范例简介:
该范例用于展示多层级场景下大量动态孪生体对象的加载性能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type21_port
B站视频演示:
https://www.bilibili.com/video/BV1Lj411m71j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示多层级场景下大量动态孪生体对象的加载性能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type21_port
B站视频演示:
https://www.bilibili.com/video/BV1Lj411m71j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示多层级场景下大量静态孪生体对象的加载性能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type20_port
B站视频演示:
https://www.bilibili.com/video/BV1Xw411S7Ry/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
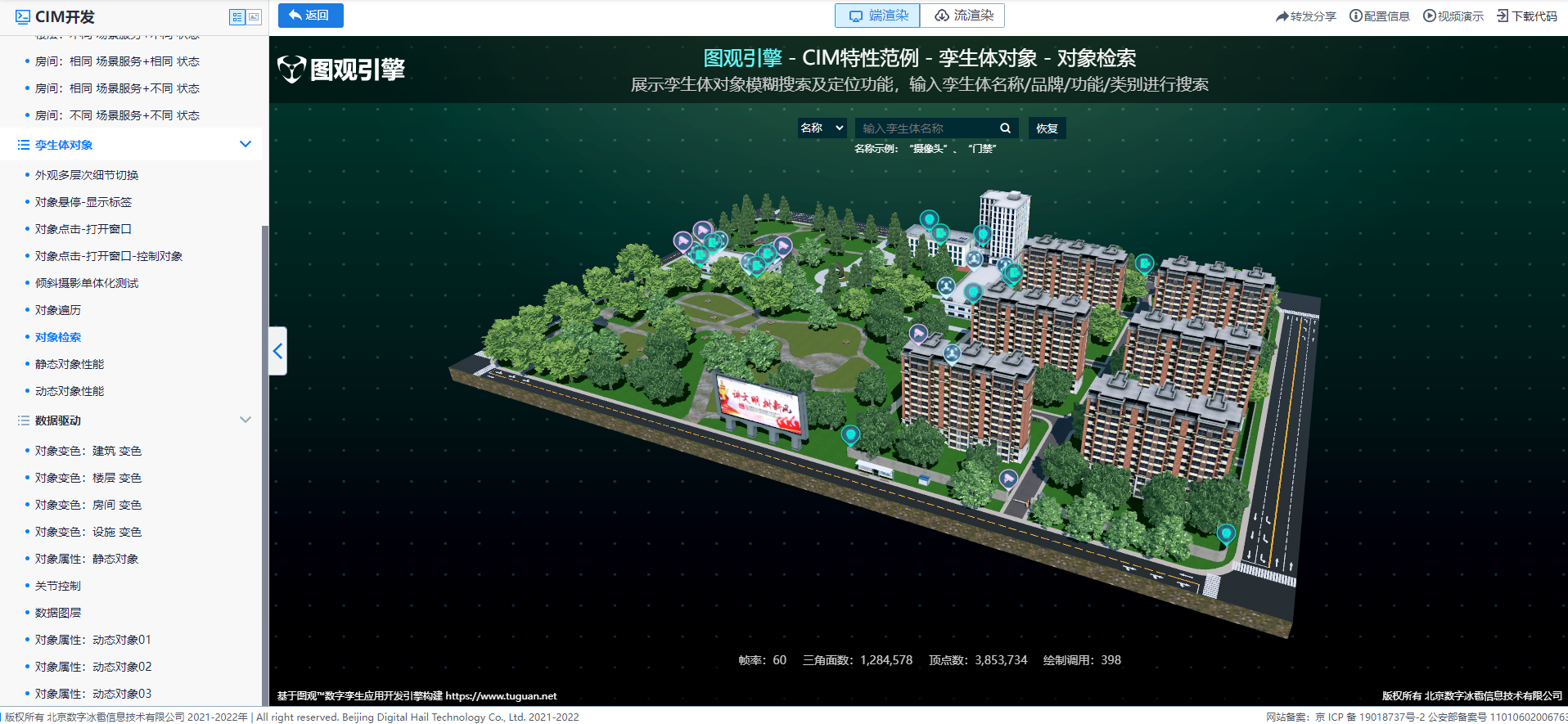
该范例用于展示孪生体对象模糊搜索及定位功能,输入孪生体名称/品牌/功能/类别进行搜索
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type19_port
B站视频演示:
https://www.bilibili.com/video/BV1v8411z7vx/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
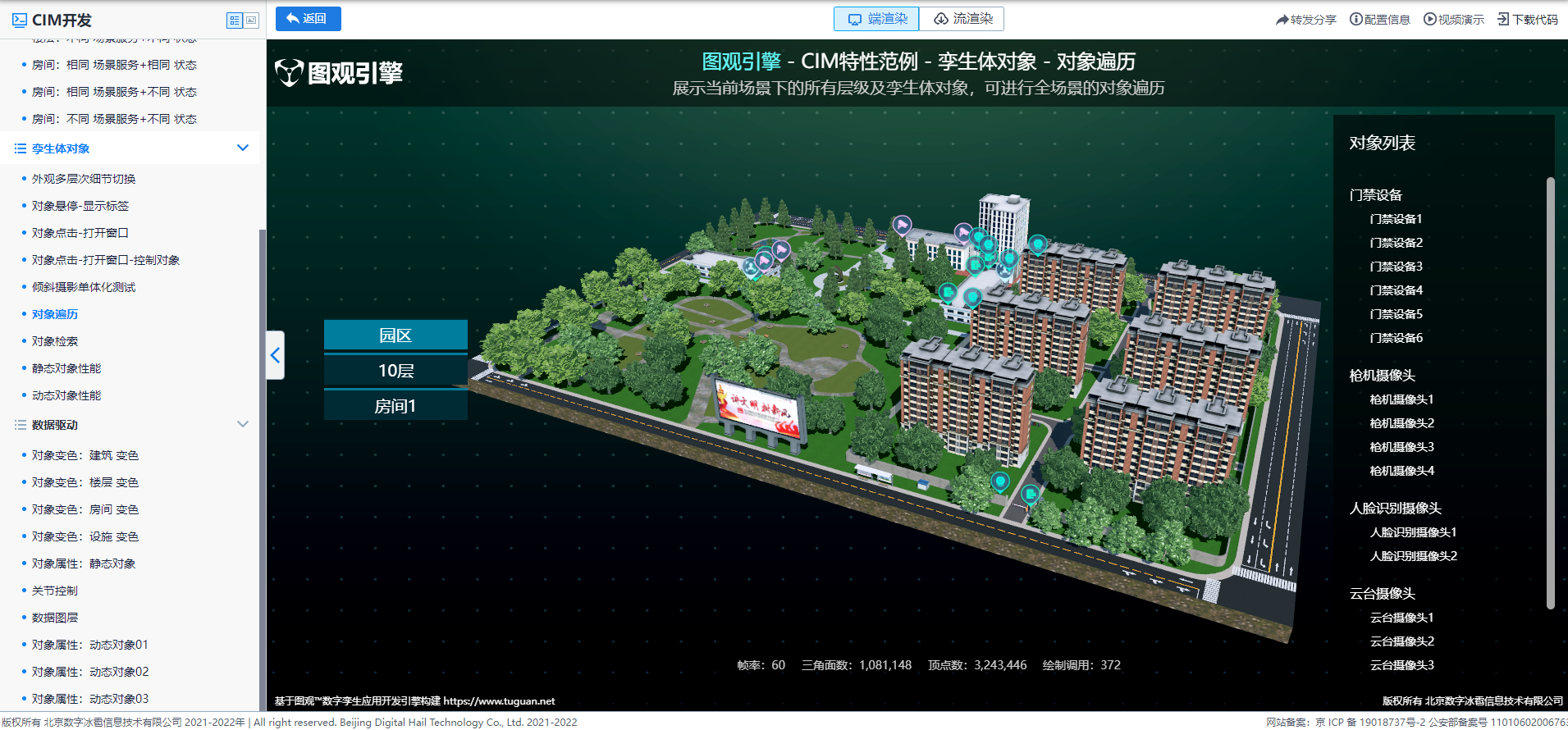
该范例用于展示当前场景下的所有层级及孪生体对象,可进行全场景的对象遍历
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type18_port
B站视频演示:
https://www.bilibili.com/video/BV1Zr4y1X7d7/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示倾斜摄影单体化测试效果,鼠标悬停建筑物,可显示对象选中效果,鼠标点击建筑物,弹窗显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type17_port
B站视频演示:
https://www.bilibili.com/video/BV16N4y1R7eM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
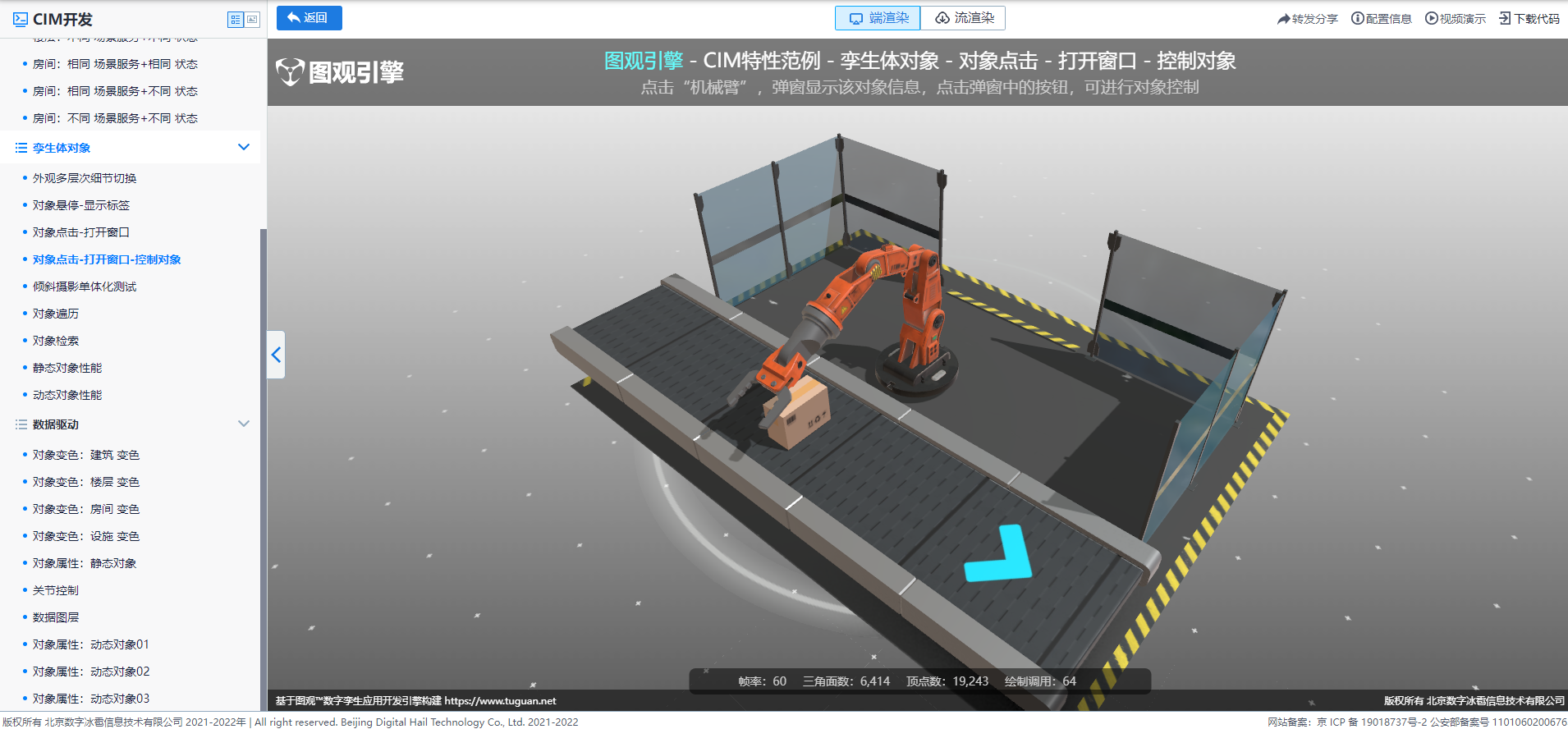
该范例用于展示设置鼠标点击孪生体对象,弹窗显示该对象信息,点击弹窗中的按钮,进行对象控制
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type16_port
B站视频演示:
https://www.bilibili.com/video/BV1Z34y1K7Qe/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
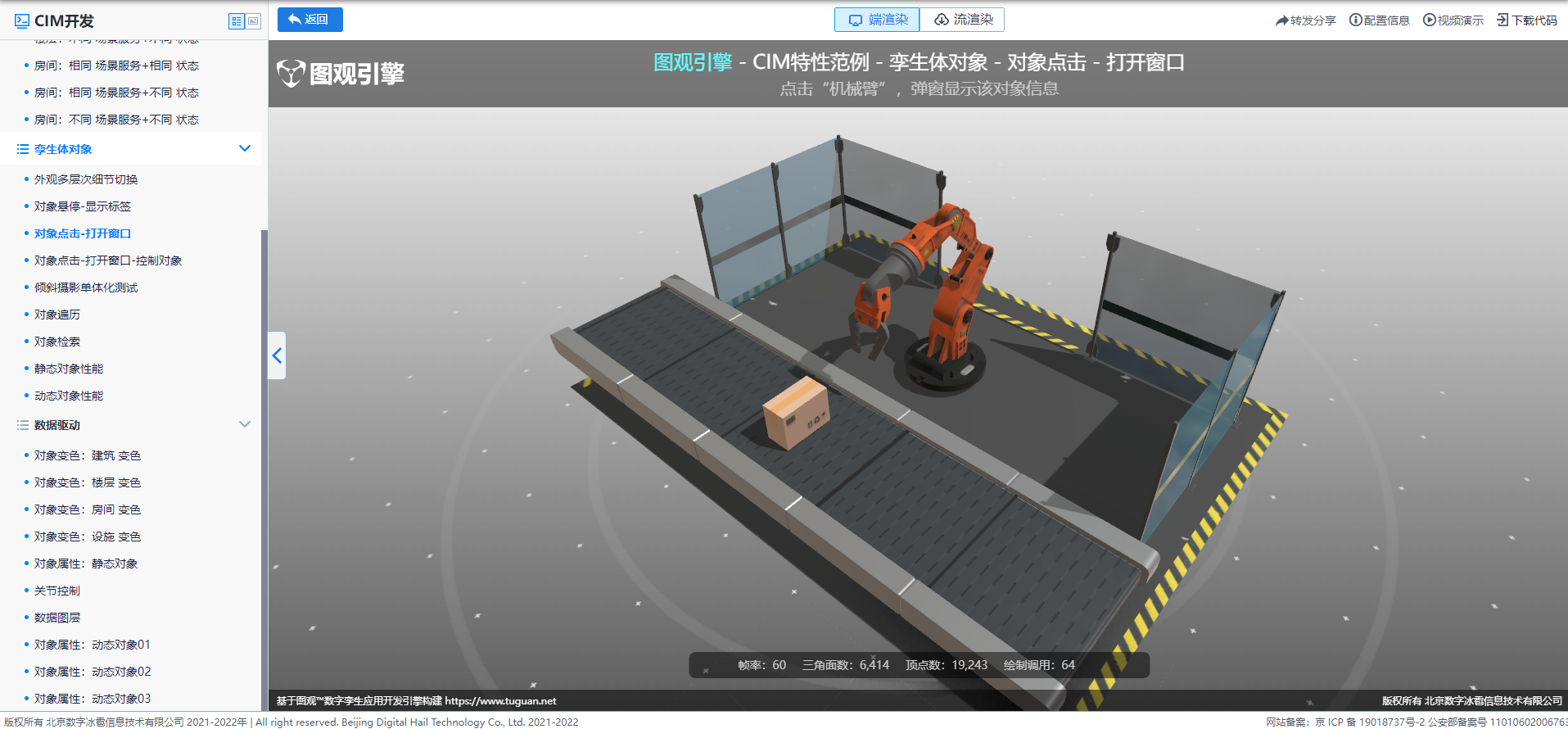
该范例用于展示设置鼠标点击孪生体对象,弹窗显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type15_port
B站视频演示:
https://www.bilibili.com/video/BV1Mu4y1Q7ky/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
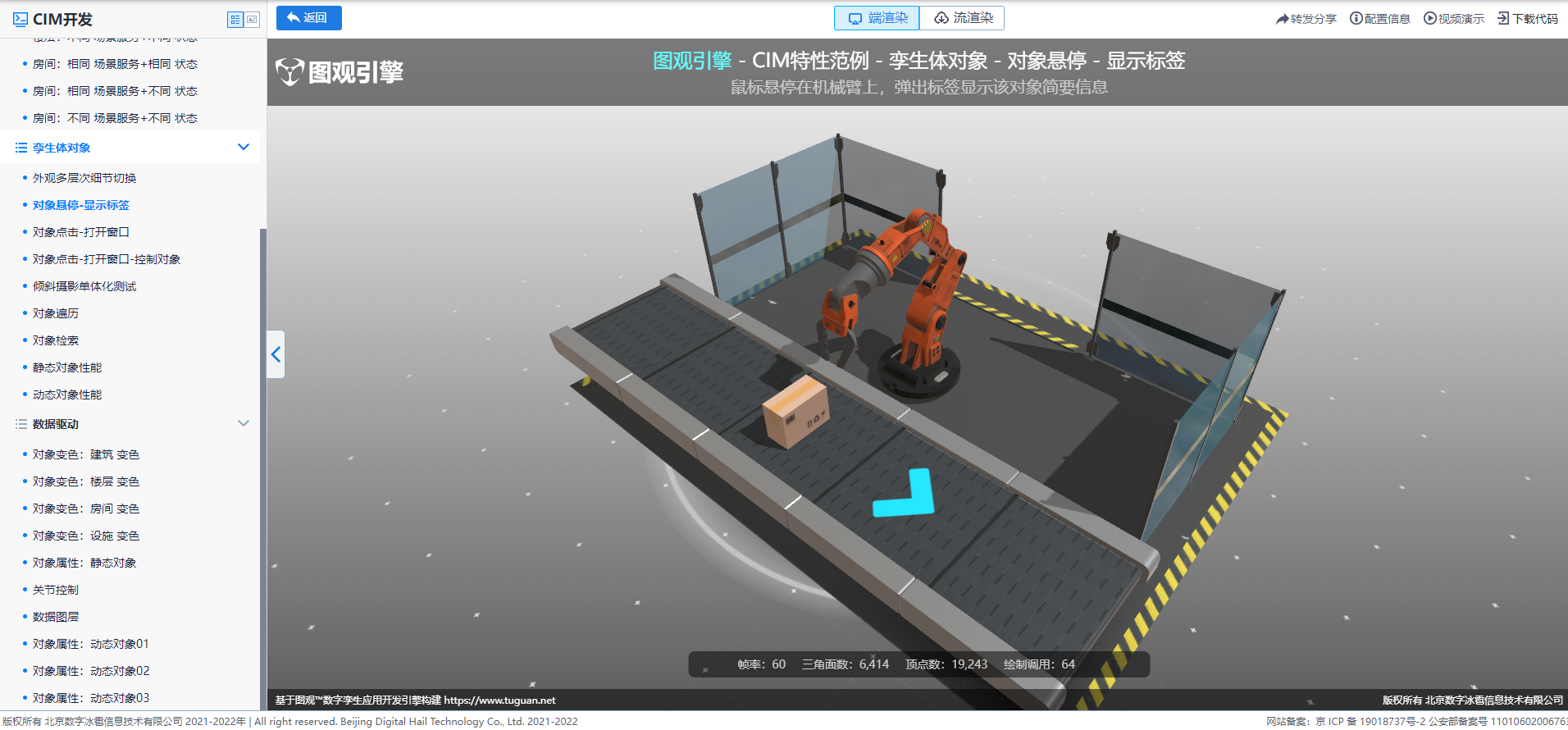
该范例用于展示设置鼠标悬停孪生体对象,弹出标签显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type14_port
B站视频演示:
https://www.bilibili.com/video/BV1v94y1471T/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置孪生体对象外观多层次细节情况
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type13_port
B站视频演示:
https://www.bilibili.com/video/BV1XG411d7zc/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
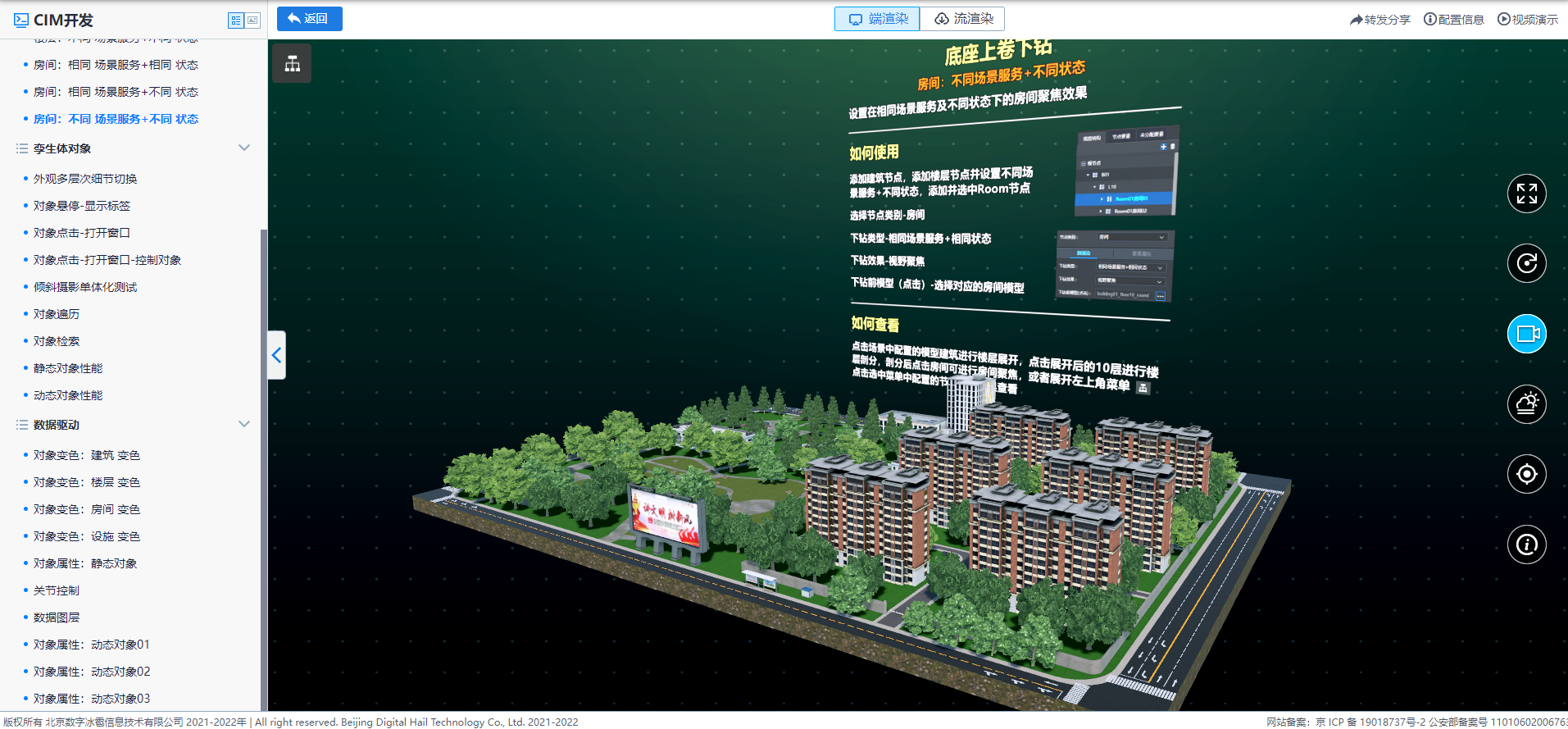
范例简介:
该范例用于展示设置在不同场景服务及不同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type12_port
B站视频演示:
https://www.bilibili.com/video/BV13N411v7Vg/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及不同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type11_port
B站视频演示:
https://www.bilibili.com/video/BV1Uh4y127Da/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
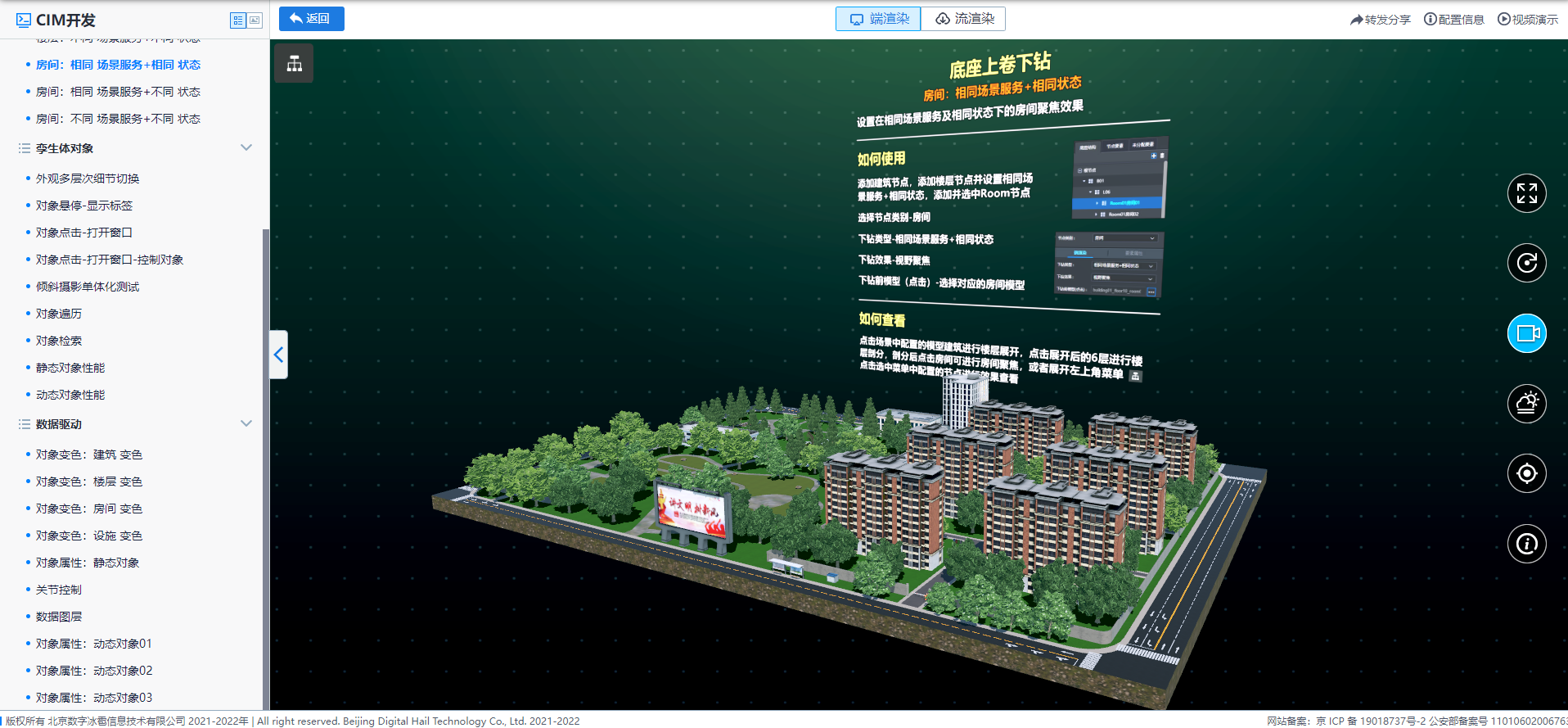
范例简介:
该范例用于展示设置在相同场景服务及相同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type10_port
B站视频演示:
https://www.bilibili.com/video/BV1n14y1y7wQ/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
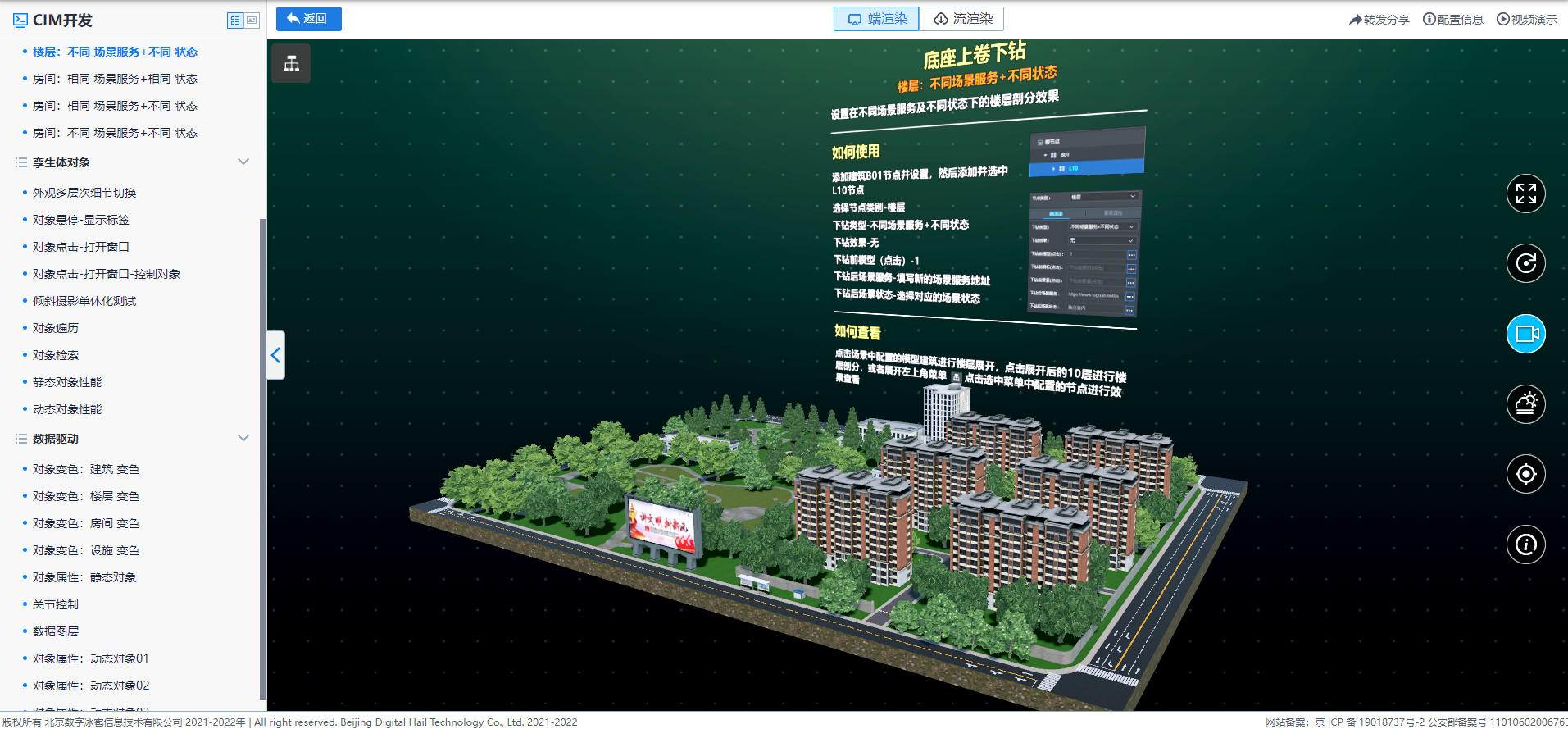
范例简介:
该范例用于展示设置在不同场景服务及不同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type9_port
B站视频演示:
https://www.bilibili.com/video/BV1yF411k7SD/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
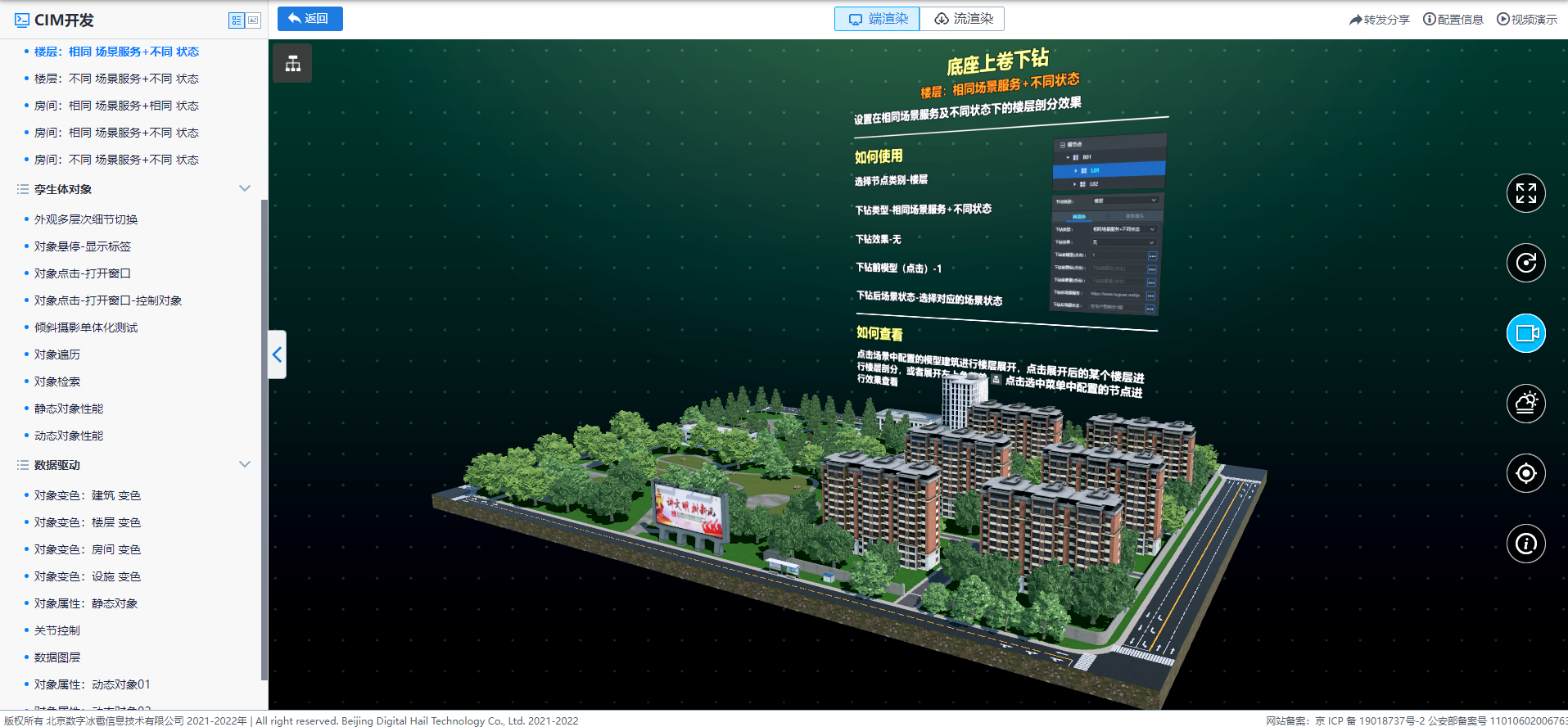
该范例用于展示设置在相同场景服务及不同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type8_port
B站视频演示:
https://www.bilibili.com/video/BV1rN4y1R7ry/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
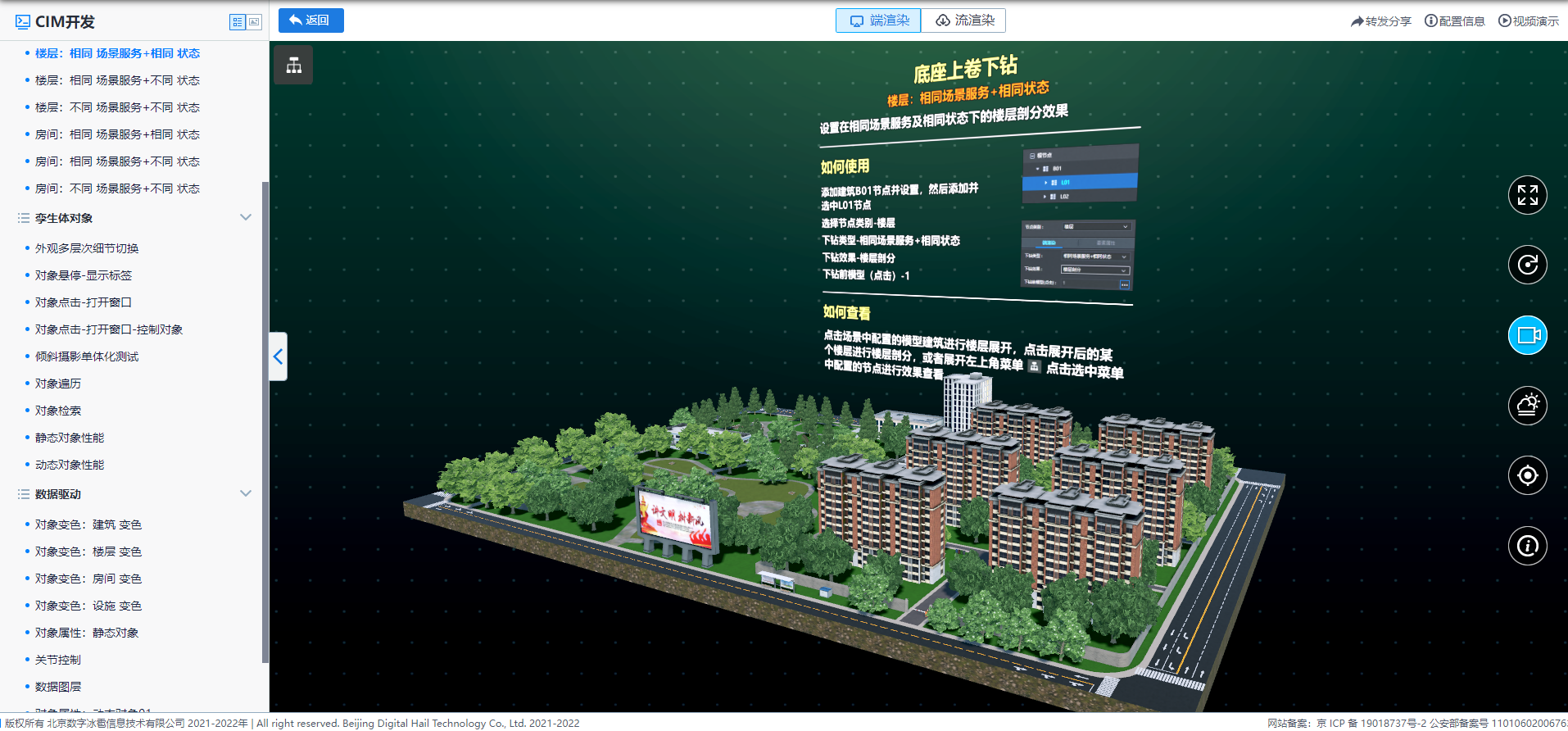
该范例用于展示设置在相同场景服务及相同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type7_port
B站视频演示:
https://www.bilibili.com/video/BV1Pr4y197en/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
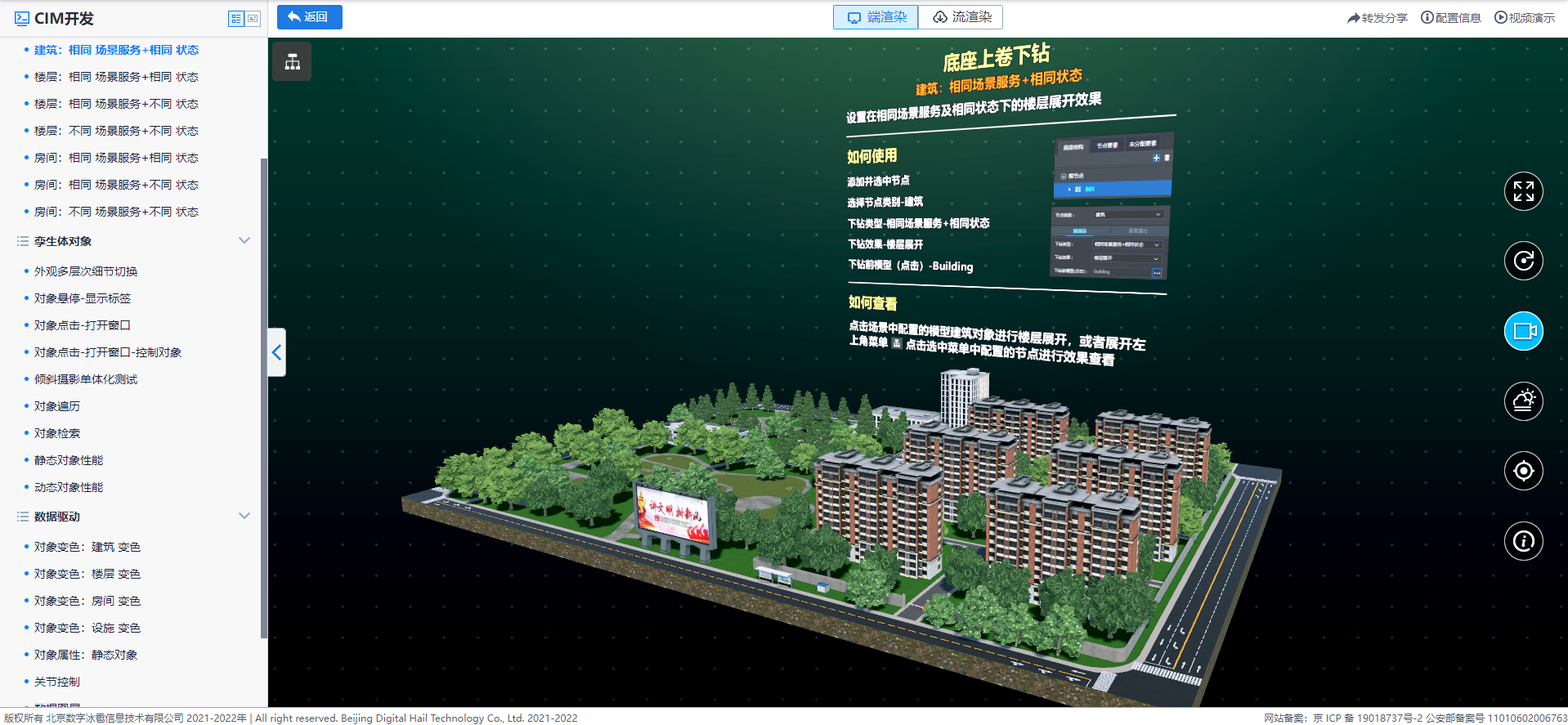
该范例用于展示设置在相同场景服务及相同状态下的楼层展开效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type6_port
B站视频演示:
https://www.bilibili.com/video/BV1Pr4y197en/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
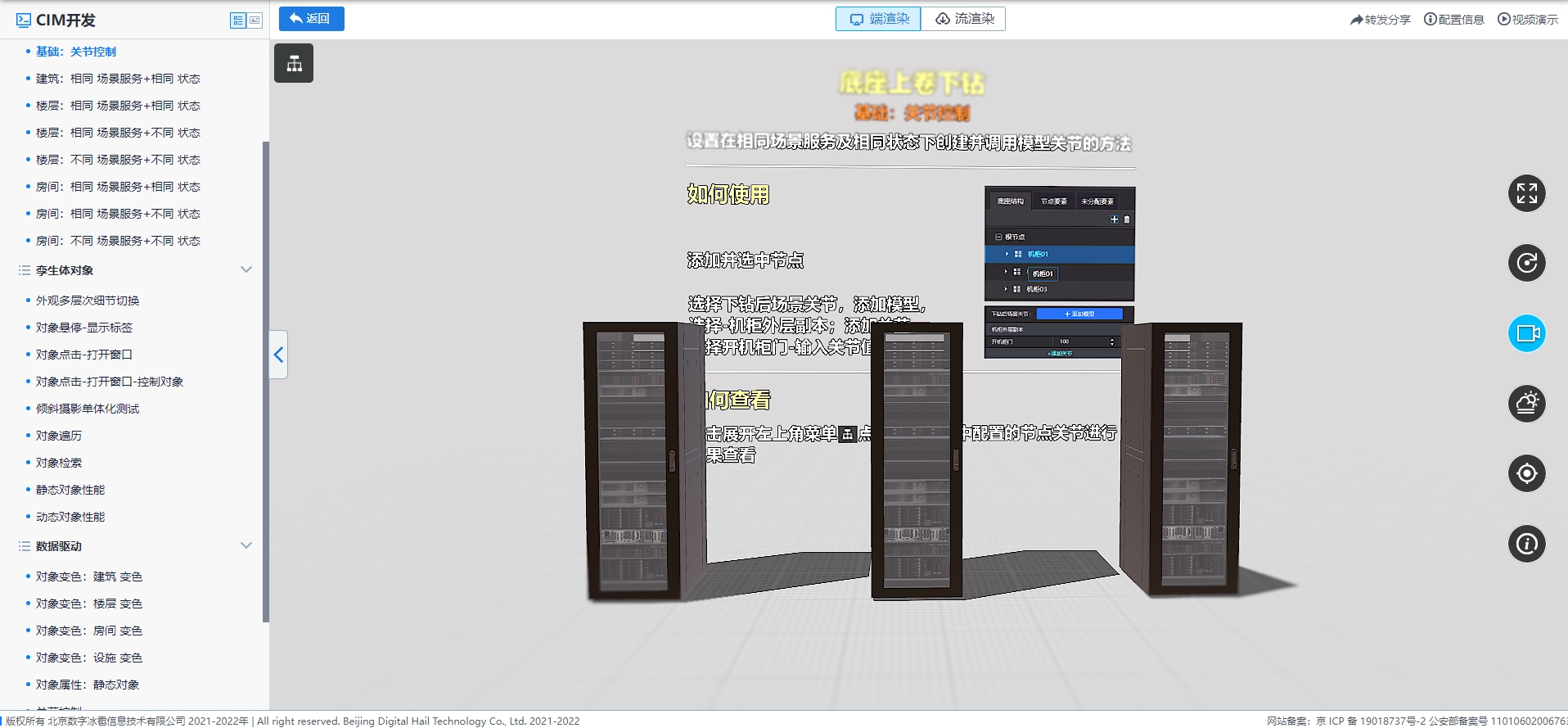
该范例用于展示设置在相同场景服务及相同状态下创建并调用模型关节的方法
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type5_port
B站视频演示:
https://www.bilibili.com/video/BV1gF411k7EX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置孪生体对象动画效果的方法
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type4_port
B站视频演示:
https://www.bilibili.com/video/BV1gF411k7EX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在不同场景服务及不同状态下的建筑聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type3_port
B站视频演示:
https://www.bilibili.com/video/BV1514y1y78j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及不同状态下的建筑聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type2_port
B站视频演示:
https://www.bilibili.com/video/BV1hP411Y7ng/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91