范例简介:
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type28_stream
B站视频演示:
https://www.bilibili.com/video/BV14w411r7BH/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type28_stream
B站视频演示:
https://www.bilibili.com/video/BV14w411r7BH/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type27_stream
B站视频演示:
https://www.bilibili.com/video/BV1Xj41147di/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
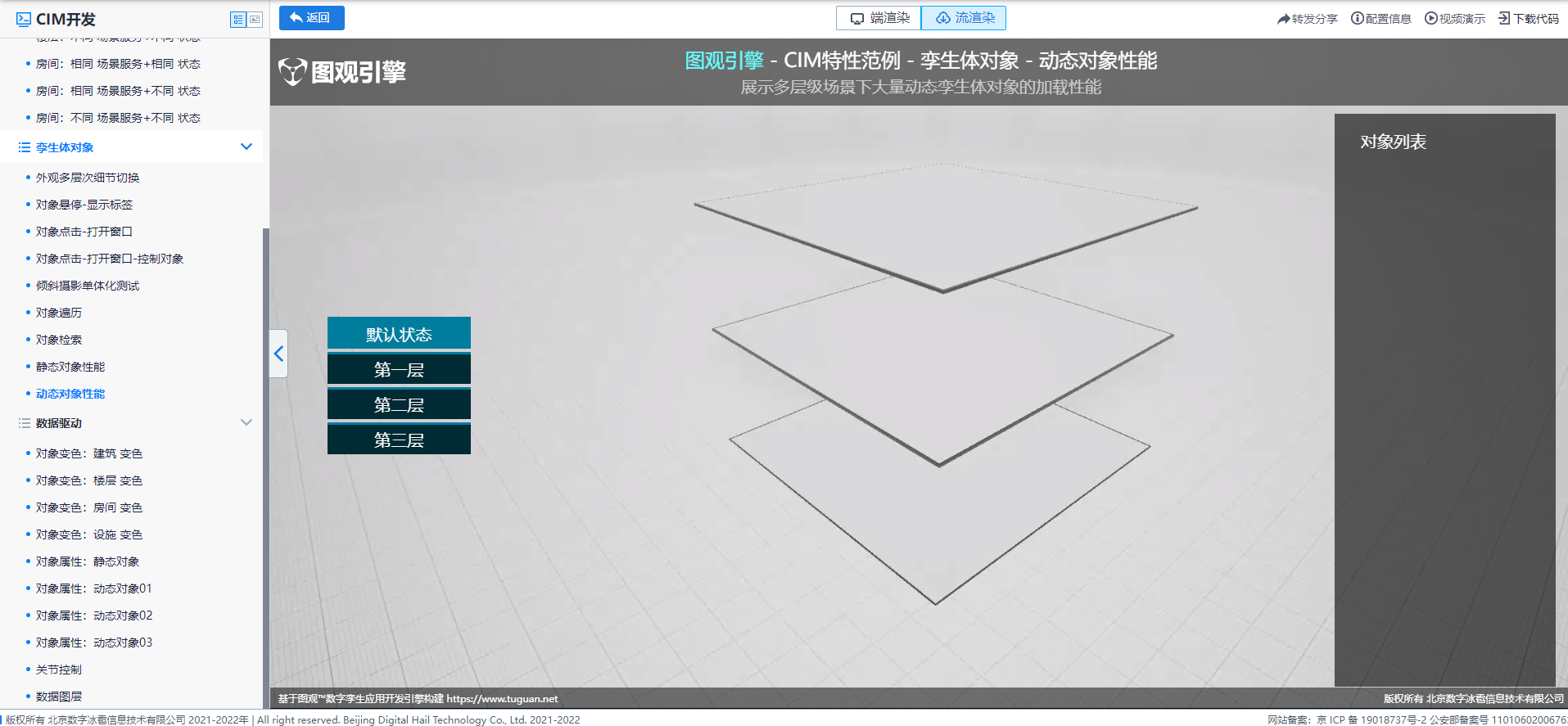
范例简介:
该范例用于展示多层级场景下大量动态孪生体对象的加载性能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type21_stream
B站视频演示:
https://www.bilibili.com/video/BV1Ew411r7Uk/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示多层级场景下大量静态孪生体对象的加载性能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type20_stream
B站视频演示:
https://www.bilibili.com/video/BV1cN4y1Z75J/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置孪生体对象动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type4_stream
B站视频演示:
https://www.bilibili.com/video/BV1sN4y1Z7nY/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在不同场景服务及不同状态下的模型聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type3_stream
B站视频演示:
https://www.bilibili.com/video/BV1qu4y1W71q/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type29_port
B站视频演示:
https://www.bilibili.com/video/BV1hw411S7Dq/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type28_port
B站视频演示:
https://www.bilibili.com/video/BV1mw411S7we/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示CIM中通过API增加图观数据图层的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type31_stream
B站视频演示:
https://www.bilibili.com/video/BV1S94y147br/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下孪生体对象的关节控制
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type31_stream
B站视频演示:
https://www.bilibili.com/video/BV1Fw411D7gu/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下大量静态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type26_stream
B站视频演示:
https://www.bilibili.com/video/BV19j41127g1/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下设施变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type25_stream
B站视频演示:
https://www.bilibili.com/video/BV1h94y147WM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
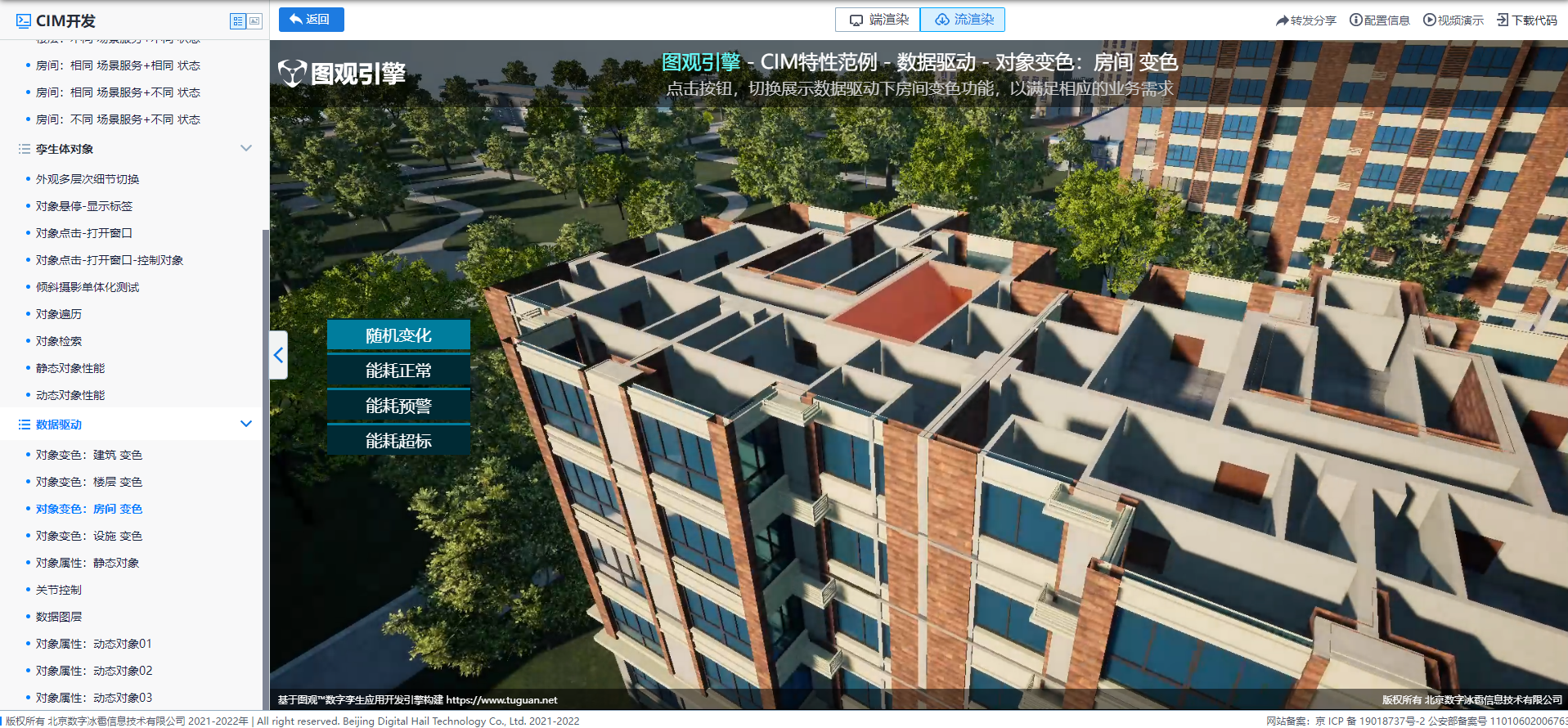
范例简介:
该范例用于展示数据驱动下房间变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type24_stream
B站视频演示:
https://www.bilibili.com/video/BV1dN4y1R7hE/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下楼层组变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type23_stream
B站视频演示:
https://www.bilibili.com/video/BV1wj411m7sS/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下建筑变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type22_stream
B站视频演示:
https://www.bilibili.com/video/BV1714y1y7PY/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示孪生体对象模糊搜索及定位功能,输入孪生体名称/品牌/功能/类别进行搜索
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type19_stream
B站视频演示:
https://www.bilibili.com/video/BV1Tu411K71B/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示当前场景下的所有层级及孪生体对象,可进行全场景的对象遍历
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type18_stream
B站视频演示:
https://www.bilibili.com/video/BV1JN4y1X7Y2/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示倾斜摄影单体化测试效果,鼠标悬停建筑物,可显示对象选中效果,鼠标点击建筑物,弹窗显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type17_stream
B站视频演示:
https://www.bilibili.com/video/BV1mN4y1X7JT/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置鼠标点击孪生体对象,弹窗显示该对象信息,点击弹窗中的按钮,进行对象控制
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type16_stream
B站视频演示:
https://www.bilibili.com/video/BV1EN4y1X7rN/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置鼠标点击孪生体对象,弹窗显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type16_stream
B站视频演示:
https://www.bilibili.com/video/BV1B94y147Hc/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91