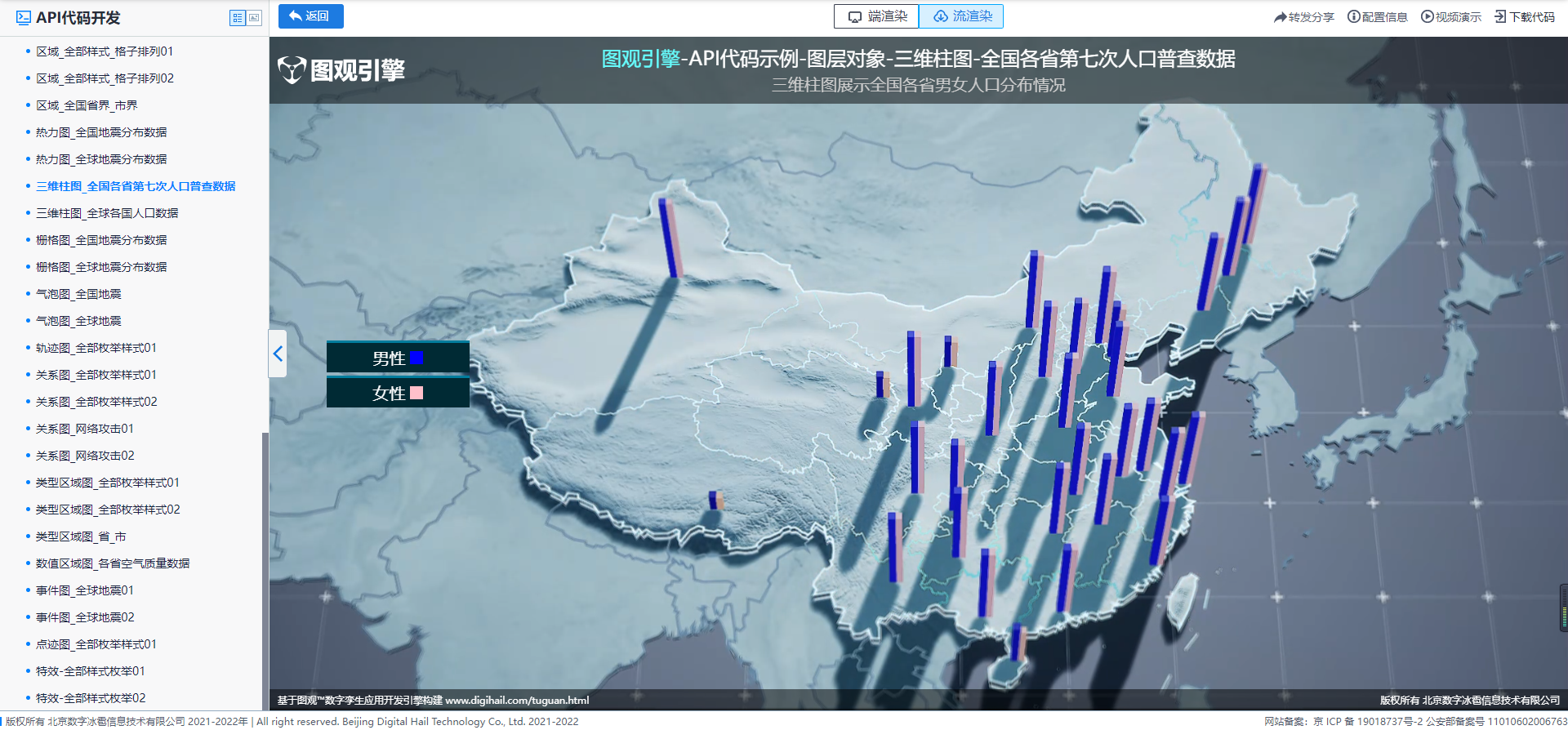
该范例展示了使用图观统一开发API流渲染实现三维柱图的方法及效果,范例中三维柱图展示全国各省男女人口分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type36_stream
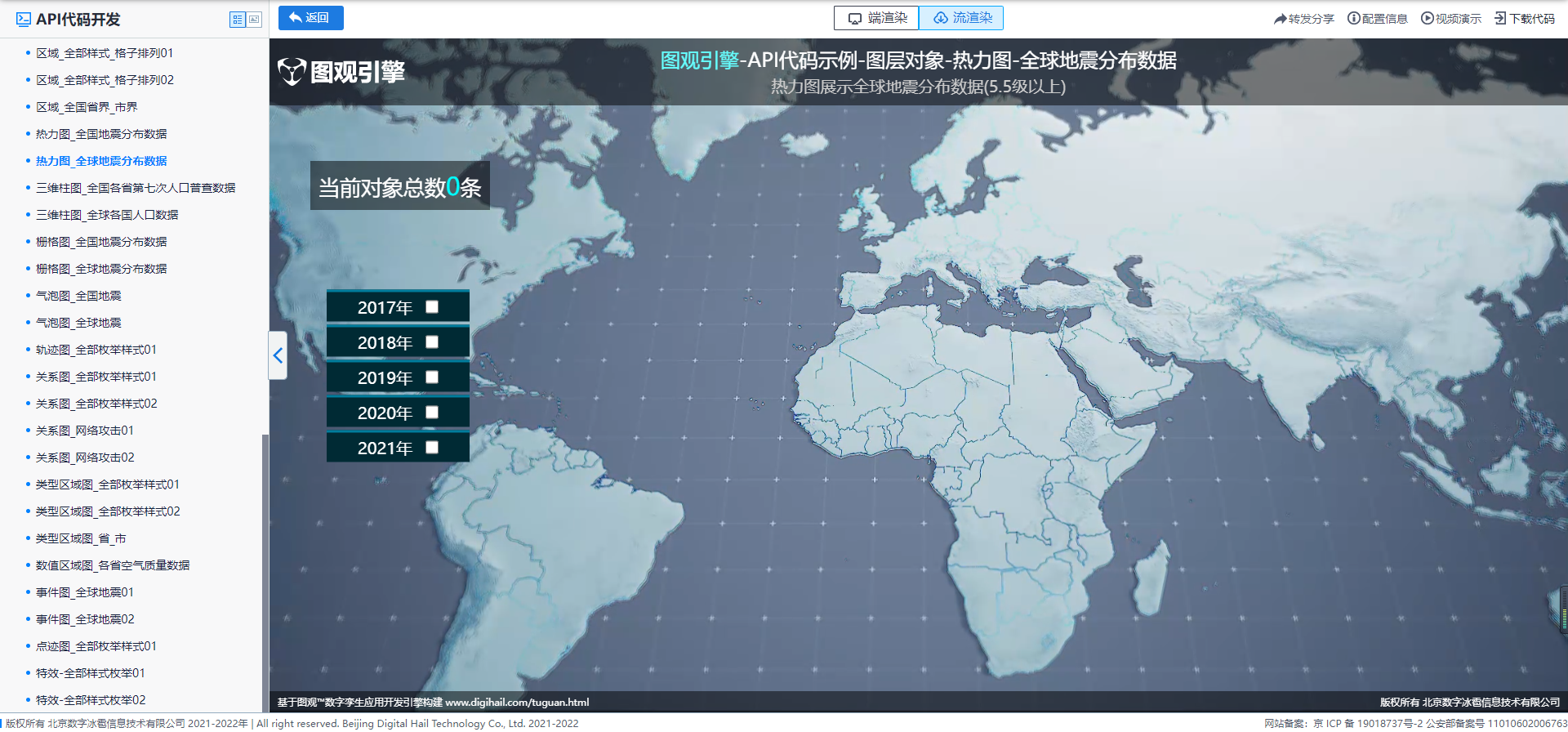
范例简介:
该范例展示了使用图观统一开发API流渲染实现热力图的方法及效果,范例中热力图展示近五年全球地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type35_stream
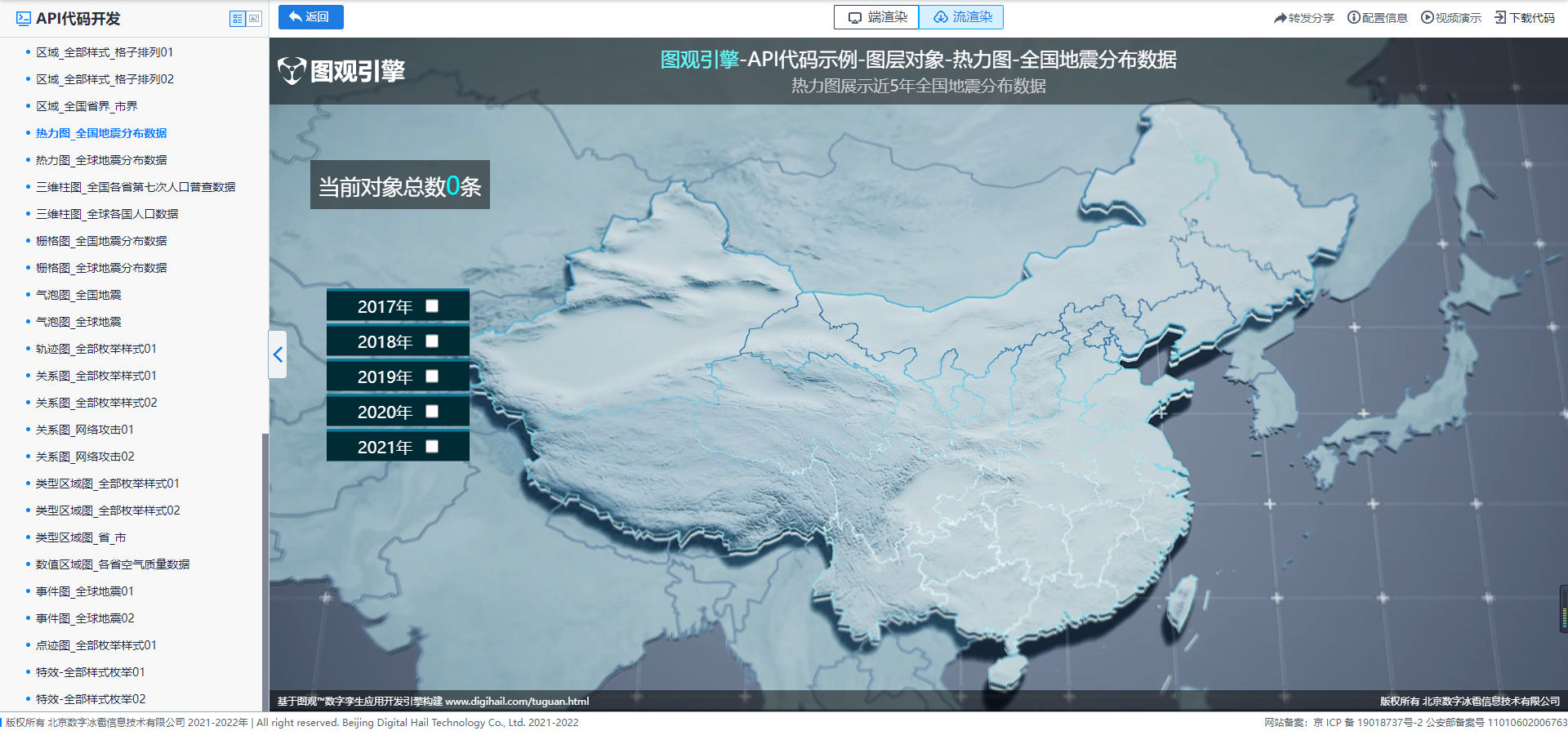
范例简介:
该范例展示了使用图观统一开发API流渲染实现热力图的方法及效果,范例中热力图展示近五年全国地震分布数据。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type34_stream
范例简介:
该范例展示了使用图观统一开发API流渲染实现区域的方法及效果,范例中区域图展示全国省界、市界区域。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type33_stream
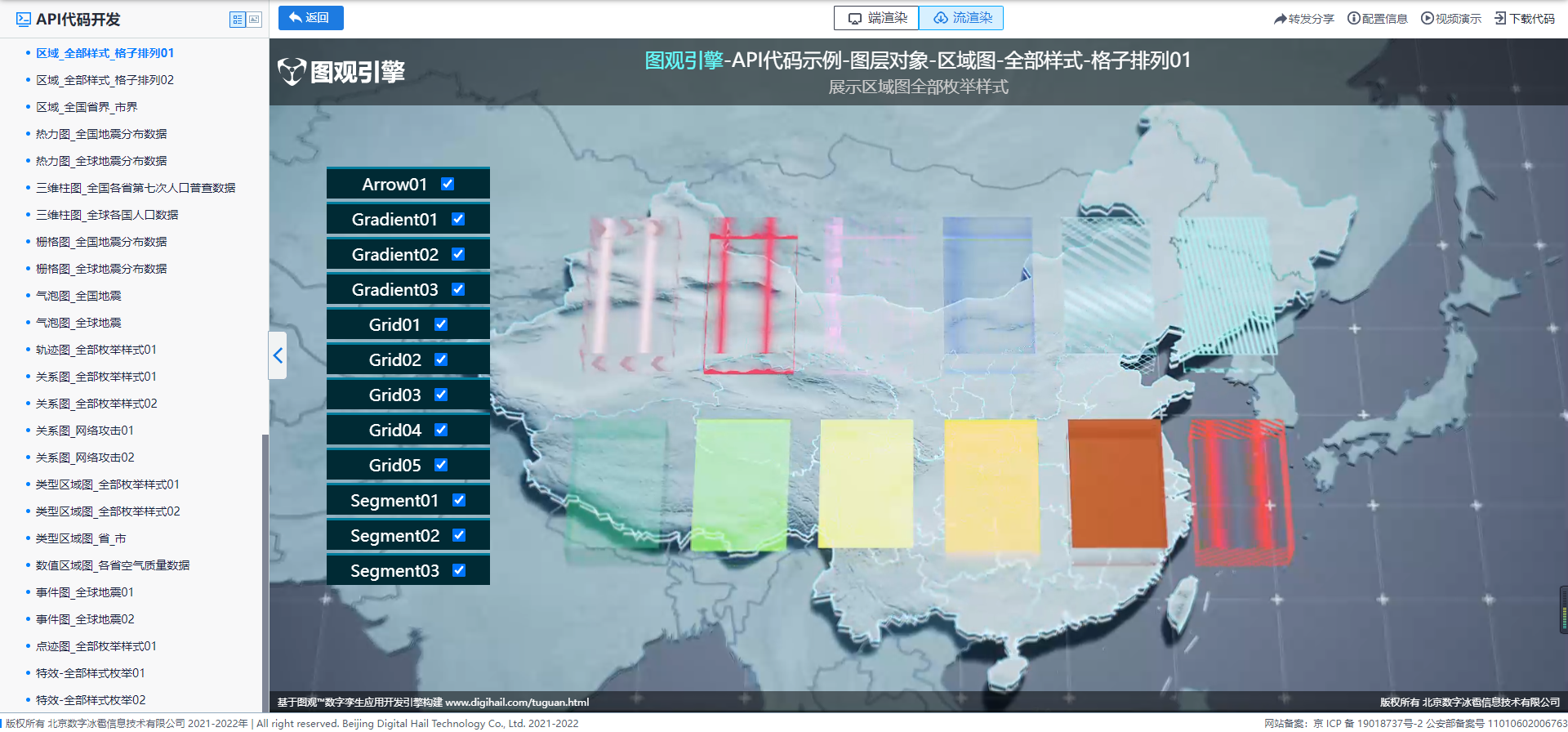
范例简介:
该范例展示了使用图观统一开发API流渲染实现区域的方法及效果,范例中展示中国场景下区域图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type31_stream
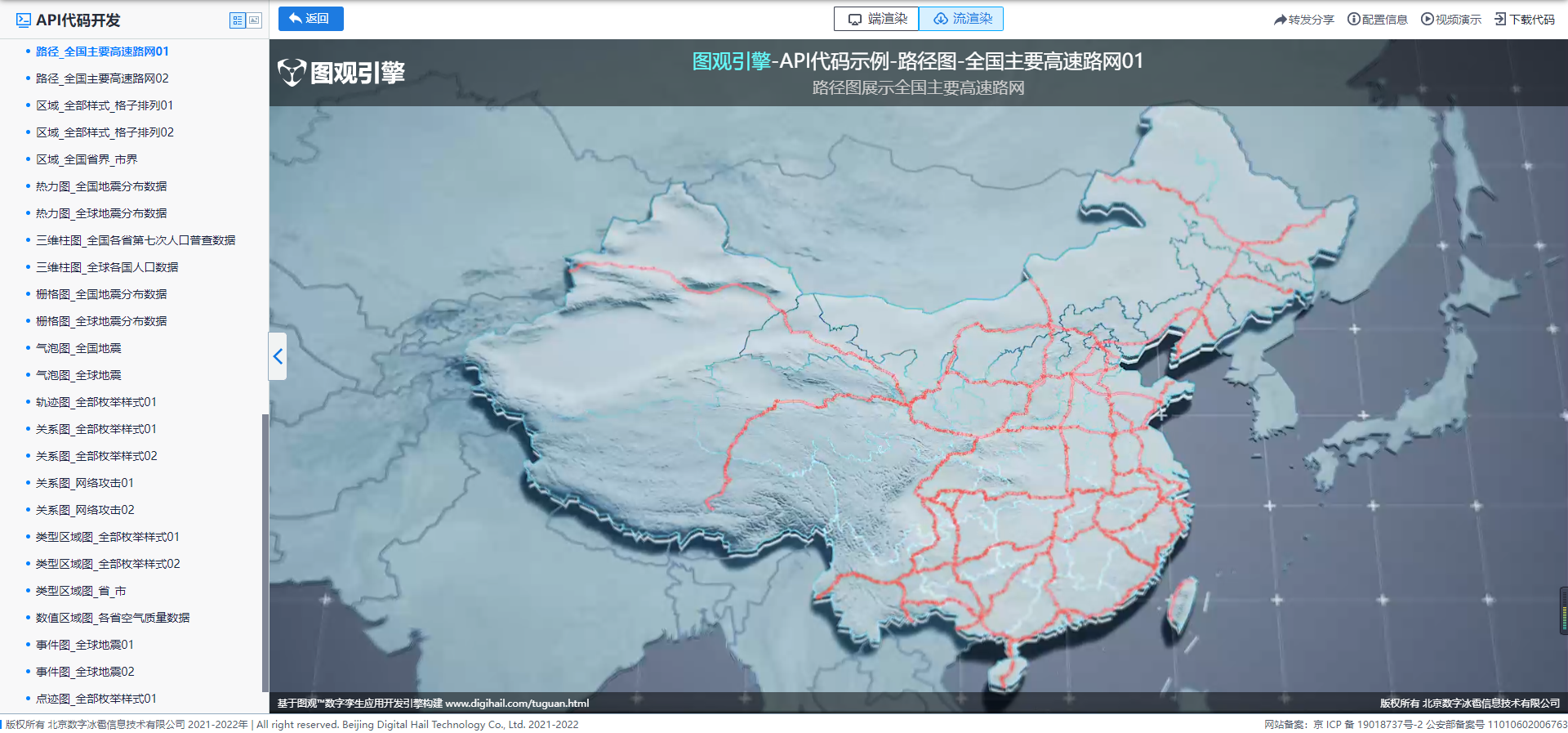
该范例展示了使用图观统一开发API实现的流渲染路径的方法及效果,范例中展示全国场景下的主要高速路网。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type29_stream
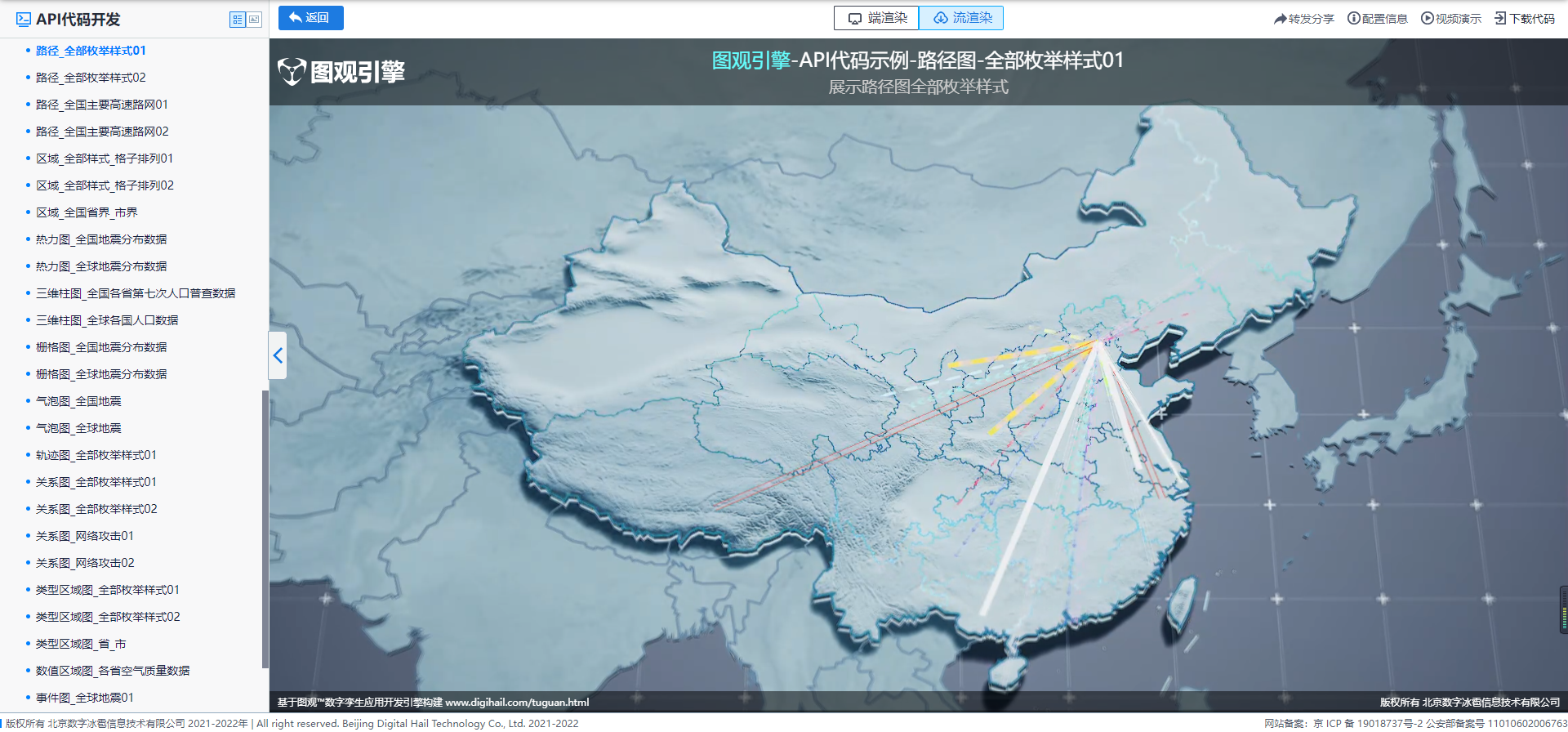
该范例展示了使用图观统一开发API实现的流渲染路径的方法及效果,范例中展示中国场景下路径图的全部枚举样式。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type27_stream
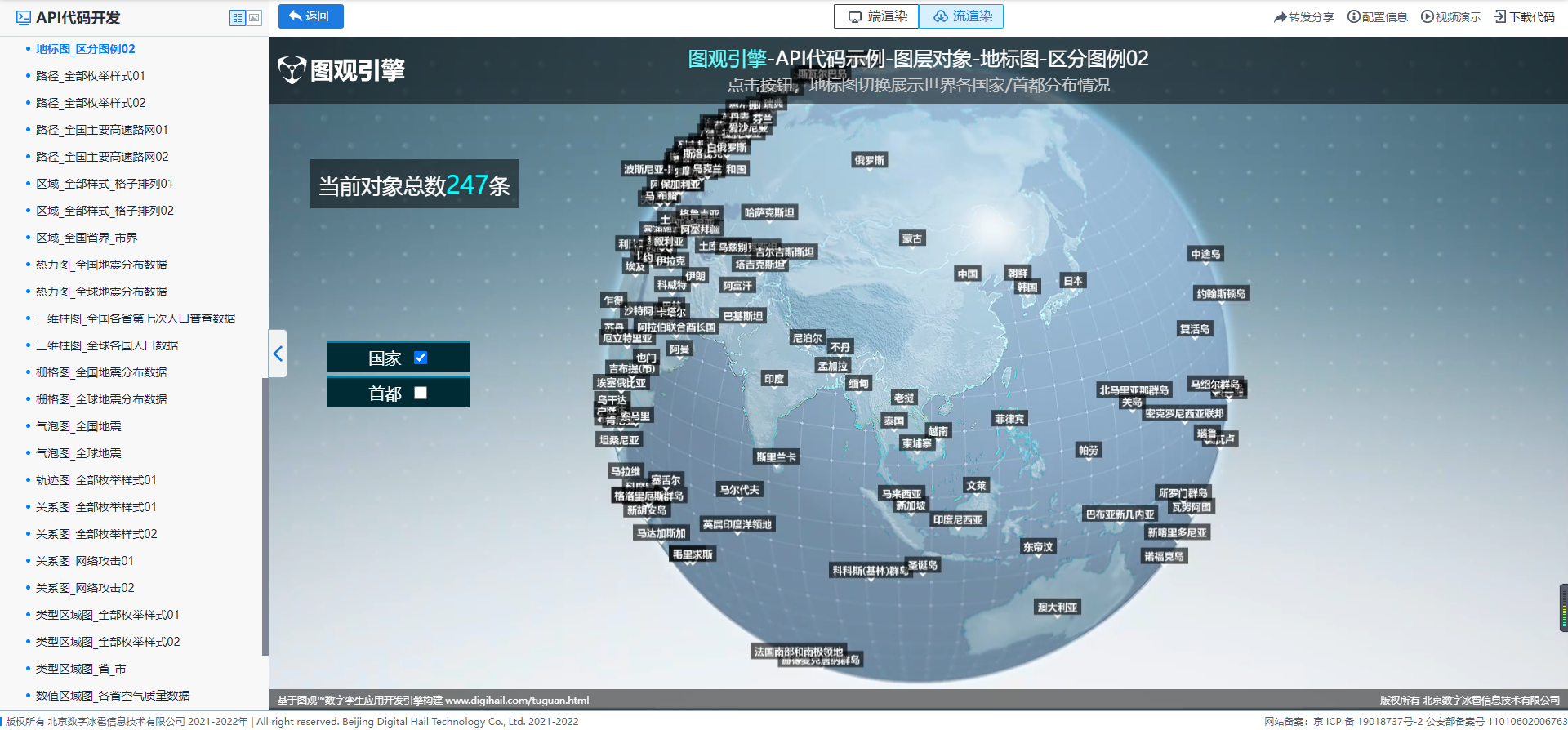
该范例展示了使用图观统一开发API实现的流渲染地标图的方法及效果,范例中点击按钮,地标图切换展示世界各国家/首都/主要城市分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type26_stream
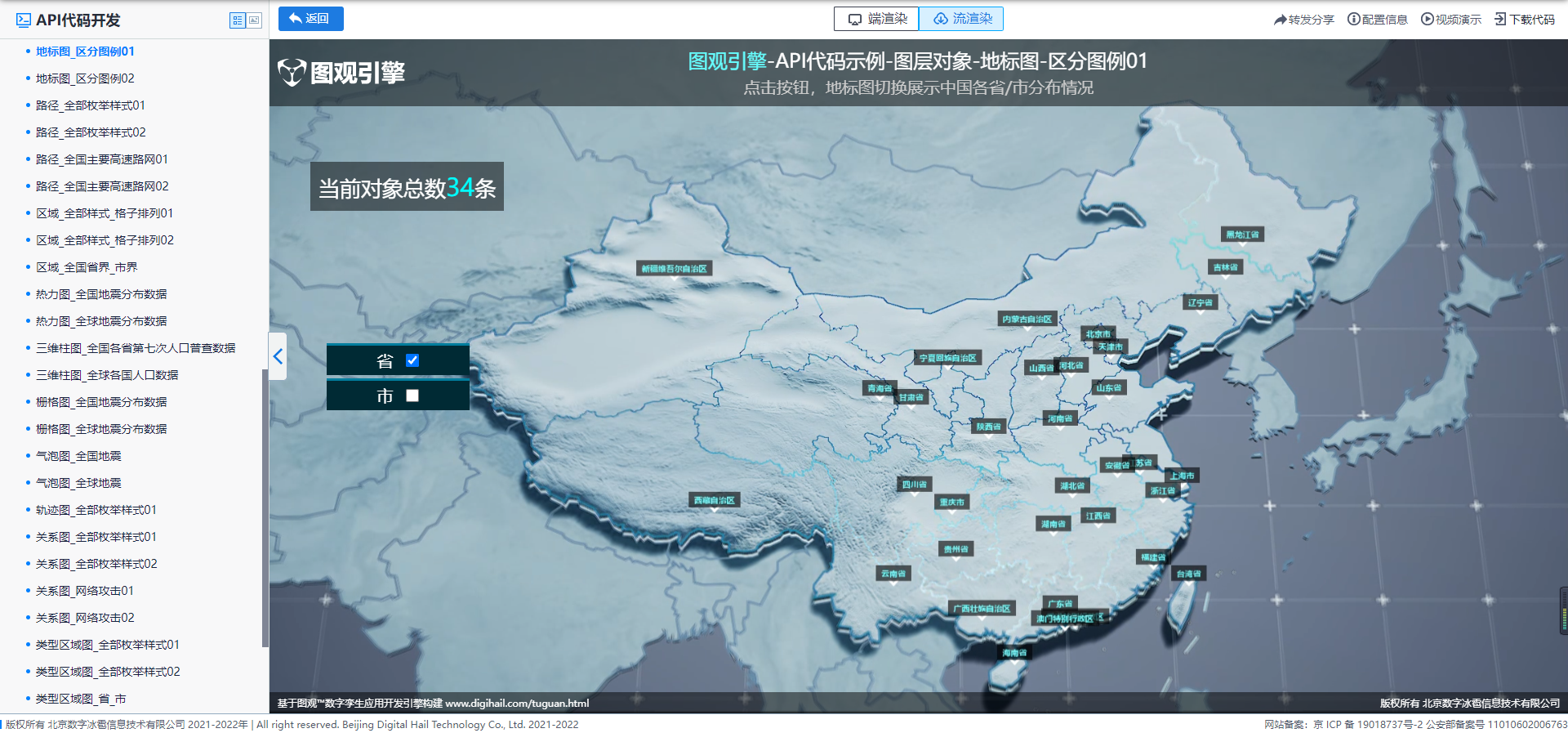
该范例展示了使用图观统一开发API实现的流渲染地标图的方法及效果,范例中点击按钮,地标图切换展示中国各省/市/乡分布情况。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type25_stream
该范例展示了使用图观统一开发API实现的流渲染建筑_自由剖分的方法及效果,范例中点击“自由剖分”按钮,三维场景实现建筑的自由剖分。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type21_stream
该范例展示了使用图观统一开发API实现的流渲染建筑_剖分_聚焦的方法及效果,范例中点击“建筑剖分”按钮,三维场景实现建筑的剖分及聚焦。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type20_stream
该范例展示了使用图观统一开发API实现的流渲染摄像机_游历的方法及效果,范例中沙盘模式:通过鼠标控制游历方向,行走模式:通过按键控制游历方向,飞行模式:通过按键控制游历方向。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type19_port
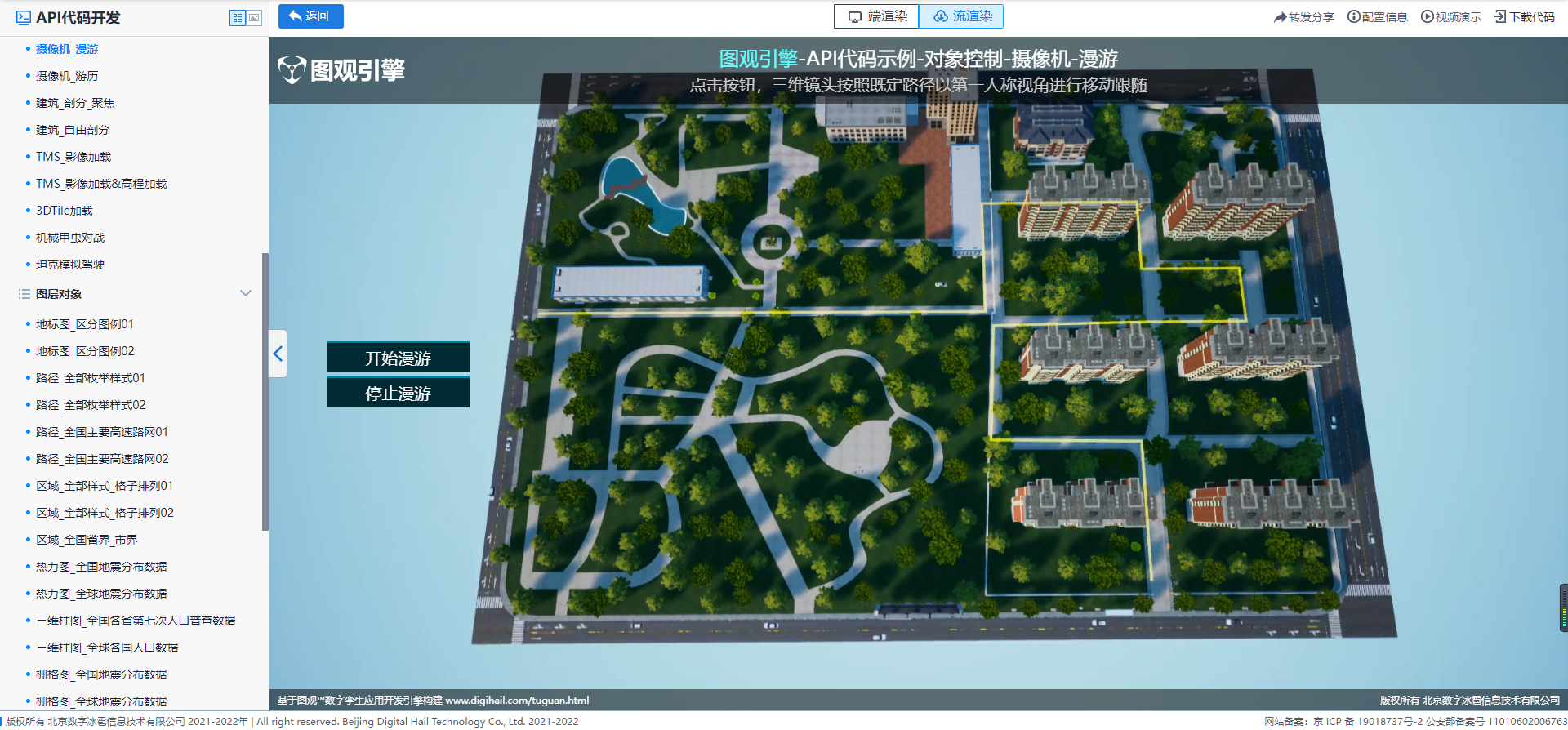
范例简介:
该范例展示了使用图观统一开发API实现的流渲染摄像机_漫游的方法及效果,范例中点击按钮,三维镜头按照既定路径以第一人称视角进行移动跟随。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type18_stream
范例简介:
该范例展示了使用图观统一开发API实现的流渲染摄像机_聚焦/旋转的方法及效果,范例中点击“聚焦”按钮,三维镜头聚焦对象,点击“旋转”按钮,三维镜头进行旋转。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type17_stream
范例简介:
该范例展示了使用图观统一开发API实现季节控制方法及效果,范例中点击“季节控件”,对不同季节的天气进行同步。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type16_stream
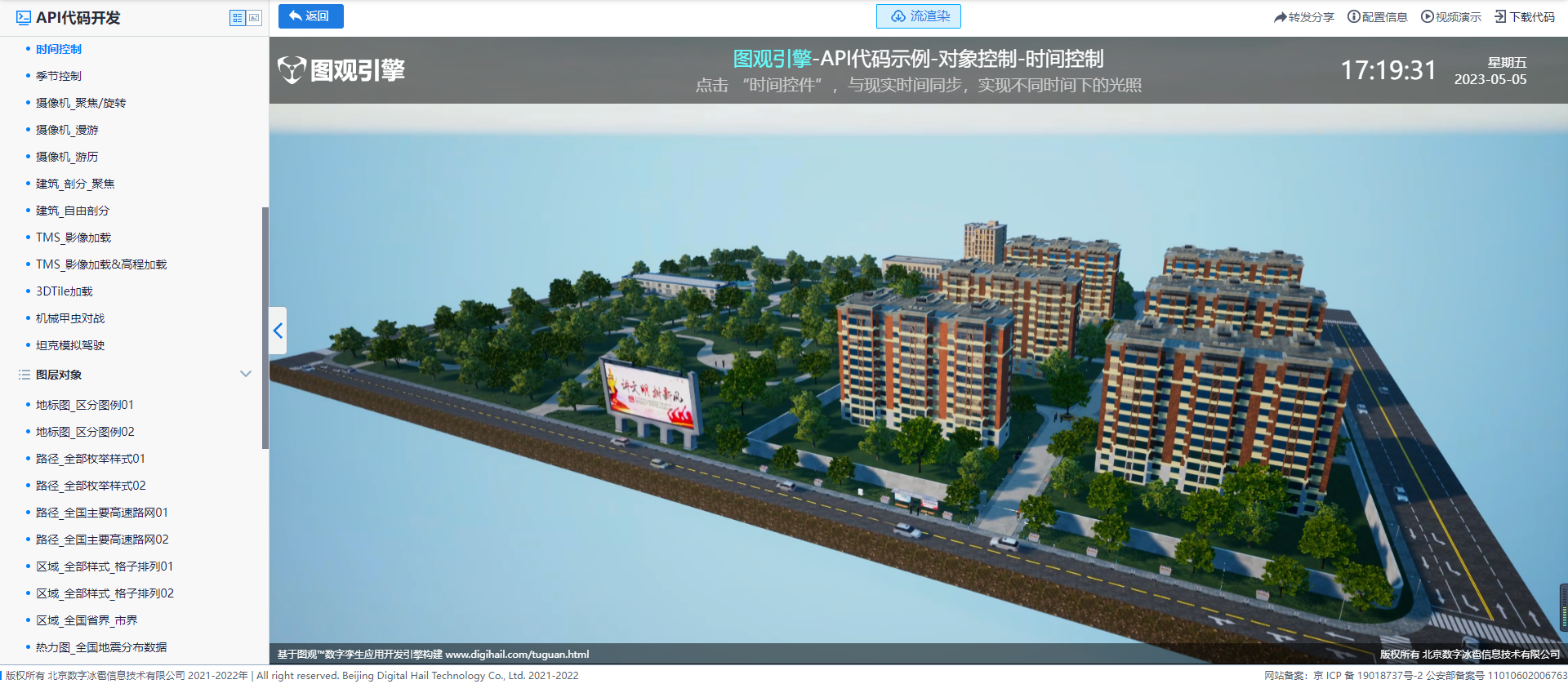
范例简介:
该范例展示了使用图观统一开发API实现时间控制方法及效果,范例中点击“时间控件”,对不同时间的光照进行同步。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type15_stream
范例简介:
该范例展示了使用图观统一开发API实现天气控制方法及效果,范例中点击“天气控件”,对天气进行动态切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type14_stream
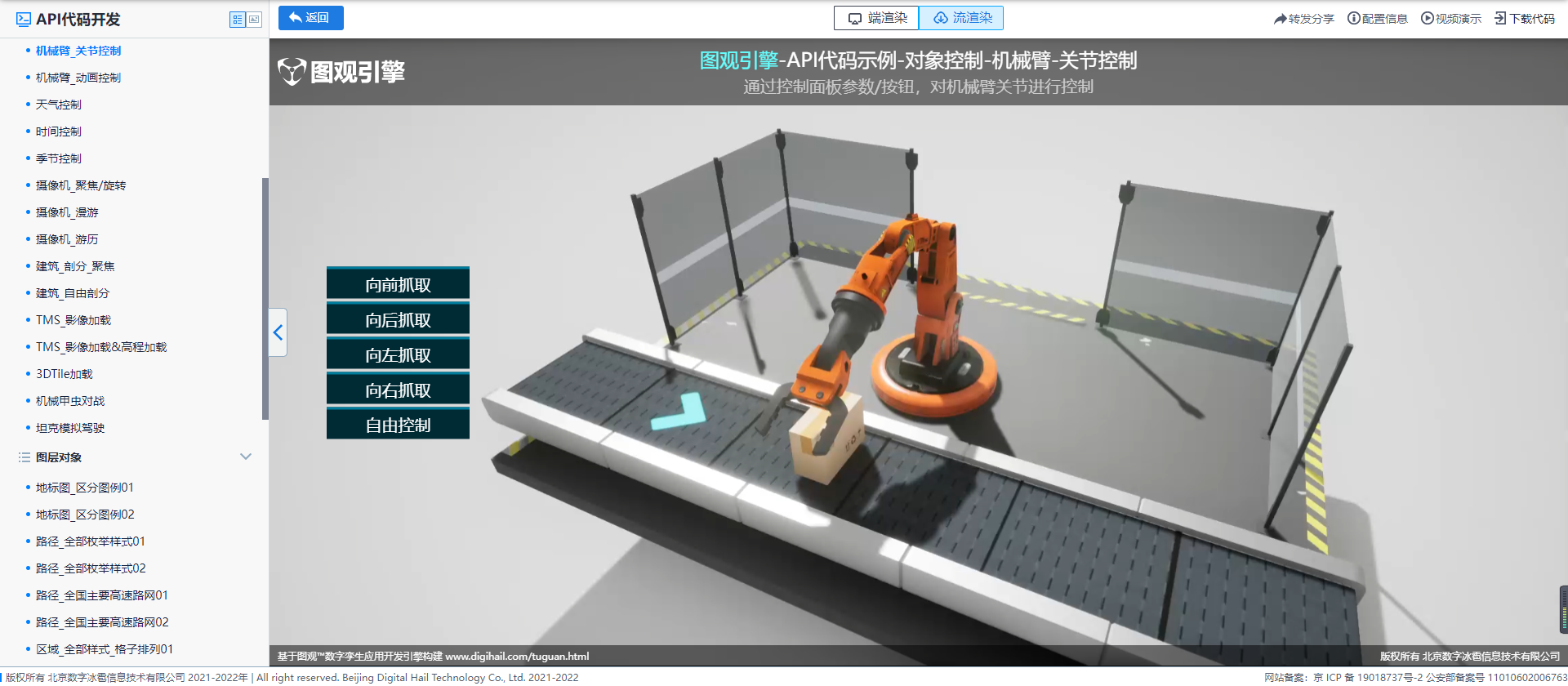
范例简介:
该范例展示了使用图观统一开发API实现机械臂_关节控制方法及效果,范例中点击按钮,对机械臂关节进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type12_stream